Howdy! Welcome to documentation, here on this part will show you how we can add text and button to Topbar (Sticky Genesis Topbar). So, let’s start digging.
Add Text to Topbar
1. In the first step, you always login to the website Dashboard
2. Go to Genesis → Sticky Topbar → CTA(call-to-action) Text & Button
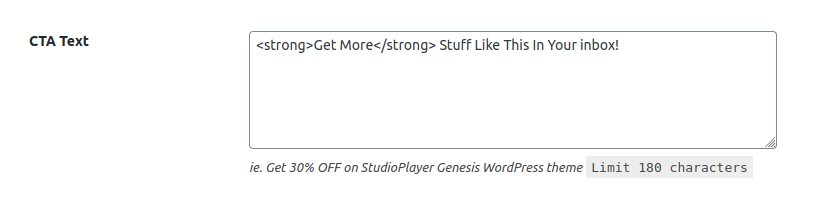
3. We will see a section called CTA Text with an input field, here we put out text. This field accepts HTML

Note: The CTA text fit for opt-in
Add Button to Topbar
Under the same section, we see CTA Button URL, CTA Button URL Target, CTA Button URL Relation, CTA Button Text. All of these options have input and select fields to enter our choice.
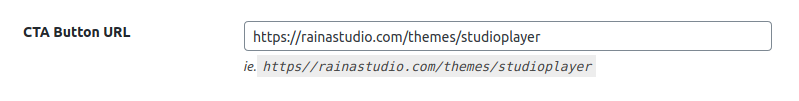
1. So, to insert CTA Button URL copy-paste your desired URL and paste into the field

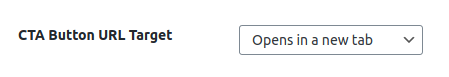
2. For CTA Button URL Target we have two options to choose from. The first one Opens in a new tab that literally targets _blank. And the second option Opens in the same tab that is target _self.

3. Link or URL relation, at CTA Button URL Relation we have the options to set the relation to nofollow or dofollow.

4. Here we come, at this point, we insert CTA Button Text

So, easy steps, right? Have a good day.