Alright! Another sleepless night is going. Love becoming deep and dream gets bigger! Howdy, my reader does your HTML Form work expected. If not here I am not to fix up but show you how to make HTML Form work and send mail. Well in this article or tutorial we are going to cover the following:
- HTML stuff for making the Form
- CSS stuff to style the Form
- JavaScript/jQuery for making attitude for the Form
- PHPMailer integration for sending the submission
- Ajax for doing some back and forth
Tutorial to Make HTML Form Work and Send Mail
So, I am not alone who love to go back and forth for getting things done. During the process of making the HTML Form work expectedly, I had to go back and forth but learned more. Learning is always cool & sexy! Do not waste time anymore for making the second introduction cool.
On this project, I had to use bootstrap because the parent project was using the bootstrap. Actually it makes our work easy. So, please don’t forget to link bootstrap in your project head.
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap-4.css">
Let’s get the ball rolling.
HTML Form
<div class="col-12">
<div class="sent-wrapper"></div>
<div class="form-container">
<form id="ashForm" action="" method="post" enctype='multipart/form-data' class="myForm row">
<div class="col-12 col-md-6 form-side">
<div class="form-row">
<div class="col">
<input name="name" id="name_type" type="text" class="form-control" required="required" value="">
<label for="name_type">Full Name *</label>
</div>
<div class="col">
<input name="city" id="city_type" type="text" class="form-control" required="required" value="">
<label for="city_type">City *</label>
</div>
</div>
<div class="form-row">
<div class="col">
<input type="tel" name="tel" id="form_tel" class="form-control" required="required" value="">
<label for="form_tel">Telephone *</label>
</div>
<div class="col">
<input type="email" name="email" id="form_email" class="form-control" required="required" value="">
<label for="form_email">Email Address *</label>
</div>
</div>
<div class="form-group">
<textarea name="note" id="form_note_nabidka" class="form-control"></textarea>
<label for="form_note_nabidka">Write Message</label>
</div>
</div>
<div class="col-12 col-md-6 form-side">
<div class="slider-blovk">
<div class="col block">
<div class="float-left nabidka-form-label">Total Area *</div>
<div class="float-right nabidka-form-area"><b id="sliderval">120</b> m<sup>2</sup></div>
</div>
<div class="slidecontainer">
<input type="range" name="celkováplocha" min="1" max="500" value="120" class="slider" id="myRange">
<div class="slider-track"></div>
</div>
</div>
<div class="form-group">
<div class="input-group">
<select class="custom-select" id="inputGroupSelect04" name="selection">
<option selected>Project Phases and Documents</option>
<option value="Nemám projekt">I don't have a project</option>
<option value="Mám projekt">I have a project</option>
<option value="Mám projekt, ale podklady nemám u sebe">I have a project, but documents absent</option>
</select>
</div>
<div class="input-group fileSelect">
<div class="form-field files">
<div class="form-item">
<div class="input-drop-file">
<label class="">
<div class="icon undefined">
<img src="./assets/images/ic_pdf.svg" alt="PDF">
</div>
<div class="file-input-text"><b>Drag your project</b><br>or click to select a project.<br>
<div class="legend">.PDF, .JPG, .PNG, .DOC, .XLS, .DWG<br>Max. 5 files, each 10MB.
