Do you want to change blog design of your WordPress website? Well, you are in the right place. In this article we are going to show you how easily you can change the blog design using Ucard WordPress plugin.
Note: Before using the plugin you must know that the plugin will not run on your WordPress website if the site does not built on Genesis Framework.
We are going to cover in this tutorial:
- Install Ucard plugin in WordPress
- Configure the Ucard Settings
- Check changes of Blog Design
Install Ucard Plugin in Your WordPress Website
To install a WordPress plugin you can see our plugin installation tutorial or keep moving. At first you will have to login in the dashboard of your website.
Download the plugin from the following url. And go to Plugins → Add New.
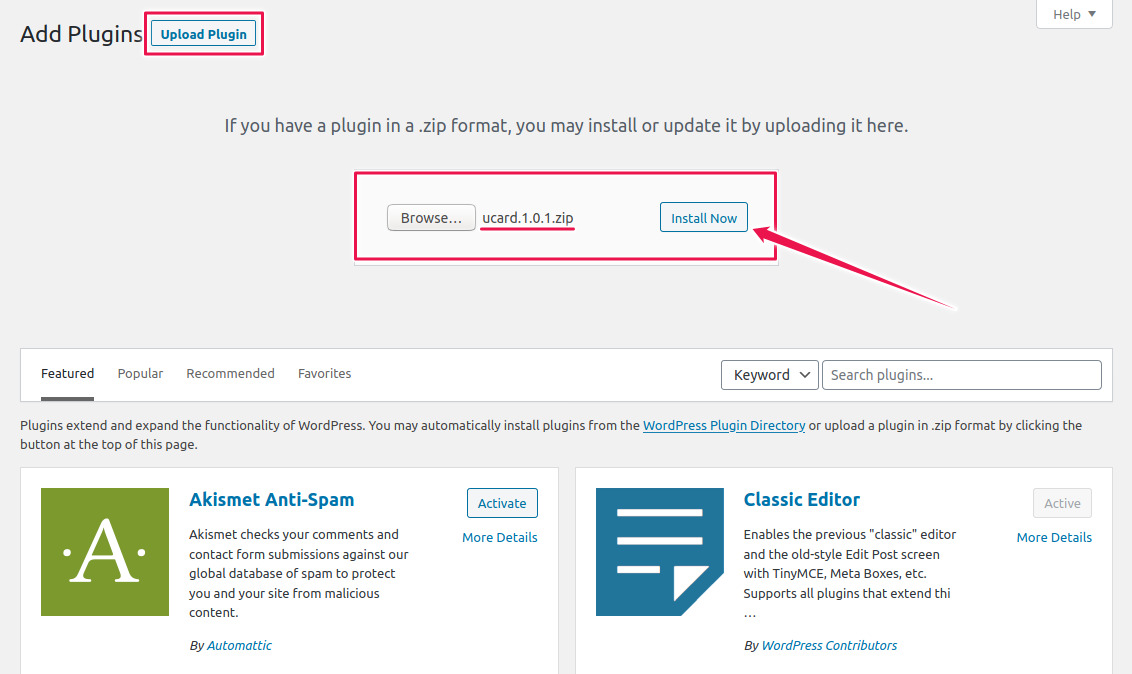
Click on Upload Plugin, select the downloaded ZIP file and hit the Install Now button.
Upload Ucard WordPress Plugin and Install
Configure the Ucard Settings to Change Blog Design
Active the plugin and go to Genesis → Ucard setting page. There are 13 options on the setting page that will help to switch elements on design. So, let’s start.
