A couple of websites I have done recently are using WordPress and Genesis Framework. For archive and 404 not found pages, I have built custom templates. Today in this post, I am going to show you how you will create a custom 404 template for not found page.
This article is a child post of the RainaStudio Map 101 blog series. You can check out the previous posts of this series.
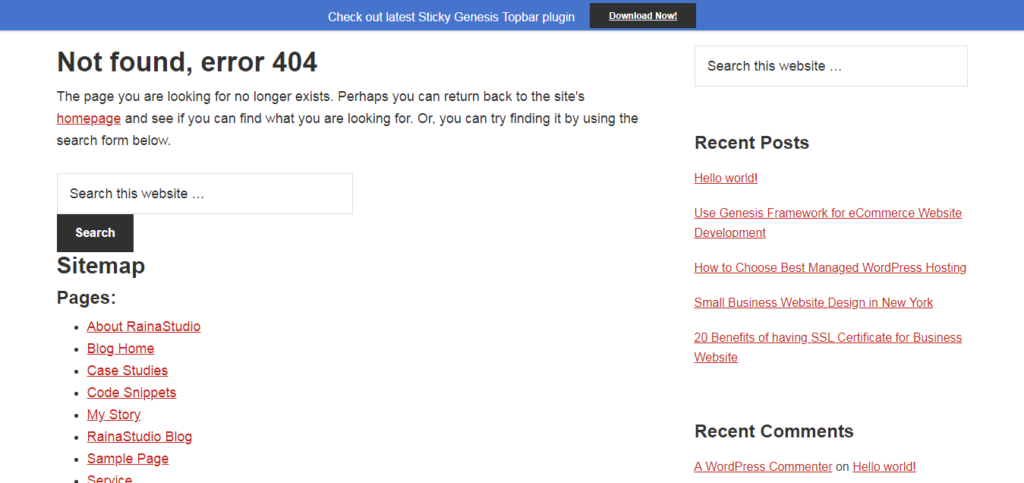
By default, NOT FOUND page in Genesis Framework is something like the screenshot below.
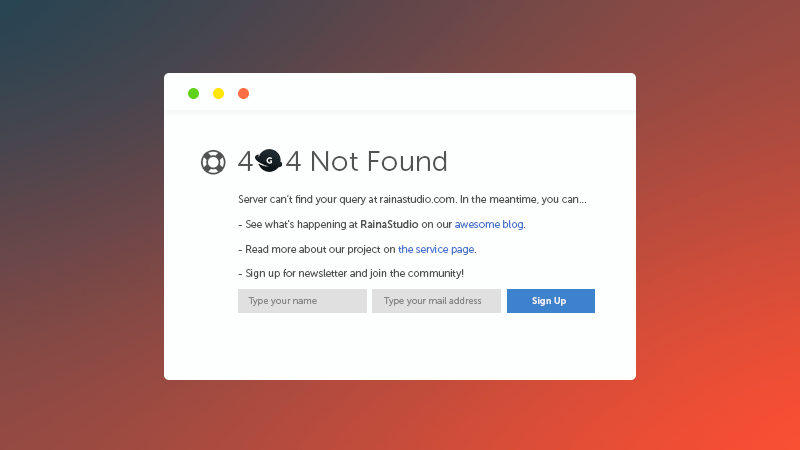
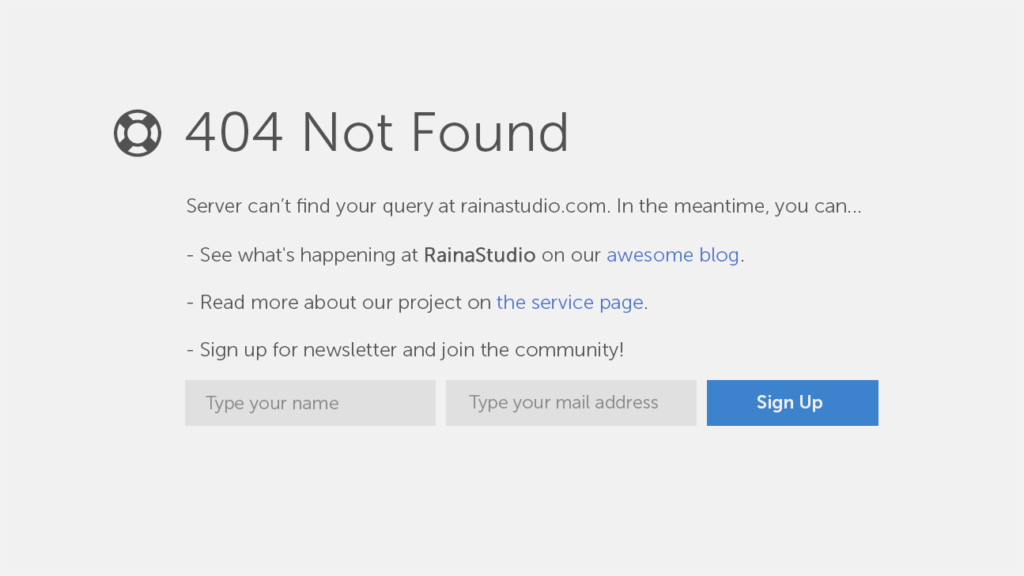
Here are 24 brilliantly designed 404 not found page examples on HubSpot. I have created one for RainaStudio, inspired by HubSpot and Google Chrome’s server not found. Here is my design; download the PSD file.
404 Not Found Page in Genesis Framework
Genesis output a lot of markup for the 404 templates. We don’t need all of them. So, here is the template, your one might look like similar…
<?php
/**
* 404 NOT FOUND.
*
* @package StudioPlayer
* @link https://rainastudio.com/themes/studioplayer
* @author RainaStudio
* @copyright Copyright © 2018 RainaStudio
* @license GPL-2.0+
*/
// Remove page title.
remove_action( 'genesis_post_title', 'genesis_do_post_title' );
// Remove site header elements.
remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
remove_action( 'genesis_header', 'genesis_do_header' );
remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
// Remove navigation.
remove_theme_support( 'genesis-menus' );
// Force full width.
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
// Add 'not-found' class to body.
function nf_site_inner_attr( $attributes ) {
$attributes['class'] .= ' not-found';
// Add the attributes from .entry, since this replaces the main entry