</div>
</div>
<ul class="file-input-list">
<li class="file-input-list-item last">
<div class="legend">.PDF, .JPG, .PNG, .DOC, .XLS, .DWG<br>Max. 5 files, each 10MB.</div>
</li>
</ul>
<input type="file" name="attachment[]" class="formfield custom-file-input" multiple="multiple" accept=".pdf,.jpg,.png,.doc,.docx,.xls,.dwg">
</label>
</div>
</div>
</div>
</div>
</div>
<div class="form-group checkBoxes">
<span class="form-additional-heading">Additional options</span>
<div class="form-checkbox">
<span>I want to price <b>complete floor composition</b></span>
<input type="checkbox" name="floor_structure" id="ovladani_skladba">
<label for="ovladani_skladba"></label>
</div>
<div class="form-checkbox">
<span>I want to price <b>intelligent control</b></span>
<input type="checkbox" name="inteligent_control" id="ovladani_nabidkaX">
<label for="ovladani_nabidkaX"></label>
</div>
<div class="form-checkbox">
<span>I want to price <b>solar power plant (PV)</b></span>
<input type="checkbox" name="fve" id="solar_nabidkaX">
<label for="solar_nabidkaX"></label>
</div>
</div>
</div>
<div class="col-12 form-bottom">
<div class="form-group text-center">
<button id="submit" type="submit" name="sendmail" class="btn">Send</button>
<p class="form-submit-note">By submitting, you agree <br><span class="privacy-link" data-toggle="modal" data-target="#privacyLink">processing of personal data</span>.</p>
</div>
</div>
</form>
</div>
</div>
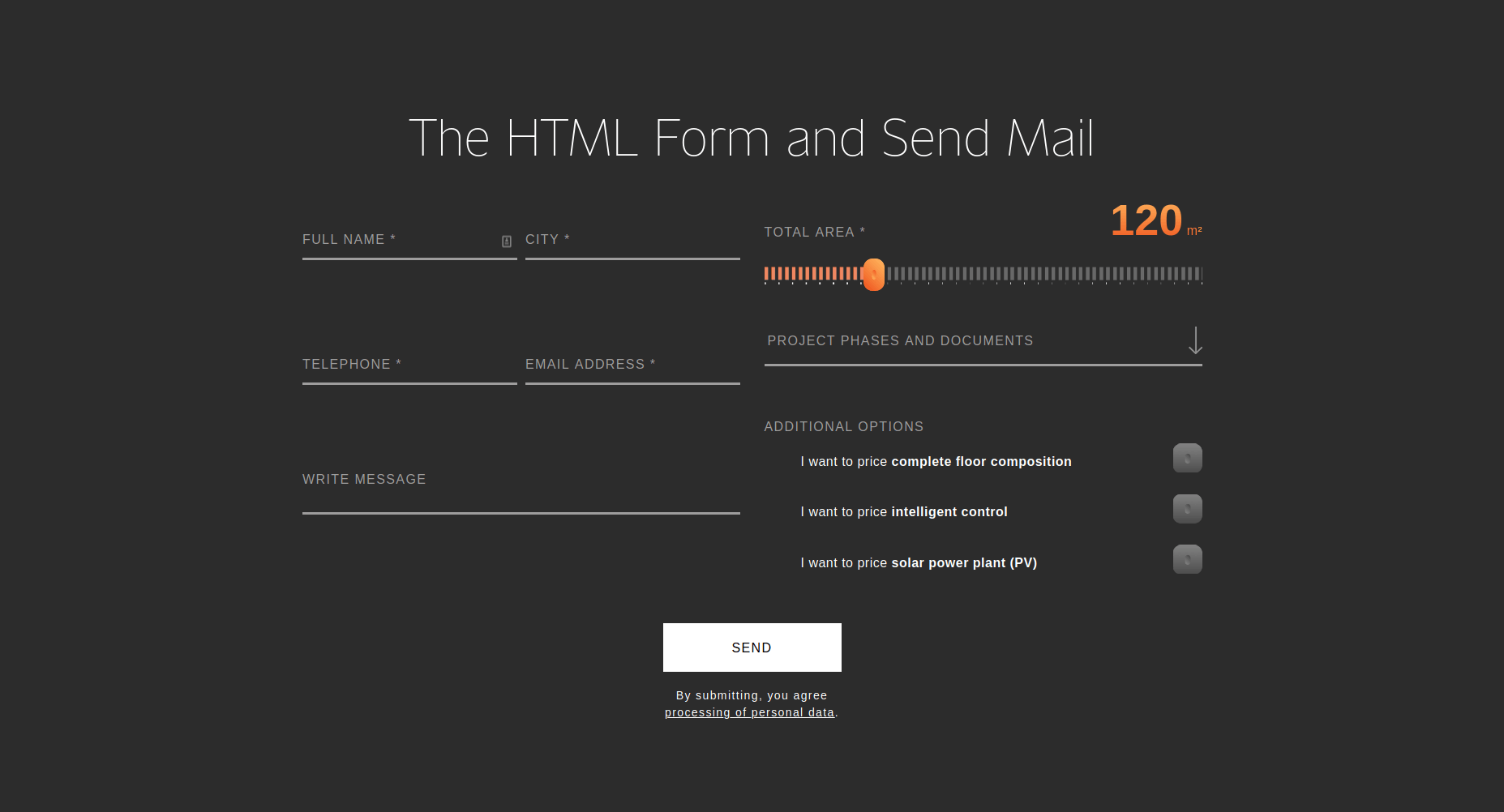
So, in the above HTML snippet of Form, there are four input text fields. And they are for collecting information on
- Full Name
- City
- Telephone Number
- Email Address
- and Message
And there is an input range slider for collecting area length. In our previous tutorial article was about creating an awesome input slider which was actually part of this project. On W3Schools.com you will find a solid tutorial of creating range sliders.