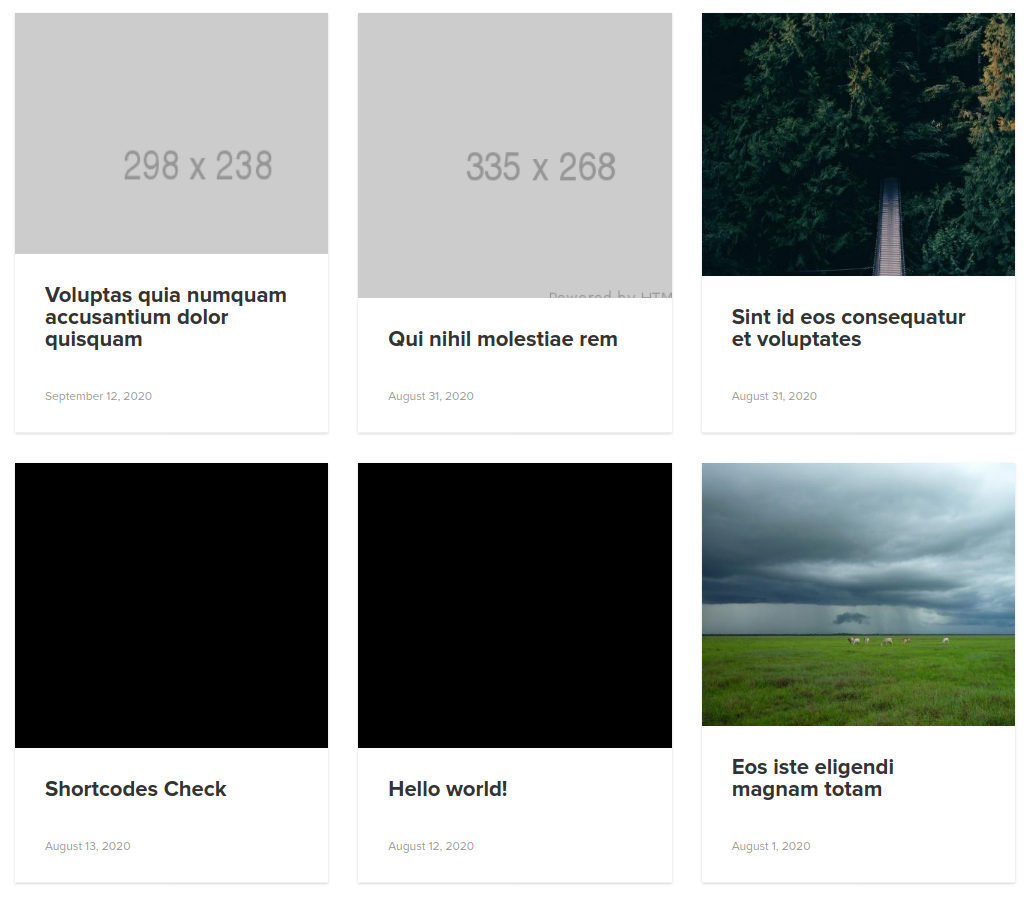
Enable UI Card: This is the very first option by switching the button we enable the Ucard system on our website. As soon as, you switch the option and save the changes you can see the effect on your blog page as well. It will turn like the following.
Blog Design Changes
Apply UI Card Design for Archive: If we check all of this sections then Ucard will change the design on all categories, tags and other archive pages.
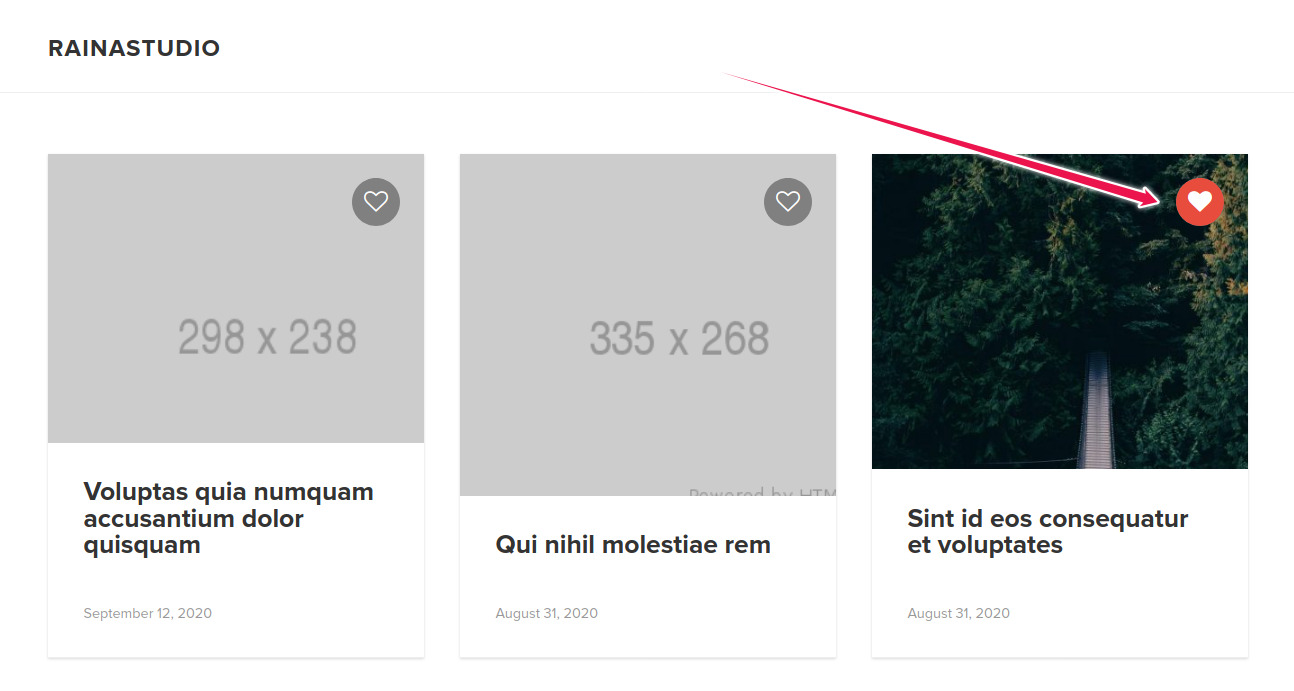
Display Like Button: If we enable this option then we will see a nice like button on the blog page like the following.
