Now you know, that, to build a website, the first step you need to take is to get a domain name and web hosting. And then, you can proceed to design and develop your website.
So, in this article, we are going to follow a seven-step trail to get started.
First Portion
Step – 1 (Choose a Hosting Plan)
First, go to Hostgator’s Main Page through THIS LINK and click on Get Started. Then you will be taken to the Web Hosting Plan page.
On this page, you will see three different hosting plans. Now you need to choose any of the three plans to get started.
I personally recommend you to start with the Hatchling Plan. And the reason is – as your website is just starting, so this plan is much more than enough to handle your website.
Now, if you feel that you need to choose another plan, then you can go for it. And remember, whatever plan you choose, you can always upgrade it later, if you want.
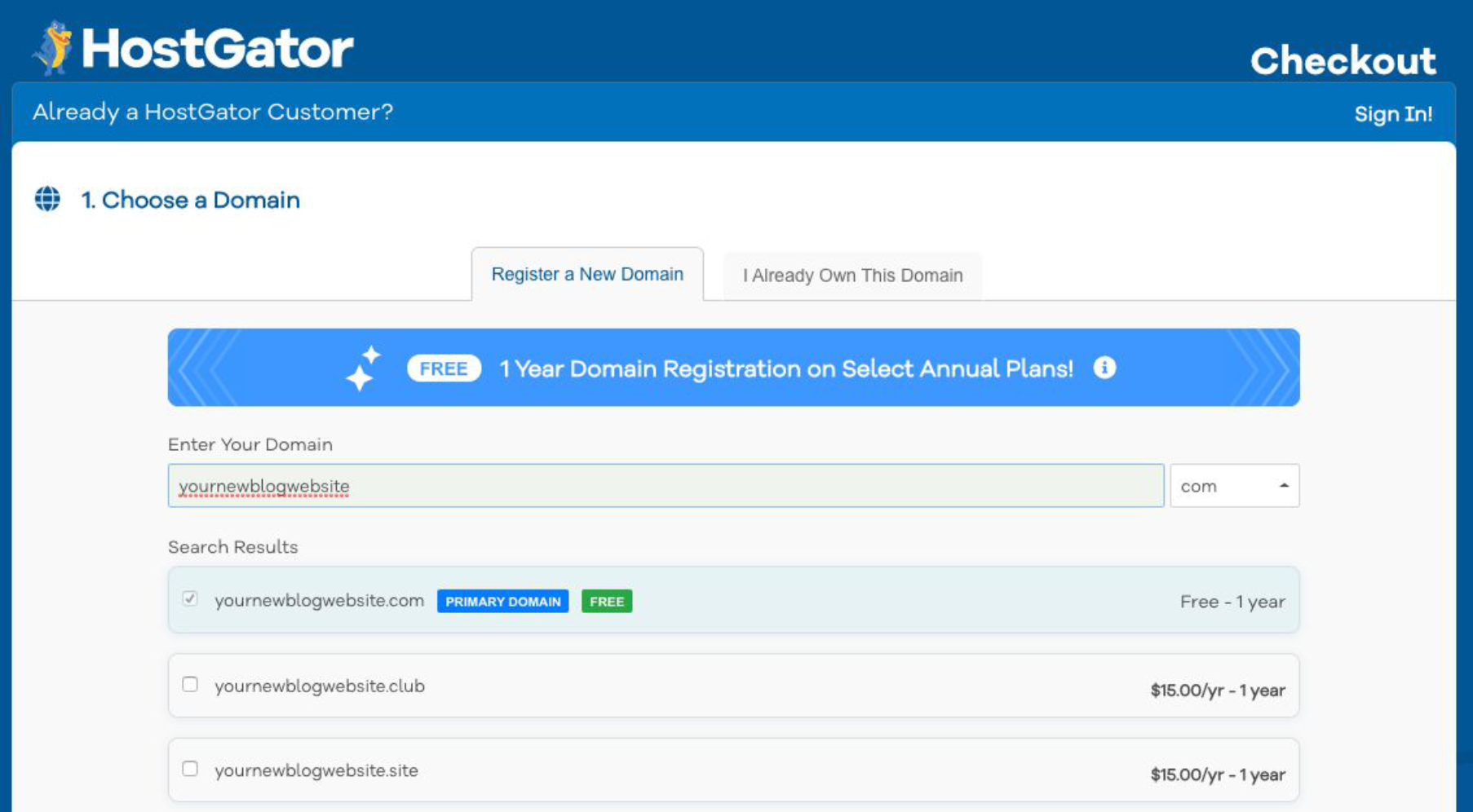
Step – 2 (Pick a Domain Name)
Now, you’ll be on the next page. And on this page, you need to choose the domain name for your website.