After Input Range Slider there is another element in this form for selecting an option. One of the options required attachment. So there is an input field too for attaching files. Last but not least there are more additional input checkboxes for plying around.
Bonus HTML for Modals
<!-- Modal -->
<div class="modal fade modal-last" id="privacyLink" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<img src="./assets/images/ic_close_grey.png" alt="#" />
</button>
<div class="gdpr-content">
<h4 class="gdpr-nadpis">Consent to the processing of personal data</h4>
<p><b>I hereby grant</b> Company <b> Administrator </b>") <b> consent </b> to the processing of personal data to the extent of: </p>
<ul class="gdpr-list dotted">
<li class="gdpr-list-item">Name or Full Name</li>
<li class="gdpr-list-item">City</li>
<li class="gdpr-list-item">Email Address</li>
<li class="gdpr-list-item">Telephone Number</li>
</ul>
<p> ("<b> Personal Information </b>"). </p>
<p>Personal data will be used to process the product offer according to the criteria specified by the data subject, to contact the data subject by e-mail or telephone and to further negotiate products and to send information products, services, news and updates related to construction and technology, ie. newsletters. </p>
<p> I further acknowledge that I give this consent freely and voluntarily and may revoke it at any time in the form of written information sent to the Administrator's address or to the e-mail address <a href="mailto:my@example.com"> my@example.com </a>, even before the expiration of the period for which I gave my consent. Withdrawal of this consent does not affect the lawfulness of the processing of personal data in the period prior to the withdrawal of consent. More information about the processing of my personal data is provided in the information document, which is available at www.example.com. If you have any questions regarding the processing of my personal data, I can contact the administrator of personal data via the email address <a href="mailto:my@example.com"> my@example.com </a>.</p>
</div>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade modalsending" id="sending" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="gdpr-content">
<div class="sent-wrapper-s">
<h2 class="section-heading"><b>Sending ...</b></h2>
<div class="odeslano-text">Information is being boiled.</div>
</div>
</div>
</div>
</div>
</div>
</div>
In the bonus HTML for modals; the first modal described privacy policy and in the second tells the form submitter to sit tight and have patience while information being sent.
CSS Stuff for Styling HTML
Alright, babe! Here is our CSS for styling the written HTML not only for the FORM but also for modals. So go ahead and check out the following CSS.