$attributes = wp_parse_args( $attributes, genesis_attributes_entry( array() ) );
return $attributes;
}
add_filter( 'genesis_attr_body', 'nf_site_inner_attr' );
// Remove default loop.
remove_action( 'genesis_loop', 'genesis_do_loop' );
// Add content to default loop.
/**
* This function outputs a 404 "Not Found" error message.
*
* @since 1.6
*/
function genesis_404() {
genesis_markup( array(
'open' => '<article class="entry">',
'context' => 'entry-404',
) );
printf( '<h1 class="entry-title"><i class="fa fa-life-ring"></i> %s</h1>', apply_filters( 'genesis_404_entry_title', __( '404 Not Found!', 'genesis' ) ) );
echo '<div class="entry-content">';
?>
<p>Server can't find your query at <?php echo $_SERVER["SERVER_NAME"]; ?>. In the meantime, you can...</p>
<ul>
<li>See what's happening at <?php echo get_bloginfo( 'name' ); ?> on <a href="<?php echo get_permalink( get_option( 'page_for_posts' ) ); ?>">our awesome blog.</a></li>
<li>Read more about our project on <a href="https://rainastudio.com/service/">the service page.</a></li>
<li>Sign up for newsletter and join the community!</li>
</ul>
<div class="not-found-widget"><?php
if ( is_active_sidebar('not-found-widget')) {
// 404 page widget area.
genesis_widget_area( 'not-found-widget', array(
'before' => '<div class="not-found-widget widget-area clearfix"><div class="wrap">',
'after' => '</div></div>',
) );
}
?></div>
<?php
echo '</div>';
genesis_markup( array(
'close' => '</article>',
'context' => 'entry-404',
) );
}
add_action( 'genesis_loop', 'genesis_404' );
// Remove footer widgets.
remove_theme_support( 'genesis-footer-widgets' );
// Remove site footer elements.
remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
remove_action( 'genesis_footer', 'genesis_do_footer' );
remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
genesis();
Let’s see what those functions do.