Ucard Display Like Button
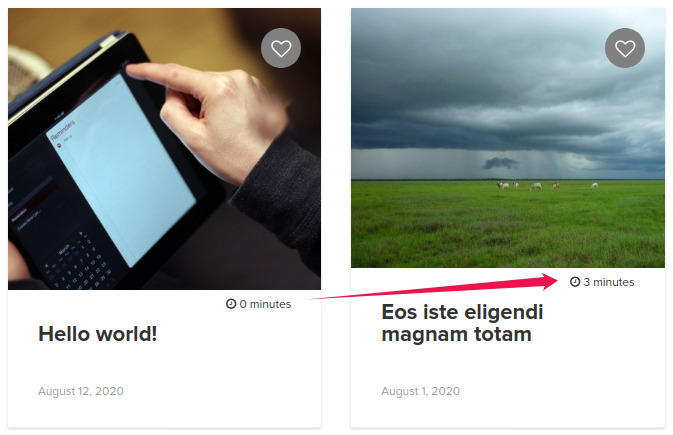
Display Reading Time: Switching this option will enable an estimated reading time of the blog. If you switch and and check our blog page then we will notice the following changes.
Ucard Display Reading Time
Display Date of: By selecting any of the radio option we can enable the date on blog card design. So, if we select Last Update we will get the date of the last update of the blog post.
Display Category Meta: By switching this option we can display the category name on the design.
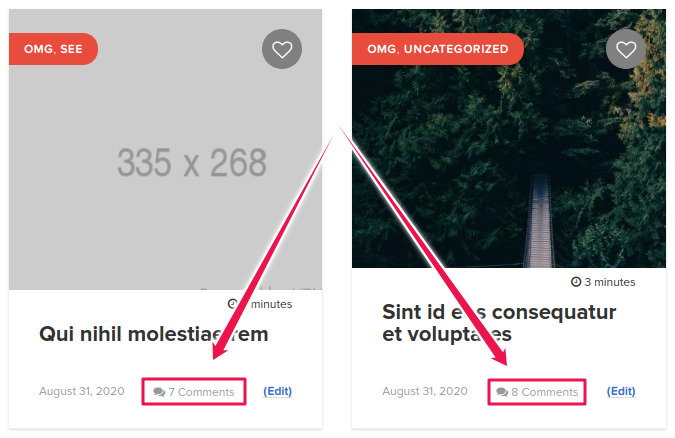
Display Comment Count: If we enable this option we will get total number of comments for each post and the changes will be something like the following.
Ucard Display Comment Count
Display Author Name: To display the author name we need to switch this option.
Display Author Avatar: If you would like to show the author photo with the name switch this option on.
Display Read More Button: By switching this option we can enable the read more button with the post excerpt.
Display Post View: Do you want to enable how many hits each post get? By enabling this option we can do it very easily.
Post Excerpt Length: We can easily set how many characters should be in the excerpt using the option.
