Hey there, I am here for today for a quick tutorial. Recently, we have switched the Genesis Framework to the Focusblog theme by Thrivetheme.
That’s why we had to update many designs and functions. Template page attributes for custom post type is one of them.
We have two custom post types registered, “Code Snippet” and “Case Studies.” I wanted to use the existing theme template for these post types. But, Template from Page Attributes available for only ‘page’ post type.
So, here are what we did to achieve that.
Enable TEMPLATE Page Attributes for CPT on WordPress
To do this, you’ll need to open the code you wrote to register custom post type(CPT). In my case, the following is the example code I added.
/*
* Register Post Type 'Project'
*
*/
function project_post_type() {
// Labels
$labels = array(
'name' => _x( 'Projects', 'post type general name' ),
'singular_name' => _x( 'Project', 'post type singular name' ),
'menu_name' => 'Case Studies',
'add_new' => _x( 'Add Project', 'project item' ),
'add_new_item' => __( 'Add New Project' ),
'edit_item' => __( 'Edit Project' ),
'new_item' => __( 'New Project' ),
'view_item' => __( 'View Project' ),
'search_items' => __( 'Search Projects' ),
'not_found' => __( 'No Projects Found' ),
'not_found_in_trash' => __( 'No Projects Found in Trash' ),
'parent_item_colon' => ''
);
// Register post type
register_post_type( 'projects' , array(
'labels' => $labels,
'public' => true,
'has_archive' => true,
'menu_icon' => 'dashicons-awards',
'rewrite' => array( 'slug' => 'project' ),
'menu_position' => 5,
'hierarchical' => true,
'capability_type' => 'page',
'supports' => array(
'title',
'editor',
'excerpt',
'genesis-seo',
'custom-fields',
'page-attributes'
)
) );
}
add_action( 'init', 'project_post_type', 0 );
If you look at the code, you’ll notice “‘hierarchical’ => true,“. It is one of the arguments which is false by default. We need it to make true when we added “‘page-attributes’” to supports parameter.
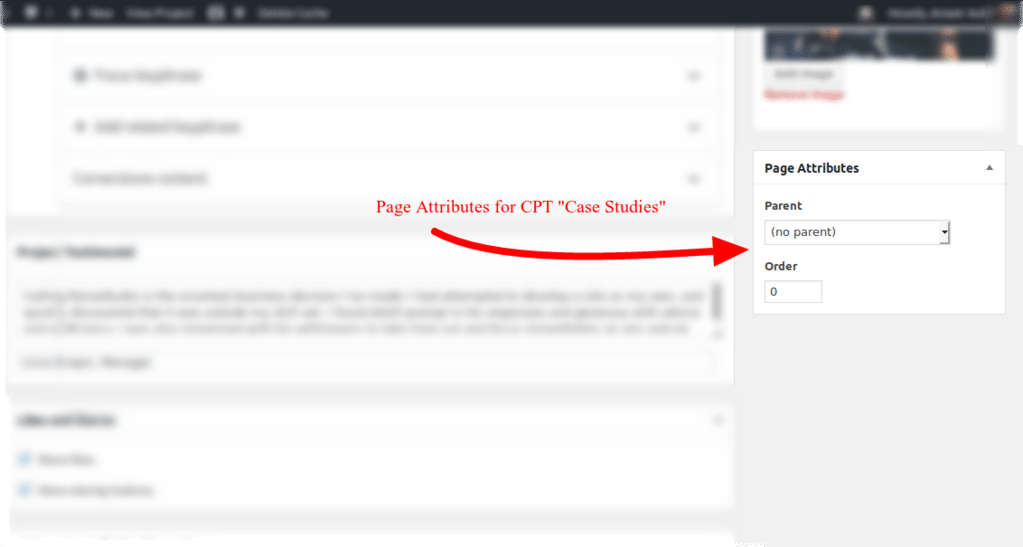
Add “‘hierarchical’ => true,” or edit if “‘hierarchical’ => false,” to “‘hierarchical’ => true,“. Add “‘page-attributes’” to the supports parameter. As sooner as you save the file after adding this, you’ll see Page Attributes in the sidebar, like the screenshot below.
Add Template Post Type to Existing Templates
Alright, now we are in the next/final part of the job. One of the fantastic enhancements was delivered in WordPress 4.7 for the template system. Using that enhancement, we can handle any template for any custom post type(CPT).
So, here is the part we are going to play around. The theme which we are using for RainaStudio has BLANK, FULL-WIDTH, LANDING, & NARROW page template. So, I open all templates one by one and add “Template Post Type: post, page, projects, code” after “Template Name.”
Here is the original code snippet, before adding template post type.
<?php /* Template Name: Full Width */ ?> <?php $options = thrive_get_theme_options(); $main_content_class = ( $options['sidebar_alignement'] == "right" ) ? "main_content" : "right_main_content";
And the snippet after adding template post type.
<?php /* Template Name: Full Width Template Post Type: post, page, projects, code */ ?> <?php $options = thrive_get_theme_options(); $main_content_class = ( $options['sidebar_alignement'] == "right" ) ? "main_content" : "right_main_content";
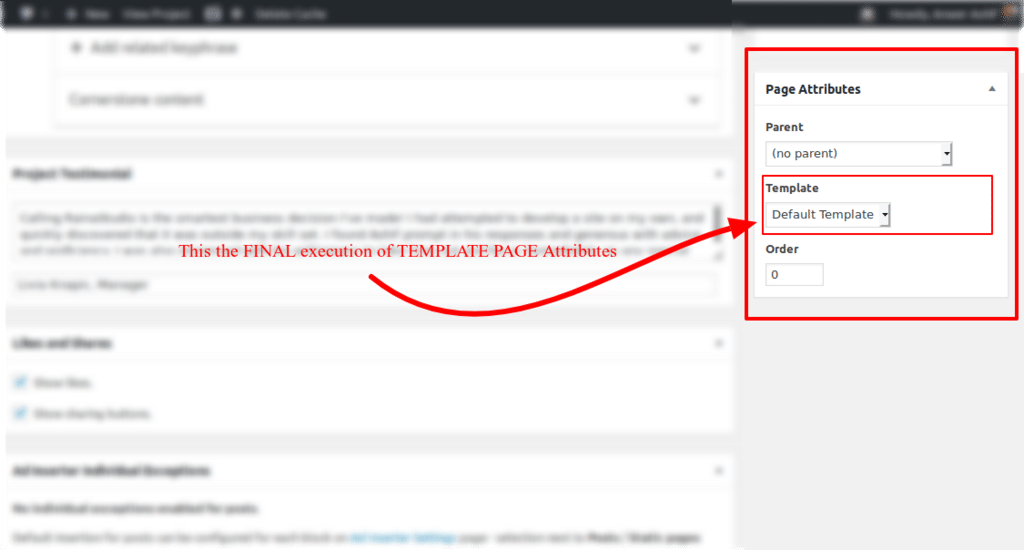
As sooner as I saved the file, code had taken into action. And the image below of Template selection.
Conclusion
Being a thinker without box, I am not good at writing a conclusion. So far, if the tutorial works for you, share it with your friends and WordPress community. And your comment always much appreciated.
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)






2 thoughts on “Page Template Attributes for Custom Post Type [WP Support]”
Please help me i have cpt set up in place and even it shows in editor blocks but my problem is i want to link my custom post type to wordpress original posts which is not happening.
Example: i Have default wordpress post in place(Post title: example 123) and i have custom post type called ramsethu in place(Post title: example abc). Now i want example 123 as parent for example abc.
Currentlt i am only getting option to link within the same post types.
Please help me !!!!
How to add page attributes in post editor.