Do you want to create a page for your website from which visitors convert to customers? Well, you’re in the right place! This tutorial article will show you how easy it is to create a landing page using the Visual Composer Website Builder plugin.
You might want to check other 5 best WordPress page builder plugins for easy web development.
Here’s a quick overview of what we cover in this article:
- What is a Landing Page?
- What is the Visual Composer plugin?
- Creating a landing page with Visual Composer
What is a Landing Page?
In short, landing pages are a great, must-have marketing tool for any business.
A landing page’s purpose is to lead a visitor to the action you’ve intended. Widely used to convert visitors into potential buyers. That is done by capturing their information, otherwise known as creating a lead.
Once you’ve captured the lead’s information through a dedicated field – you can send out special offers or newsletters. Taking those actions should result in purchases.
More generally, a landing page should be in the same design pattern and consistency as the rest of your website.
Also, should include branding (logo, name, color palette) and lead to other pages that generate purchases or are informative for the user. And remember, that you need to grab attention with the landing page – don’t overdo it with the amount of the information.
What landing pages should do is: generate traffic, conversions and have an optimal bounce rate. Most importantly, landing on this page should be a pleasant experience for the user. In our previous article we have talked about creating a squeeze page easily on WordPress using Elementor.
That means no conflicting information, confusing steps, slow loading, and dead-end links.
What is The Visual Composer Plugin?
Visual Composer is a React-based website builder for WordPress. The creative freedom it offers, and the variety of features allow creating an elegant website for any purpose.
The intuitive interface, no coding requirements, and the drag-and-drop functionality offer to create a website faster and easier. This is great for users that have lesser or no experience at all in website development.
Visual Composer offers header, footer, and sidebar builder, content elements, templates, a responsive design, and plugin support, to name a few features.
Note: keep in mind that Visual Composer is the new-generation website builder, not to be confused with the WPBakery Page Builder (formerly – Visual Composer Page Builder).
Creating a Landing Page with Visual Composer
The free version of Visual Composer features enough elements, templates, and addons, to be able to create a simple landing page. However, in case you need an even more complex solution for your landing page, the premium version will do the trick.
This simple video explains the step-by-step process of creating a free landing page with Visual Composer:
In case you missed any of the steps shown in the video tutorial, here is a breakdown of the process of creating a landing page, step by step:
1. Get Visual Composer Website Builder
Go to VisualComposer.com and click Get Started.
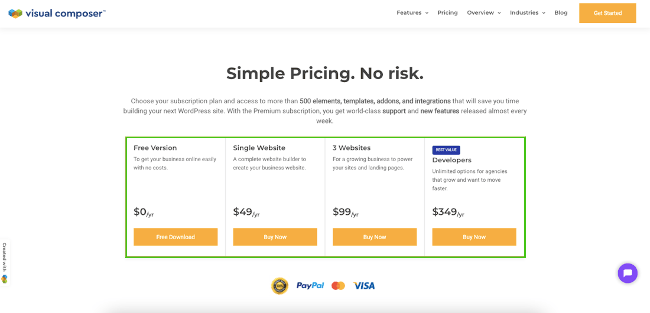
You will be redirected to the pricing page shown in the following image. From here select a pricing plan and click Buy Now. You will be followed up with the checkout page, where you finalize your payment by submitting your billing information.
In case you selected the Free Version and click Free Download. You will be asked to enter your email and your website domain name. This will automatically download and install Visual Composer to your WordPress site. From there you can log in directly to your site and start building.
Note: all services provided by Visual Composer fully support GDPR, meaning that all user personal data and privacy are completely protected.
2. Create a New Page
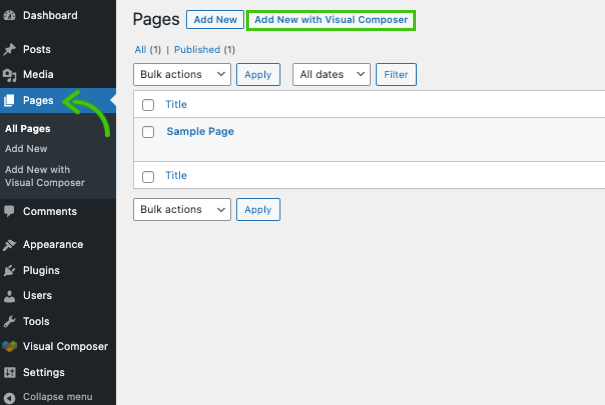
Once the download is complete, head over to your WordPress Dashboard, as pictured below.
From there, select Pages and click Add New with Visual Composer. The frontend editor will be launched automatically, as shown in the next image.
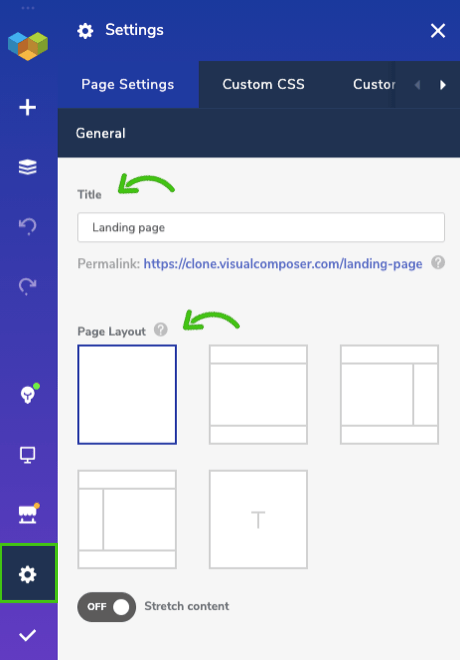
Navigate to the sidebar and go to Settings. From here you can give your page a Title, Layout, Permalink, and start creating.