If you have already chosen a name, then go for it. But if not, then be sure to choose the domain name wisely. And if you have missed it, then once again, take a look at OUR GUIDE on choosing a domain name.
Finally, for the domain name extension part, stick with the .com, as it is easy to remember and spell. (as we mentioned in the guide)
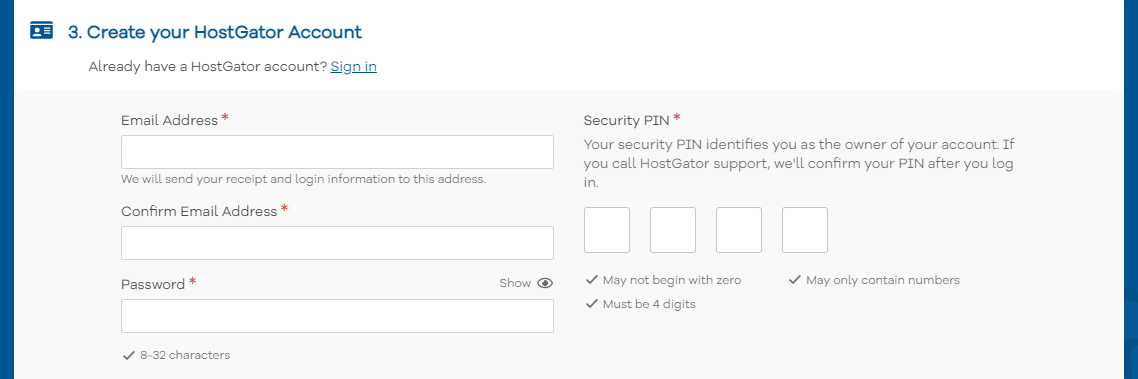
Step – 3 (Account)