<?php /** * 404 NOT FOUND. * * @package StudioPlayer * @link https://rainastudio.com/themes/studioplayer * @author RainaStudio * @copyright Copyright © 2018 RainaStudio * @license GPL-2.0+ */
When we create a PHP file for any Genesis child theme, we should start with this. So we follow the best practice guide from the beginning of 404.php file.
// Remove page title. remove_action( 'genesis_post_title', 'genesis_do_post_title' ); // Remove site header elements. remove_action( 'genesis_header', 'genesis_header_markup_open', 5 ); remove_action( 'genesis_header', 'genesis_do_header' ); remove_action( 'genesis_header', 'genesis_header_markup_close', 15 ); // Remove navigation. remove_theme_support( 'genesis-menus' ); // Force full width. add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
Using those pieces of action and filter hooks we have removed .entry-title, .site-header, .nav-primary, and .nav-secondary. This filter add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' ); function returns .content full width.
// Add 'not-found' class to body.
function nf_site_inner_attr( $attributes ) {
$attributes['class'] .= ' not-found';
// Add the attributes from .entry, since this replaces the main entry
$attributes = wp_parse_args( $attributes, genesis_attributes_entry( array() ) );
return $attributes;
}
add_filter( 'genesis_attr_body', 'nf_site_inner_attr' );
Using the above code, we add not-found class to the element, and this is only for 404 not found page. It will help us when we do some CSS.
// Remove default loop.
remove_action( 'genesis_loop', 'genesis_do_loop' );
// Add content to default loop.
/**
* This function outputs a 404 "Not Found" error message.
*
* @since 1.6
*/
function genesis_404() {
genesis_markup( array(
'open' => '<article class="entry">',
'context' => 'entry-404',
) );
printf( '<h1 class="entry-title"><i class="fa fa-life-ring"></i> %s</h1>',
apply_filters( 'genesis_404_entry_title', __( '404 Not Found!', 'genesis' ) ) );
echo '<div class="entry-content">'; ?>
Server can't find your query at <?php echo $_SERVER["SERVER_NAME"]; ?>. In the meantime, you can...
<ul>
<li>See what's happening at <?php echo get_bloginfo( 'name' ); ?> on <a href="<?php echo get_permalink( get_option( 'page_for_posts' ) ); ?>">our awesome blog.</a></li>
<li>Read more about our project on <a href="https://rainastudio.com/service/">the service page.</a></li>
<li>Sign up for newsletter and join the community!</li>
</ul>
<div class="not-found-widget">
<?php if ( is_active_sidebar('not-found-widget')) { // 404 page widget area.
genesis_widget_area( 'not-found-widget', array(
'before' => '<div class="not-found-widget widget-area clearfix"><div class="wrap">',
'after' => '</div></div>',
) );
}
?></div>
<?php
echo '</div>';
genesis_markup( array(
'close' => '</article>',
'context' => 'entry-404',
) );
}
add_action( 'genesis_loop', 'genesis_404' );
The above code is the main snippet for the look of our design. This hook function remove_action( 'genesis_loop', 'genesis_do_loop' ); removes the default loop of Genesis. Next, we have opened the article element, included text, and a 404-not-found widget area into the markup.
The first remove_action function returns the title and a FontAwesome icon HTML markup as the entry title of the content. Next, we have added text and URL. You can edit them as needed.
