Do you want to add social share buttons in your WordPress website? In this article we will show you step by step how you can add social share buttons to WordPress post and page.
We will cover this article in 3 steps:
- Install xShare Social Share WordPress plugin
- Configure xShare settings
- See the buttons on post and page
So, let’s do the job. 🙂
Install xShare Social Share WordPress Plugin
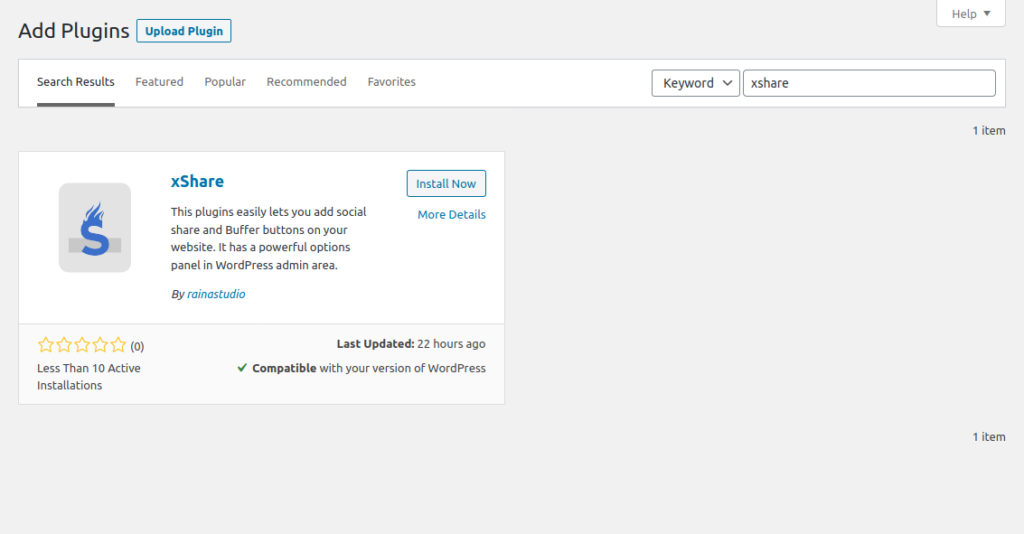
To install a plugin you can see our tutorial on how to install a WordPress plugin. Though it is very simple. At first login to the dashboard of your website. Go to Plugins → Add New and search for xShare plugin.
Hit the Install Now button and then Active the plugin. Congratulation! You have successfully done the installation.
Configure xShare Settings
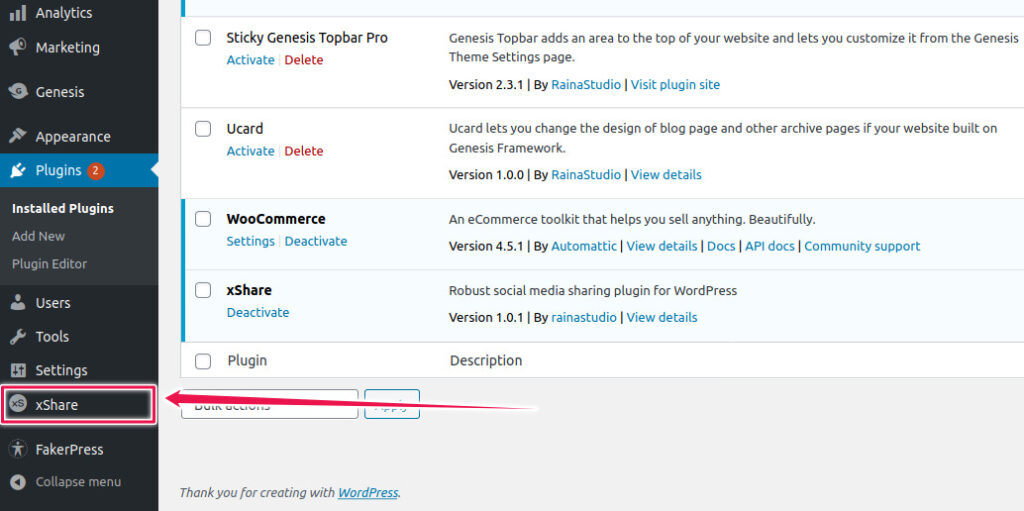
After activating the plugin let’s go to the setting page of xShare. You will see a menu called xShare in your admin panel underneath Settings menu.