Note: Settings are accessible at any time, and can be changed later on.
3. Choose a Template (from the available free landing page templates)
This tutorial walks through creating a landing page with the free features of Visual Composer. Remember, that the premium version offers a much wider variety of elements, templates, and other great things, as you can see in the image below.
Now let’s jump into the fun stuff.
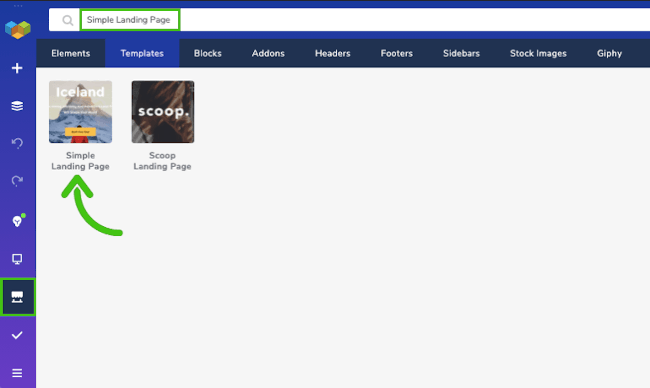
From the sidebar select the Visual Composer Hub – the cloud marketplace. In the search bar enter Simple Landing Page and choose the pre-set template as shown in the image above. This will save you some time. Now you have a base that can be switched up to your liking!
Note: Keep an eye on the Insight icon – this helps to create an SEO-friendly and high-ranking site. If it’s green – you are on the right track!
The most important thing to remember – a page is made out of rows and columns – that is what will be working with.
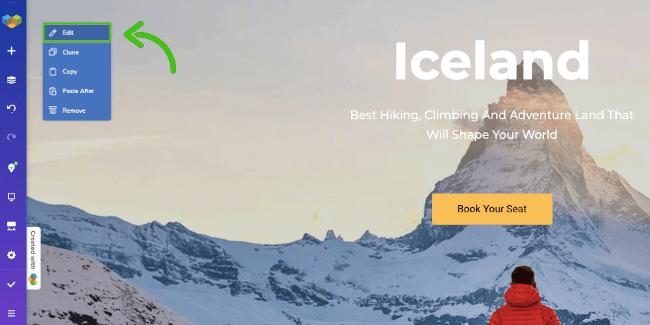
For example, let’s change the background image. In the upper left corner –right-click it and the editing options will appear. Select Edit, and follow the instructions shown in the next image.
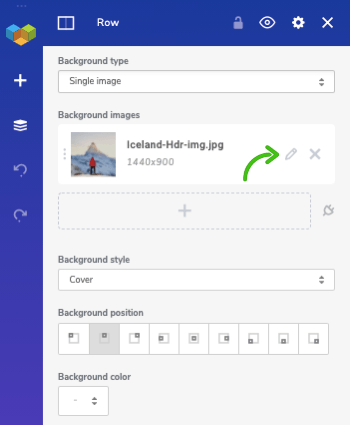
In the editing window, scroll down to Design Options. To change the image, click on the editing icon as shown in the image. This will open the media library. From there you can select the image, add a new one, or choose one from the Stock Images (if you’re using the premium).
4. Incorporate Call to Action
The next step is extremely important. Add a clear call to action. Keep the message clear and understandable, so that the visitor knows what steps to take to convert.
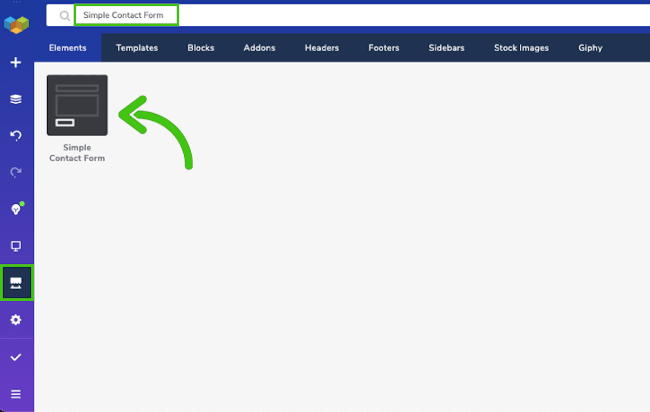
In this case, we’ll be using the Simple Contact Form element, which doesn’t require an additional plugin. Still, you can choose other options, like, a basic button, hero section, or any other element, that will do the trick just as well.
Note: You can persuade your potential customer with guarantees or special offers.
5. Final Step
Once you’ve adjusted the layout, style, and added elements you’re good to go!
The final result should be simple and intriguing. And always remember, that a landing page should have a clear message about the benefit of what you’re offering! You can always take inspiration from your favorite websites and see what persuasion tactics they are using.
Note: Don’t forget to add the correct links and test the funnel out, to guarantee the best user experience and higher conversion rates!
Summary
To sum it all up, Visual Composer offers over 500+ elements, templates, and addons, to create a beautiful landing page. The simple drag-and-drop editing combined with the attention grabbing elements is sure to turn a visitor into a customer. The pricing plans start as low as $49/year, plus high-class support and lifetime updates!
Make the most of your WordPress site with clean, high-performing, and unique landing pages with Visual Composer Website Builder.
We wish you luck and see you in the next one! You might want to check 7 tools for creating a sales funnel landing page before leaving.