Select UI Card Template
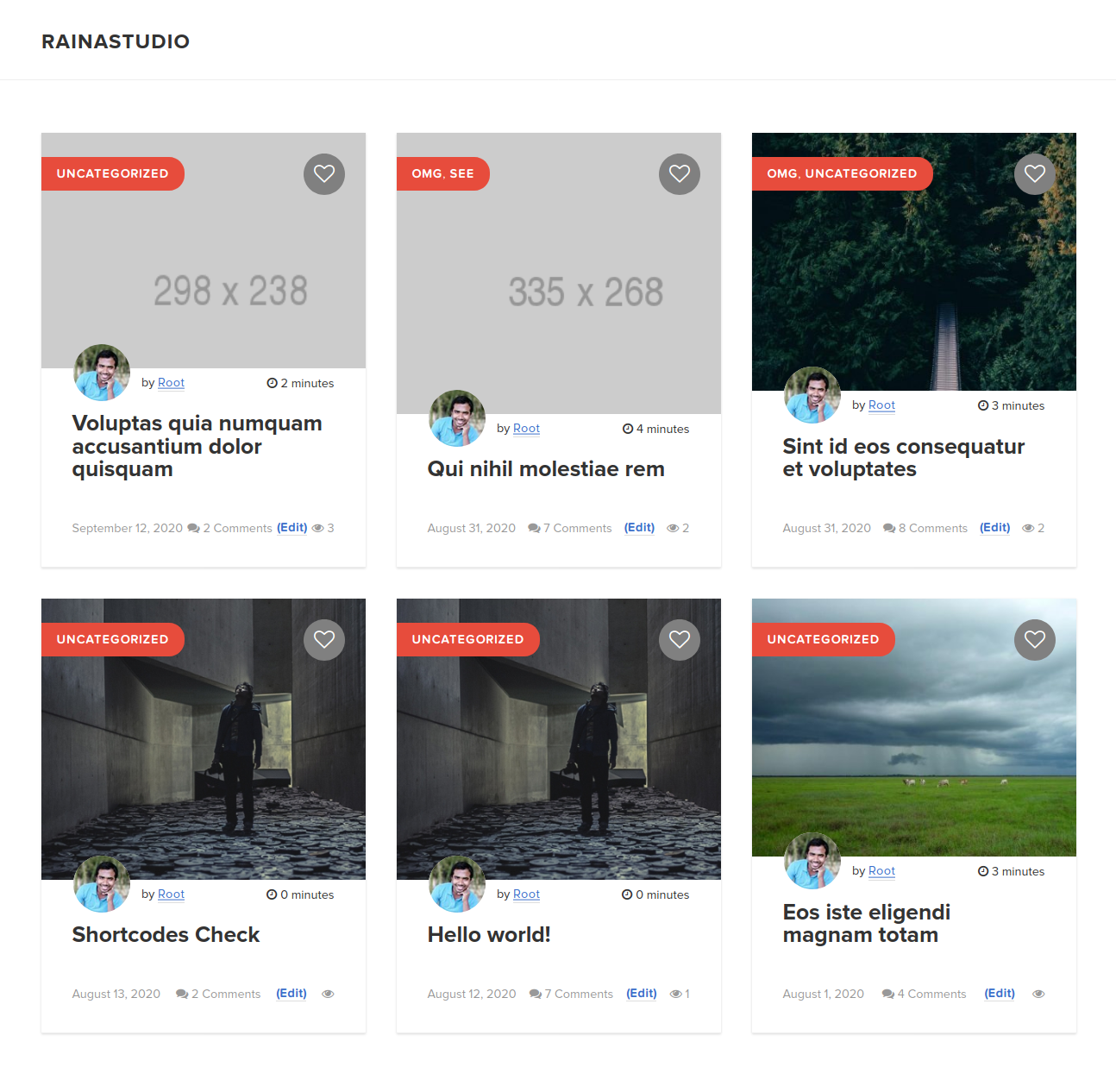
Hope you noticed we have skipped this option at first place. It is because it the premium feature of this plugin. By default the plugin offer us the following look. But there are more to look.
Ucard Default Blog Design Template
Check changes of Blog Design
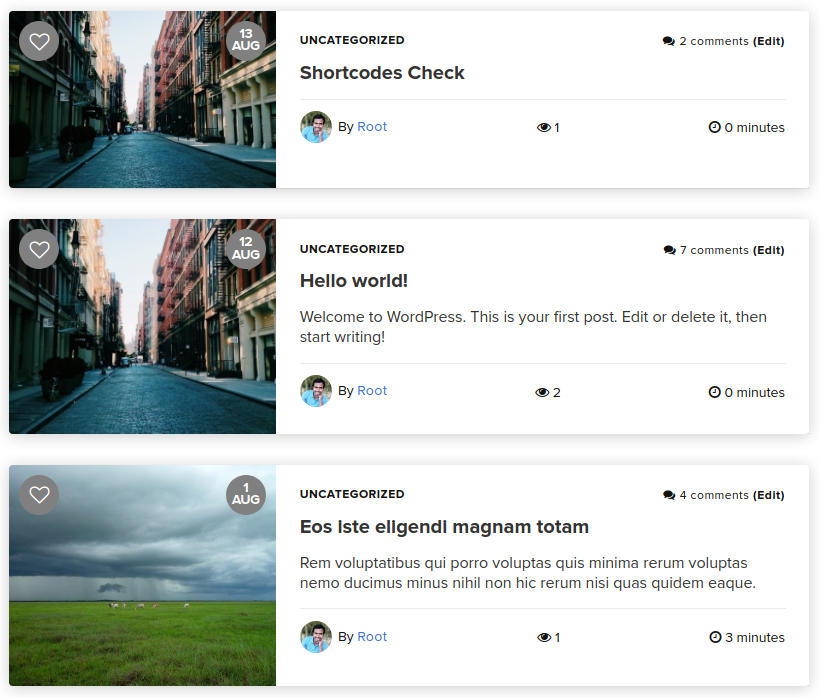
So, now let’s check other available blog design templates. The very next template called Now See Me. The following is the look of the template.