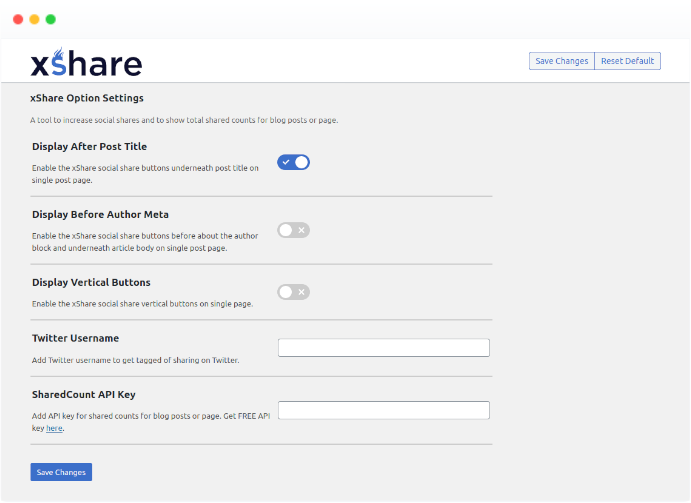
Now, go to that page. There are 5 options to configure.
Display After Post Title: If we enable this option it will add the buttons right after the title and right before the article body. Like the following.
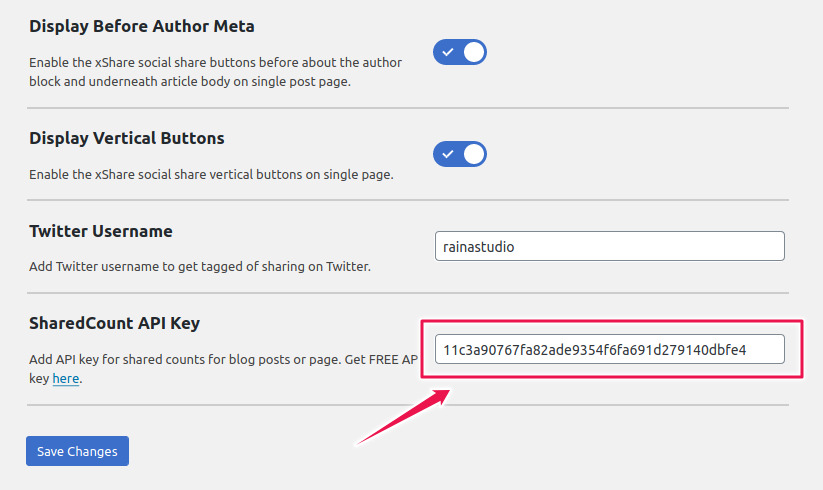
Display Before Author Meta: Enabling this option will active xShare social share button before author meta or right after the article body.
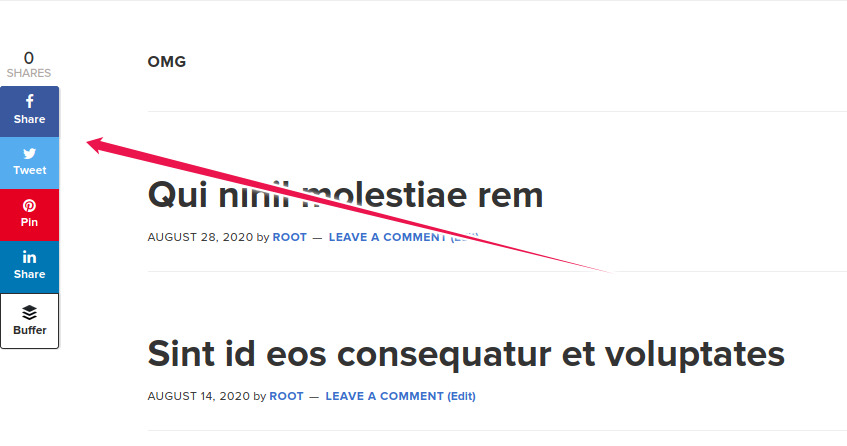
Display Vertical Buttons: To active social share buttons on pages like on front page, archive page and other pages, enable this option. It will active vertical share button on pages in WordPress.
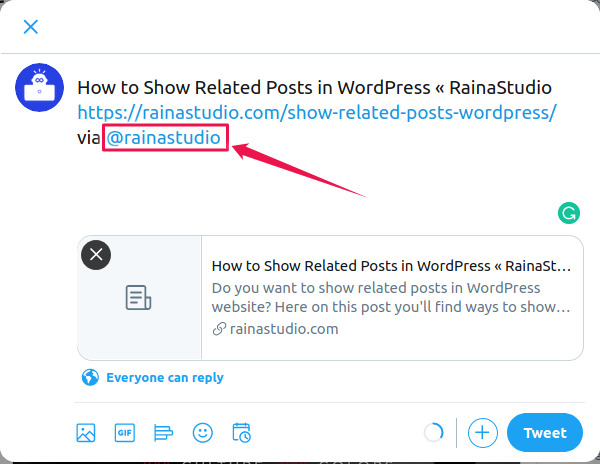
Twitter Username: Insert your or your brand’s Twitter handle here so that Twitter share get tagged to your account.
SharedCount API Key: We need an API key to enable the share counter and for each share get counts.
