Are you losing revenue, website traffic or frustrated because of your WordPress website speed? Do you want to speed up WordPress seriously?
Well, you are roaming in the right place. Unlike others, we are here today to show you in practical how to optimize WordPress website. If you are a technical person that will be good for you.
Before we see how to optimize WordPress for speed, we need to know what causes the performance.
- Hosting performance: Hosting is nothing but a specialized computer that is used only to host websites’ files. If you using slow web hosting or a cheap hosting provider then the hosting can kill fast loading. WordPress itself recommend Bluehost for web hosting. I also use this for my websites.
- Hosting or server location: It is one of the facts that also cause the loading issue. For example, if your customer in India and you bought a hosting that is located in the United Kingdom, then the data transmitting to the user browser will take time.
- Large and heavy filesize image: if your website page has images or any graphics media which is large in scale as well as in file size then that may cause the issue. In research, the data come up that a large image could take one minute to load. You may find this guide helpful in WordPress image optimization.
- Code density or inefficient coding: a website is built with a lot of coding. If you are familiar with HTML, CSS, or JavaScript you will know how many lines of code browser rendering from your site. If the elements are too close or scripts were written randomly that will cost fast WordPress loading.
- Too many file requests: if you have a lot of files for CSS, JavaScrip. Each file will make a request to load the file. If you have 100 files in total including image files then there will be 100 requests in total. Reduce file to load fast.
- Too many WordPress plugins: it means too many files in addition to file requests. You already know too many files send too many requests.
- Unnecessary redirects: it is a kind of way that you know you are going to stop here and but the redirect bring you there. For example, you know that your train will stop at London station you go there and waiting for it. But for some reason, it does not stop at this station, and it stops at the next station that is miles away. We need to stop this kind of unnecessary redirects.
- Outdates assets: your website will have themes, plugins, or CMS. They need to be updated always at their latest version. Outdated CMS, themes, or plugins causes fast website loading as well.
So, now let’s optimize the website speed.
Speed Up WordPress Website Up to 90 in Desktop and Mobile
In this tutorial we are going to use only two WordPress plugins for speed optimization. So you can relaxed that we do not need any technical experience like coding.
We are going to separate this article into two steps. In the first step, we will install Asset CleanUp: Page Speed Booster plugin and show how to configure our posts and pages with it.
In the second step, we will install another plugin WP Rocket and show you how to configure it for the best website speed as well.
Step 1: Clean Up Unused CSS and JavaScript
Go download Asset CleanUp: Page Speed Booster plugin and install it on your website. This guide on installing a WordPress plugin may help you if you do not know how to manage yourself to install a plugin.
Before starting the configuration, we need to know some information in summary about this plugin and how is it going to help us with website optimization.
Well, most WordPress websites use Contact Form 7 plugin to create a contact form for their contact page right. So, this plugin has several CSS and JavaScript files that need to function the form properly. But the critical thing is when we install this plugin it loads all of its files on all of your website’s pages. Rather we only need it loads only on that page that has its form.
So, this Asset CleanUp: Page Speed Booster WordPress plugin will help us to unload unnecessary files for a specific page.
After installing the plugin. We are going to edit our contact us page. On the editorial zone we will see Asset CleanUp: CSS & JavaScript Manager option area. Here you will find the plugins that are loading their scripts for this page. We can unload not required source for this page and load only required.
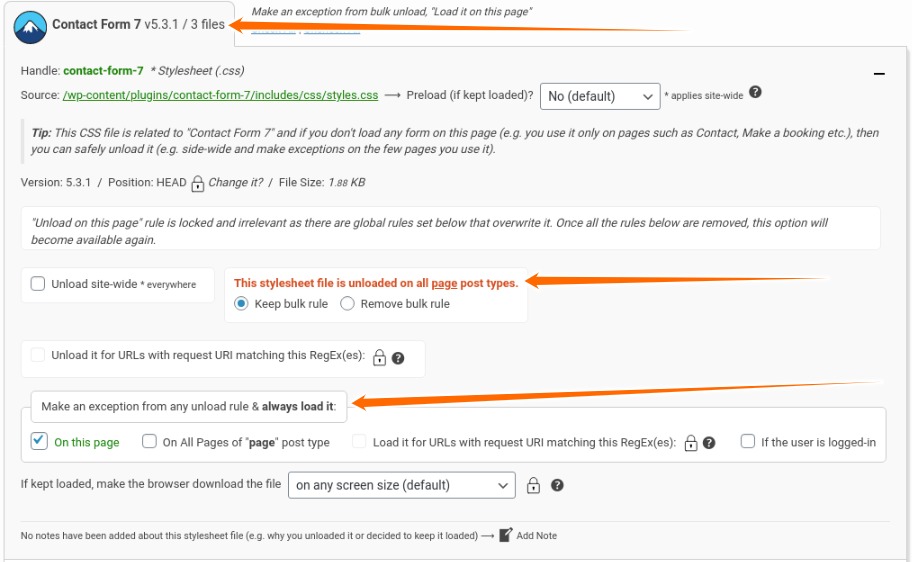
Here is a screenshot that shows Contact Form 7 is loading 3 files. We unload the first stylesheet file for all page post types.
But we make an exception rule to load the file only on this page.

In this way you can go through on all pages and unload files that are not required for the pages. It will help to keep pages light on loading.
Step 2: Install Best Cache WordPress Plugin
WP Rocket is the #1 WordPress caching plugin. Alone this plugin can solve the following problems:
- Mobile Cache: Speed up your site for mobile visitors
- Minify CSS removes whitespace and comments to reduce the file size
- Reducing HTTP requests by Combining CSS Files
- Minify JavaScript removes whitespace and comments to reduce the file size
- Load JavaScript deferred eliminates render-blocking JS on your site and can improve load time
- Lazyload for images, videos, and iframe
- Database cleanup.
Go get the WP Rocket plugin and install it on your website. Check out the following video to find out the best setting for your website.
We are at the end of our WordPress post. Thank you for enjoying our article. If you find this helpful share with your friends on Facebook or Twitter.
Comment below if you have any question.