After filling out the domain name, it’s now time to confirm the hosting plan and the domain with an account.
So, type in your email address and confirm it. Then just put a strong password that you can remember.
Finally, for the safety of your precious account, enter a security pin.
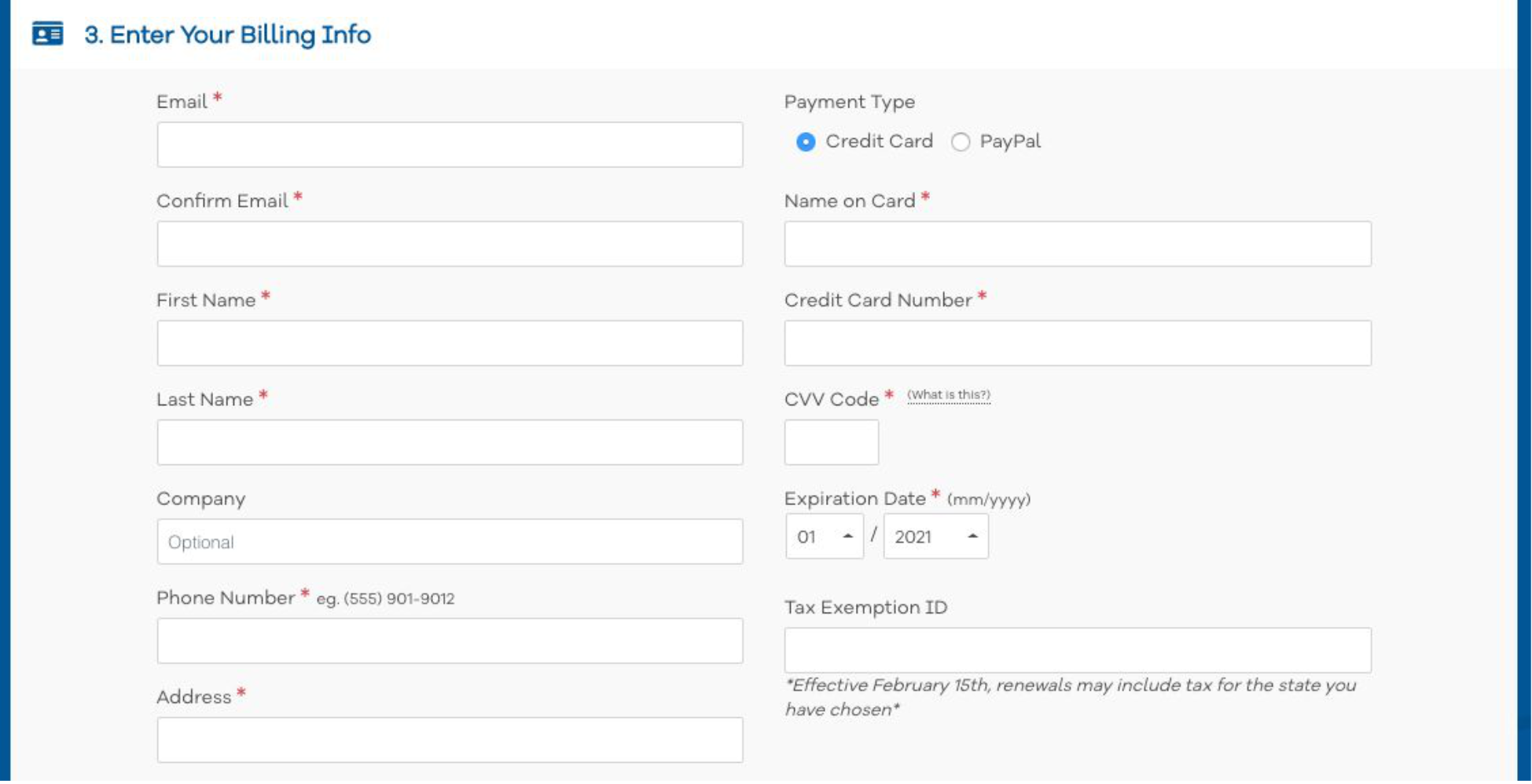
Step – 4 (Billing Info)
If you have ever purchased anything online, then you know how easy it’s to fill out the Billing information.