.myForm input.form-control, .myForm textarea.form-control {
width: 100%;
border: none;
border-radius: 0;
letter-spacing: 1.4px;
border-bottom: 3px solid #9d9c9c;
text-transform: none;
font-weight: 500;
color: white;
position: relative;
text-align: left;
text-decoration: none;
background: transparent;
outline: none;
font-size: 16px;
z-index: 101;
height: 2.6875rem;
margin: 0 0 1rem;
padding: 0.8888rem 0rem;
line-height: 1.25;
transition: background-color 0.5s, border-color 0.25s ease-in-out;
}
.myForm .form-row > .col > label, .myForm .form-group > label {
width: 100%;
text-transform: uppercase;
font-weight: 400;
color: #9d9c9c;
position: relative;
order: -1;
text-align: left;
margin-bottom: 1vh;
font-size: 16px;
letter-spacing: 1.4px;
z-index: 100;
transform: translateY(-222%);
transition: transform 0.3s cubic-bezier(0.22, 0.61, 0.36, 1), opacity 0.3s cubic-bezier(0.22, 0.61, 0.36, 1);
}
.myForm .form-group > label {
transform: translateY(-300%);
}
.myForm input.form-control:focus + label {
transform: translateY(-308%);
}
.myForm textarea.form-control:focus + label {
opacity: 0;
transform: translateY(-350%);
}
.myForm input.form-control:focus, .myForm textarea.form-control:focus {
box-shadow: none;
border-color: #fa8728;
}
.myForm textarea.form-control {
resize: none;
height: auto;
}
.myForm input.form-control[validation="valid"] {
background-image: url(../images/ic_checked_orange.png);
background-size: auto 50%;
background-repeat: no-repeat;
background-position: 100% 50%;
border-bottom: 3px solid #fa8728;
}
.col.block {
width: 100%;
position: relative;
display: flex;
-moz-box-pack: justify;
justify-content: space-between;
align-items: flex-end;
margin-bottom: 3vh;
padding: 0 0;
}
.nabidka-form-label {
text-transform: uppercase;
color: #9d9c9c;
font-size: 16px;
display: block;
font-weight: 400;
position: relative;
text-align: left;
letter-spacing: 1.4px;
}
.nabidka-form-area {
text-align: right;
color: #f9a437;
background: -webkit-linear-gradient(90deg, #f05a27, #feb05b);
background-clip: border-box;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: block;
line-height: 1;
}
.nabidka-form-area b {
font-size: 54px;
font-weight: 700;
}
.nabidka-form-area sup {
color: #f9a437;
font-size: 60%;
-webkit-text-fill-color: initial;
}
.slidecontainer {
width: 100%;
position: relative;
}
.slider {
-webkit-appearance: none;
appearance: none;
width: 100%;
background-image: url(../images/ic_mobile_slider_bg.png);
background-size: contain;
background-color: transparent;
background-position: 0% 0%;
background-size: auto 100%;
height: 24px;
outline: none;
-webkit-transition: .2s;
transition: opacity .2s;
position: absolute;
z-index: 101;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
cursor: grab;
height: 40px;
width: 26px;
margin-left: -9px;
margin-top: -9px;
background-image: url(../images/handle.png);
background-size: contain;
background-color: transparent;
border: none;
position: relative;
z-index: 101;
}
.slider::-moz-range-thumb {
cursor: grab;
height: 40px;
width: 26px;
margin-left: -9px;
margin-top: -9px;
background-image: url(../images/handle.png);
background-size: contain;
background-color: transparent;
border: none;
position: relative;
z-index: 101;
}
.slider-track {
background-image: url(../images/ic_mobile_slider_bg_active.png);
height: 24px;
background-color: transparent;
background-position: 0% 0%;
background-size: auto 100%;
border-radius: 0;
left: 0%;
right: auto;
position: absolute;
top: 0;
width: 24%;
z-index: 100;
}
.slider-blovk {
width: 100%;
position: relative;
margin-bottom: 10vh;
}
.myForm .col {
margin-bottom: 3vh;
}
.myForm .col {
margin-bottom: 3vh;
}
.myForm .form-row > .col {
margin-top: 3.6vh;
}
.custom-select {
border: none;
border-radius: 0;