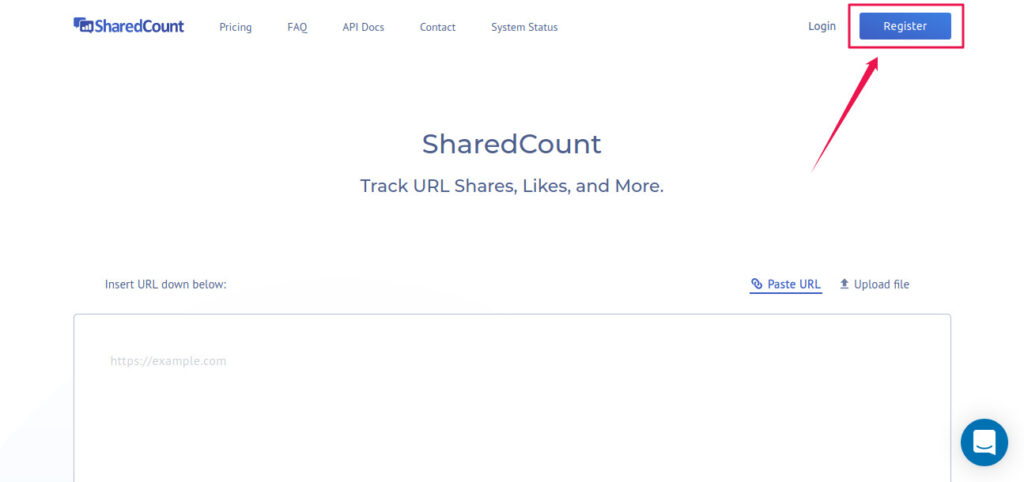
To do this so, let’s go to the website called SharedCount and register a free account.
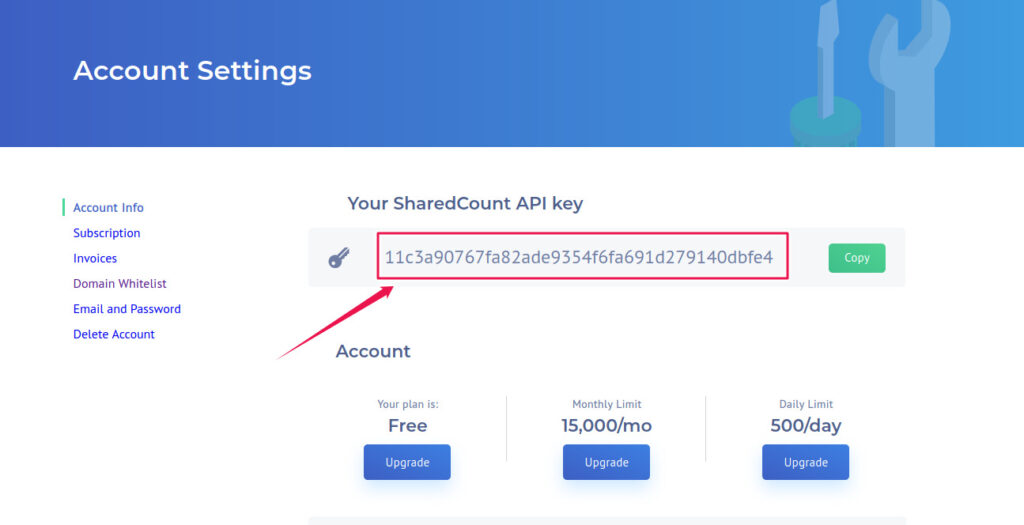
When the registration is completed, login to the account. You will see API key under Account Info page.
Paste the API key into the SharedCount API Key field. And hit the Save Changes button.
See the Share Buttons on Pages
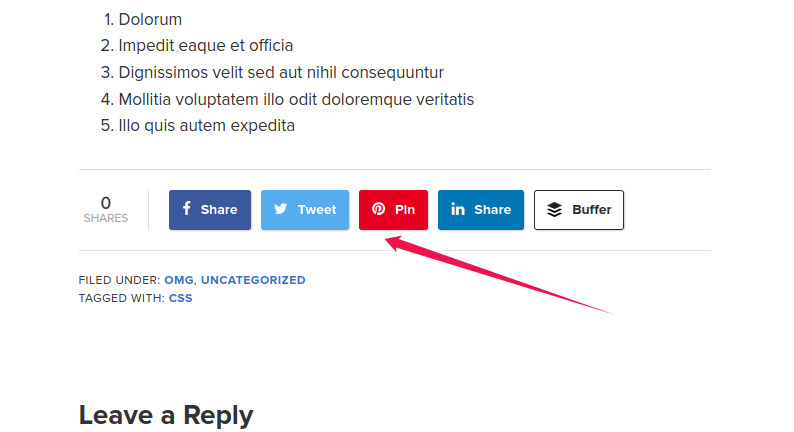
Now, let’s visit all pages on your website to see how beautifully it setup and running fine.
So, we are successfully done adding social share button in WordPress website. If you have any question comment below.