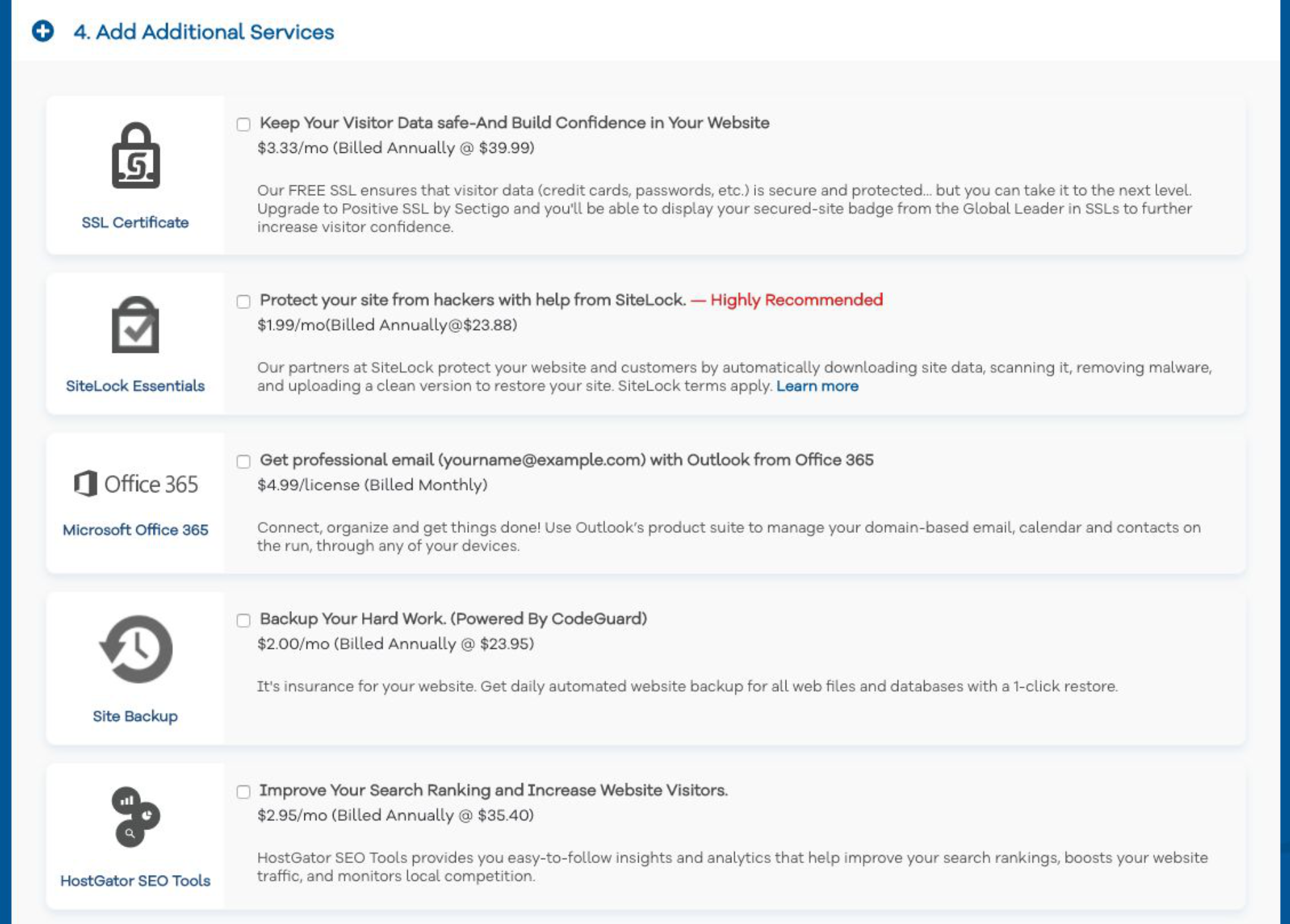
Step – 5 (Additional Services)
There are some additional services for your plan. Now, if you want, you can have any of them.
But we suggest you pick the first four of them, as they are quite necessary.
However, you can skip all of them and add them later on. But at least you should select the Site Backup add-on. And the site backup add-on backs up all your website data, so you don’t lose your hard work.
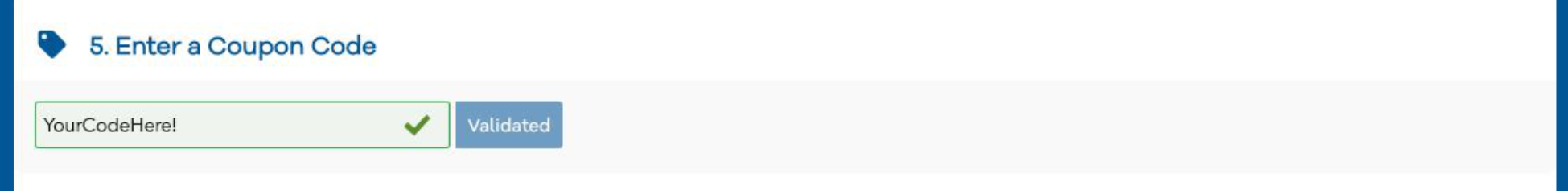
Step – 6 (Discount)
Now, on the scroll to the next portion, you will see the coupon code filling option. If you go to Hostgator by clicking on our mentioned link, then you’ll receive an extra 60%off.