background-image: url(../images/ic_arrow_down_grey.png);
background-repeat: no-repeat;
background-position: 100% 50%;
background-size: auto 60%;
background-color: transparent;
border-bottom: 3px solid #9d9c9c;
letter-spacing: 1.4px;
text-transform: none;
font-weight: 400;
height: 60px;
padding: 0;
color: #9d9c9c;
position: relative;
text-align: left;
text-decoration: none;
outline: none;
font-size: 16px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
text-transform: uppercase;
margin-bottom: 5vh !important;
}
.fileSelect {
display: none;
}
.form-field.files {
border-radius: 12px;
background-color: rgba(230, 230, 230, 0.3);
border: 1px white dashed;
align-items: center;
justify-content: center;
transition: background-color 0.3s cubic-bezier(0.22, 0.61, 0.36, 1);
width: 100%;
position: relative;
display: flex;
flex-direction: column;
margin-bottom: 5vh;
}
.form-item {
width: 100%;
height: 100%;
}
.input-drop-file {
width: 100%;
height: 100%;
}
.fileSelect label {
height: 100%;
margin-bottom: 0;
display: flex;
align-items: center;
cursor: pointer;
padding: 30px 20px;
transform: translateY(0);
}
.icon.undefined img {
width: 50px;
margin-right: 30px;
display: inline-block;
vertical-align: middle;
max-width: 100%;
height: auto;
}
.fileSelect .custom-file-input {
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
}
.file-input-text {
text-transform: uppercase;
color: white;
font-weight: 400;
height: 100%;
margin-bottom: 0;
line-height: 24px;
width: 100%;
}
.file-input-text .legend {
margin-top: 20px;
font-size: 12px;
line-height: 16px;
}
.form-group.checkBoxes .form-additional-heading {
width: 100%;
text-transform: uppercase;
color: #9d9c9c;
font-size: 16px;
display: block;
font-weight: 400;
position: relative;
text-align: left;
letter-spacing: 1.4px;
}
.form-group.checkBoxes .form-checkbox {
width: 100%;
padding: 1vh 0;
display: flex;
justify-content: flex-end;
-moz-box-align: center;
align-items: center;
}
.form-group.checkBoxes .form-checkbox span {
width: 85%;
text-align: left;
text-transform: none;
font-weight: 400;
letter-spacing: .5px;
color: white;
position: relative;
text-decoration: none;
background: transparent;
outline: none;
font-size: 16px;
}
.form-group.checkBoxes .form-checkbox input {
display: none;
}
.form-group.checkBoxes .form-checkbox label {
display: inline-block;
padding: 0 0 0 0px;
background: url(../images/radio-not.png) no-repeat;
background-position: 50% 50%;
height: 36px;
width: 36px;
background-size: 100%;
z-index: 102;
cursor: pointer;
}
.form-group.checkBoxes .form-checkbox input[type="checkbox"]:checked + label {
background: url(../images/radio-not-orange.png) no-repeat;
background-size: auto;
height: 36px;
width: 36px;
display: inline-block;
background-size: 100%;
}
.form-bottom .btn {
width: 40%;
max-width: 220px;
border: none;
border-radius: 0;
letter-spacing: 1.4px;
text-transform: uppercase;
font-weight: 500;
color: black;
position: relative;
text-align: center;
text-decoration: none;
background: white;
outline: none;
margin: 0 auto;
margin-bottom: 2vh;
margin-top: 3vh;
font-size: 16px;
height: 60px;
padding-left: 0;
padding-right: 0;
cursor: pointer;
}
.form-bottom .form-submit-note {
width: 100%;
max-width: 230px;
text-align: center;
text-transform: none;
font-weight: 300;
color: white;
position: relative;
letter-spacing: 1.4px;
font-size: 14px;
margin: 0 auto;
}
.form-bottom .form-submit-note .privacy-link {
font-weight: 400;
text-decoration: underline;
cursor: pointer;
}
.file-input-list {
display: none;
}
.file-input-list {
width: 100%;
list-style: none;
margin: 0;
padding: 0;
}
.file-input-list .file-input-list-item {
width: 100%;
position: relative;
}
.file-input-list .file-input-list-item .file-name {
text-transform: uppercase;
color: white;
font-weight: 400;
