Do you want to create a contact form with a file upload option?
Well, you are in the right place where you will learn to do it yourself step by step reading this article. We have written on how to add contact form entry into Google Sheets automatically in our previous article.
Contact form is a powerful tool for a WordPress website. We are frequently looking for a solution to connect form with CRM software.
You may like the following tutorials:
- How to Connect WordPress Contact Form to Zoho CRM
- How to Connect WordPress Contact Form to HubSpot CRM
Let’s see how we can create a contact form with file upload.
Create a Contact Form with File Upload in WordPress
We have separated this tutorial into two steps. In the first step, we will get the plugin. In the second step, we will create the form with a file upload option. Stay with us.
Step 1: Get WPForms and Install the Plugin
WPForms is an incredible drag and drop contact form builder for WordPress. But I called it the lead capture WordPress plugin.
I use this plugin for all the projects I have as well as on the client’s project. So, no doubt how lovable the plugin it is. You will want to go to WPForms.com to get the plugin.
In our previous tutorial, we have written how you get and install the WPForms plugin in step one. Check it out here.
Step 2: Create a Form With File Upload Option
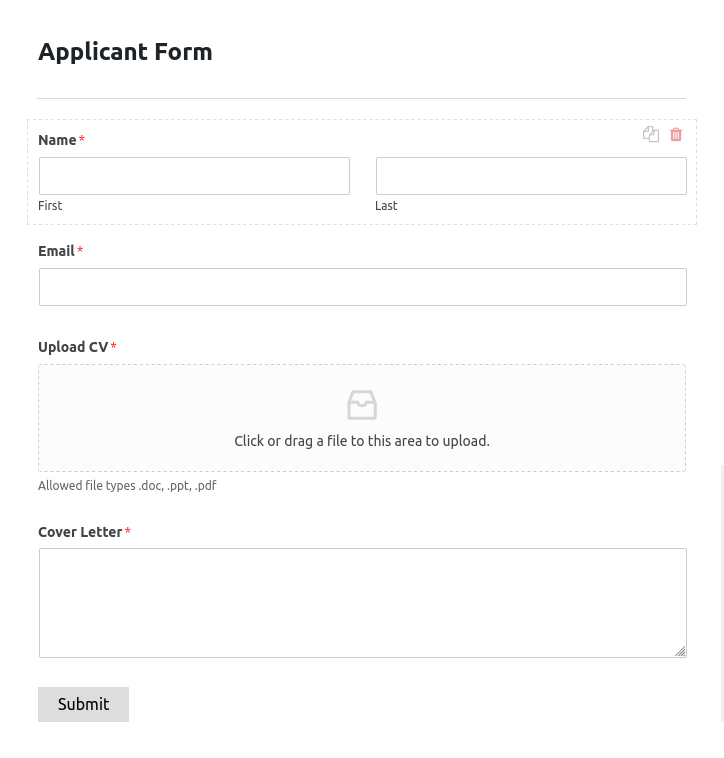
For the sake of this tutorial we will create a form for applicant. In the form we will have 1) Name 2) Email 3) CV File Upload and 4) Cover Letter fields.
After installing the plugin and activated the licenses visit Dashboard > WPForms > Add New.
Give the form a name. From select a template area click on blank form. You see this form has no fields. You will see there is a fields panel in left we will add name, email, file upload and paragraph fields from this panel to right panel.
Clicking on each field you will have options to set up label, format, description and more.
Following is the screenshot of the form.
Applicant Form
Hope you find this tutorial helpful. Share this blog post with your friends. Comment below if you have any question.