So, be sure to click on any of our links above or here to avail an extra 60% discount.
Disclosure: If you use our mentioned link, which is our referral link, you will get an extra discount, and we will earn a bit of commission from Hostgator. So, don’t forget to use our link. And thanks for the support.
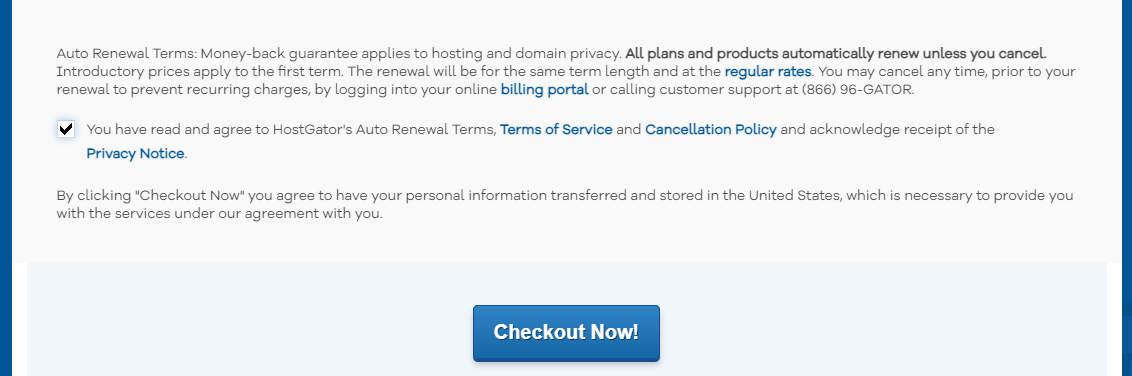
Step – 7 (Review and Submit)
Finally, here in this step, simply review all your information and make sure everything is correct.
And then tick on the checkbox to confirm that you agree with the terms and conditions and then click on the blue ‘Check Out Now’ button.
At last, you are done.
Pretty simple, Ha!
Second Portion
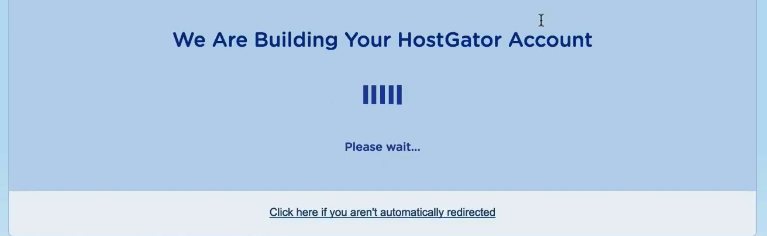
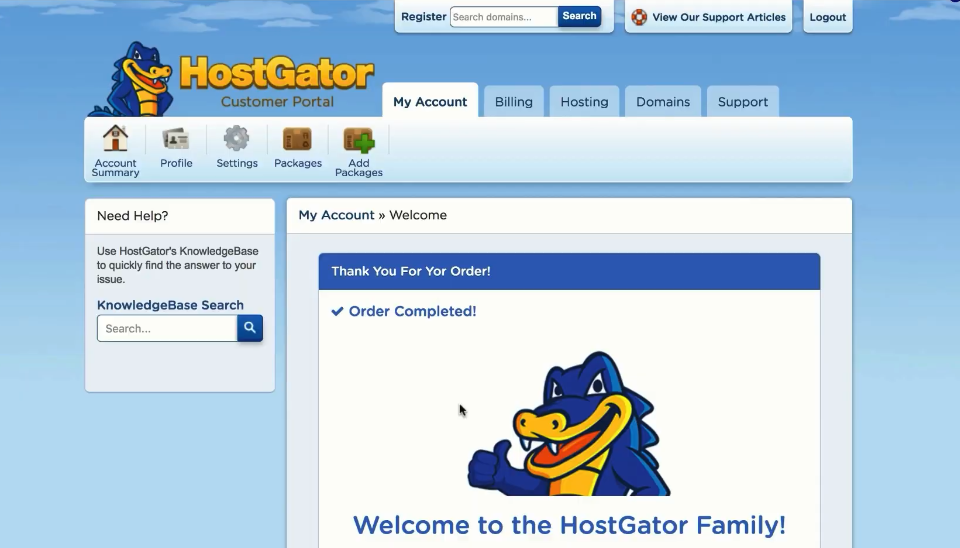
Now after, you successfully checkout, you’ll be brought to the following window, where Hostgator is preparing your server and account.