After finishing your modification, upload the file to your wp-content/themes/child-theme directory.
Register Custom Widget for 404 Not Found Page in Genesis
Add the snippet below into the functions.php file of your child theme. This snippet will register a widget area for the not found page. And this widget uses for newsletter sign-up form.
<?php // Do NOT include the PHP opening tag. // Register not-found-widget genesis_register_sidebar( array( 'id' => 'not-found-widget', 'name' => __( '404 Page Widget', 'studio_player' ), 'description' => __( 'This is the widget area for 404 NOT FOUND page. It uses to add sign up form.', 'studio_player' ), ));
Do NOT include the PHP opening tag. 🙂 You’ll see a widget area at Dashboard > Appearance > Widgets.
I have added the Jetpack subscription box here. You could add Genesis eNews Extended if you got it already installed. Save the widget and visit the 404 page.
Add below CSS code to your stylesheet.css file of the child theme.
/* # 404 NOT FOUND page
---------------------------------------------------------------------------------------------------- */
.not-found .content, .not-found .content .entry {
background: transparent;
border-color: transparent;
}
.not-found .content {
margin: 7% auto 0;
}
.not-found .content .entry-title {
font-size: 55px;
font-weight: 100;
margin-bottom: 30px;
}
.not-found .enews-widget input[type=text], .not-found .enews-widget input[type=email] {
padding: 10px 20px;
background: #fff;
}
.not-found .enews-widget input {
width: 100%;
max-width: 33%;
border-color: #DFDFDF;
}
.not-found .enews-widget input[type="submit"] {
background-color: #4872cb;
}
@media only screen and ( max-width: 700px ) and ( min-width: 320px ) {
.not-found .enews-widget input {
max-width: 100%;
width: 100% !important;
margin: 5px 0 !important;
}
}
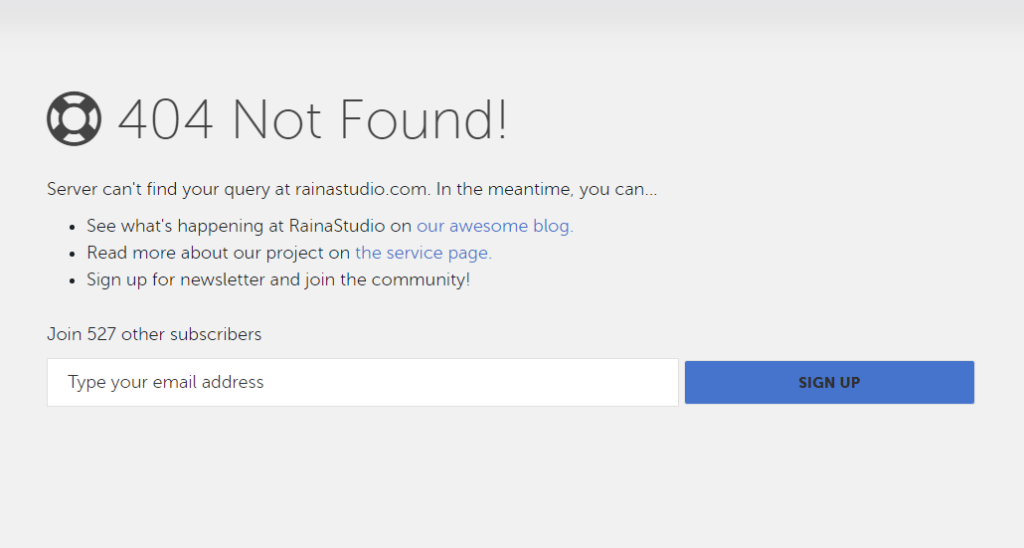
Finally, we have done, and here is the outcome of our 404 not found page in Genesis.
Conclusion
We have learned to create a custom 404 not found page template for the Genesis Framework. Got an error! While updating/creating/modifying your file, no problem, contact me via email or leaving your feedback through the form below. I will be in touch within hours.