Now See Me Ucard Template
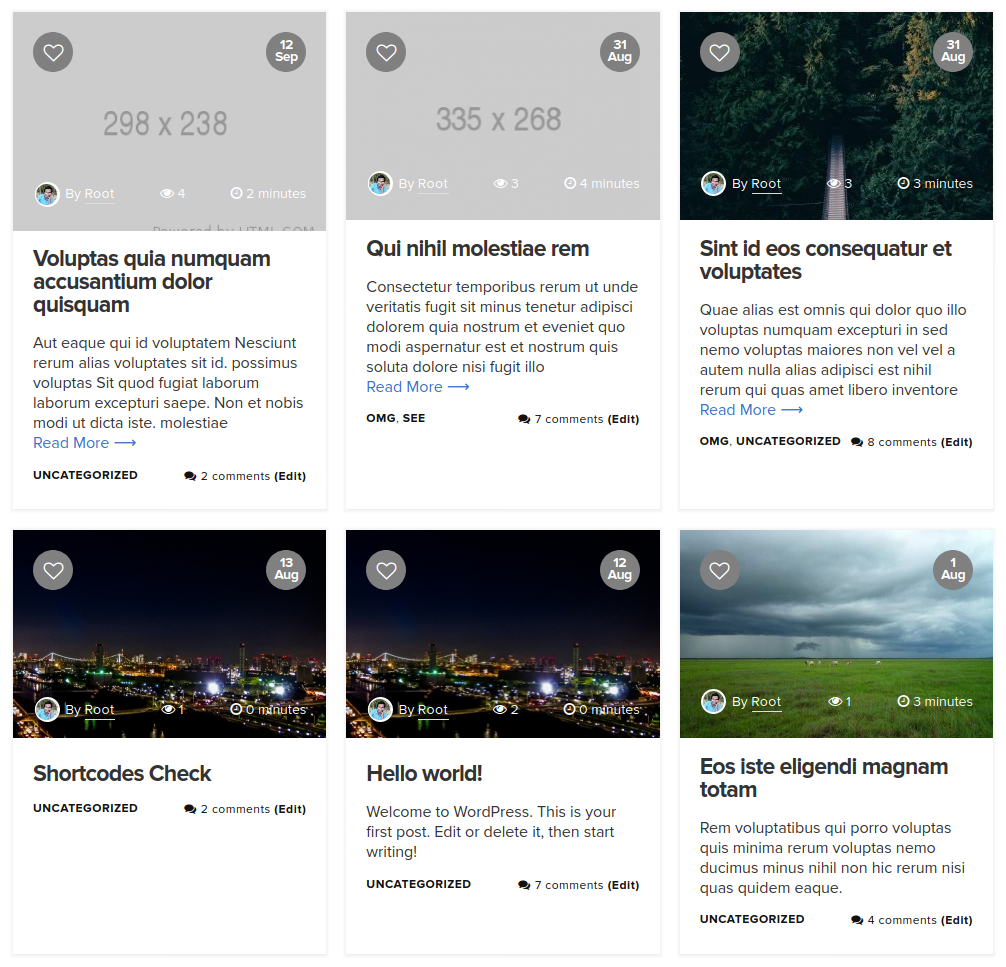
The next template is called The Social Network template. The blog design of this template looks like following.
The Social Network Template
Conclusion
So, here, we are just went through the tutorial on how to change blog design using Ucard WordPress plugin. There are more templates are coming soon. You can test the free plugin and let us know your feedback on your WordPress.org.