Step – 1 (To The Control Panel)
In the server and account preparing page, you’ll be asked to wait a few moments and then automatically get redirected to a new page, which is your control panel for the web hosting and domain, therefore, the whole website.
Now, if you’re not automatically redirected, then simply click on the button below the page that says – “click here if you aren’t automatically redirected” to get to the control panel.
After you get redirected from the previous page, you’ll be on the Control Panel of your account, and you can see something like this. (The page is called Customer Portal in Hostgator)
Step – 2 (Install WordPress)
By installing WordPress, we will move one step ahead in the ‘Main Site Design and Develop Process.’
So first, on the account control panel page, navigate to the top right side, and click on the ‘Hosting’ tab.
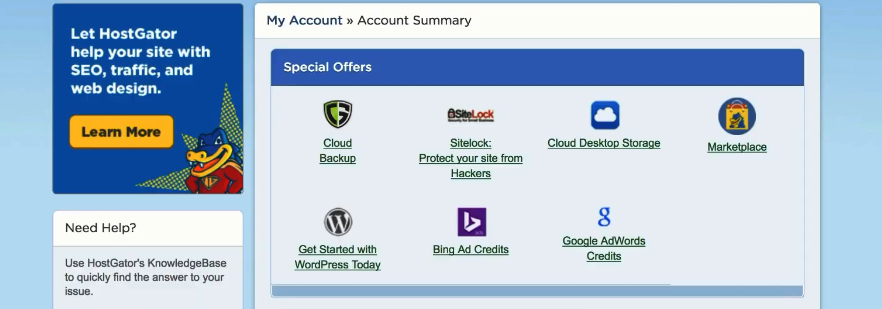
Now, from the Special Offer section, click on the Marketplace.
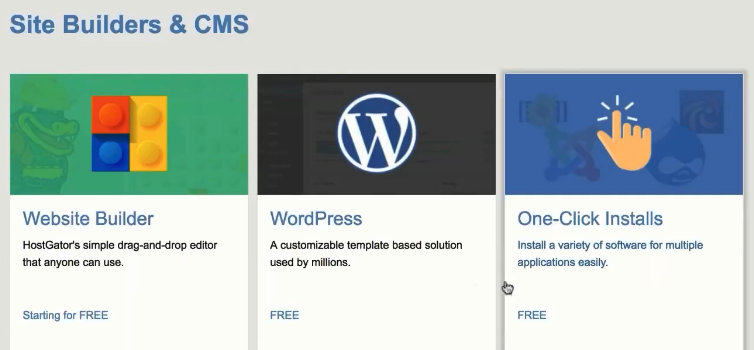
Now on the marketplace page, you’ll see an option to install WordPress. So, click on the WordPress section.
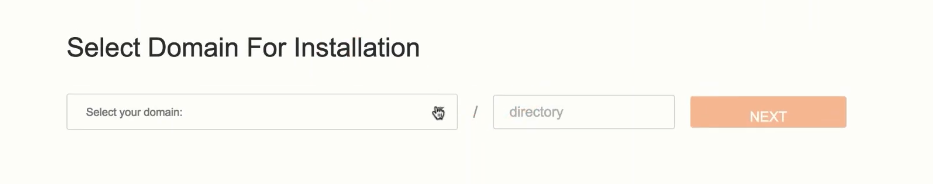
Next, you’ll need to select the domain name from the dropdown menu to install WordPress. Then just keep the directory option blank. And then simply click on the Next button.
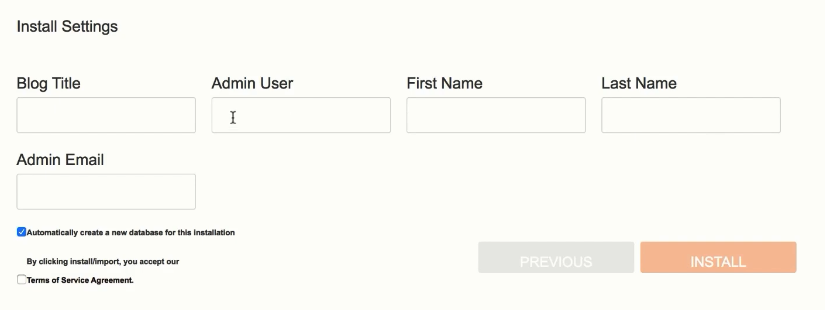
Now on the next page, you’ll see this.
- 1First, for the Blog Title enter the name of your website. It will appear in the header of your website. (You’ll see it in the web browser tab)
- 2For the WordPress control panel, you now need to set up an account. So choose your preferred username put it into the Admin User box.
- 3Enter your first name then..
- 4Enter your last name.
- 5For the Admin Email, enter your email address. And keep in mind, in this email your WordPress password will be mailed.
- 6Click on the checkbox to agree with the Terms of Services.
- 7Finally, Click on the orange ‘Install WordPress‘ Button.
Now a progress bar at the top right of the page will appear and will let you know when the installation is complete. Once the installation is done, you are then free to get into your website and its admin panel. (WordPress admin panel)
Step – 3 (Check and visit)
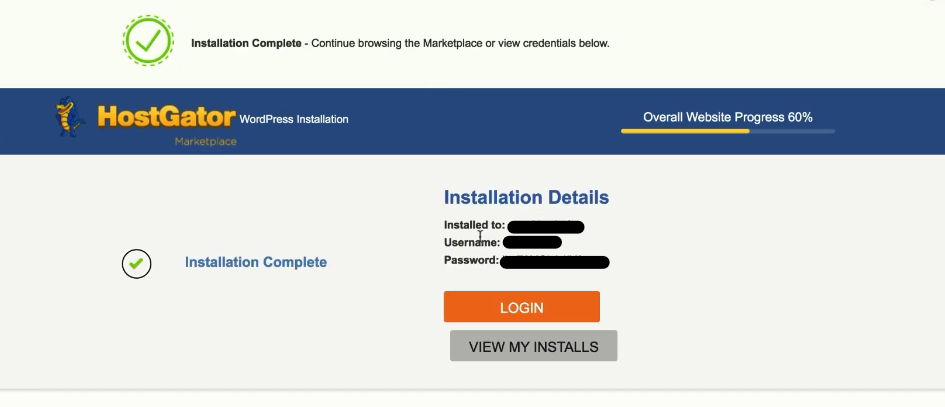
After the installation is done, your website link will then appear under ‘Installed to’ portion on that page. Click on it to visit and see how your website looks.
Then on your website, something like this can be seen.
If you click on the “Admin Login” button, you can then get to the admin login page. From there, you can login to the admin panel and onwards you can manage and customize your website.
Finally, we are now done.
Time to Wrap Up
In the NEXT PART of this article, we will show you How to Start Designing and Customizing Your Website. But before you move on to the next part, we recommend you to check THIS ARTICLE out.
In this article, we have introduced you to the WordPress Environment, which means the admin panel of your website.
So, once you know all the basics about your website control panel that means the WordPress admin panel, you can pass on to the NEXT PART of our How to Make a Website series.