height: 100%;
margin-bottom: 0;
line-height: 24px;
width: 80%;
text-align: left;
display: inline-block;
}
.file-input-list .file-input-list-item .file-delete {
text-transform: uppercase;
position: absolute;
right: 0px;
color: white;
font-weight: 500;
height: 100%;
z-index: 10000;
margin-bottom: 0;
line-height: 24px;
text-align: right;
display: inline-block;
padding: 0px 10px;
}
.file-input-list .file-input-list-item.last {
margin-top: 20px;
}
.file-input-list .file-input-list-item.last .legend {
margin-top: 20px;
font-size: 12px;
line-height: 16px;
}
#privacyLink .modal-dialog .close {
position: absolute;
top: 15px;
right: -55px;
cursor: pointer;
border: 0;
padding: 0;
margin: 0;
opacity: 1;
}
#privacyLink .modal-dialog .close:hover {
background-color: transparent;
}
#privacyLink .modal-dialog .close img {
width: 36px;
}
#privacyLink .modal-dialog .modal-body {
padding: 0;
}
#privacyLink .modal-dialog .modal-body {
max-height: 90vh;
width: 90%;
max-width: 900px;
position: absolute;
background-color: black;
padding: 80px 90px;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(20%);
}
#privacyLink .modal-dialog .gdpr-content {
position: relative;
width: 100%;
height: 100%;
max-height: 500px;
overflow: scroll;
}
#privacyLink .modal-content {
background: transparent;
border: 0;
}
#privacyLink .modal-dialog h4.gdpr-nadpis {
text-transform: uppercase;
font-size: 24px;
text-align: center;
font-weight: 400;
color: white;
letter-spacing: 2px;
margin-bottom: 4vh;
}
#privacyLink .modal-dialog p {
width: 100%;
font-size: 13px;
line-height: 24px;
text-align: left;
margin-bottom: 1.5rem;
color: white;
}
#privacyLink .modal-dialog p b {
font-weight: 600;
line-height: inherit;
position: initial;
font-size: inherit;
}
#privacyLink .modal-dialog ul.gdpr-list.dotted {
list-style: disc;
width: 100%;
font-size: 14px;
line-height: 22px;
text-align: left;
margin-left: 2.25rem;
margin-bottom: 1rem;
}
#privacyLink .modal-dialog a {
text-decoration: underline;
color: white;
}
.form-field.files.missing {
background-color: rgba(255, 0, 0, 0.3);
}
.sent-wrapper {
position: relative;
width: 100%;
display: block;
margin: 40px 0;
}
.sent-wrapper h2.section-heading, #sending .modal-dialog .modal-content .section-heading {
display: flex;
justify-content: center;
align-items: center;
color: #f05b28;
font-weight: 300;
font-size: 5vw;
text-transform: uppercase;
}
.sent-wrapper h2.section-heading img.odeslano-icon {
width: 5vw;
margin-right: 30px;
}
.sent-wrapper .odeslano-text, #sending .modal-dialog .modal-content .odeslano-text {
width: 50%;
position: absolute;
text-align: center;
font-weight: 500;
text-transform: none;
font-size: 1.3rem;
color: #7f7f7f;
margin-bottom: 1vh;
letter-spacing: 1.8px;
line-height: 26px;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
#sending .modal-dialog {
transform: inherit;
width: 100% !important;
height: 100% !important;
margin: 0 !important;
padding: 0 !important;
max-width: none !important;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: rgba(0,0,0, 0.9);
}
#sending .modal-dialog .modal-content {
background: transparent;
position: relative;
top: 30%;
width: 100%;
text-align: center;
margin-top: 30px;
}
@media screen and (max-width:765px) {
.form-row {
display: inherit;
}
}
@media screen and (max-width: 575px) {
.slider-text2 {
padding-left: 0;
padding-right: 0;
}
.slider-text3 {
padding-left: 0;
padding-right: 0;
}
}

JavaScript/jQuery for making attitude for the Form
It is jQuery though a library of JavaScript. So to make it function add the following snippet at your project footer.
<script type="text/javascript" src="assets/js/jquery-3.3.1.js"></script>
[thrive_text_block color=”note” headline=””]Note that: we have to add our JaveScript/jQuery code after or beneath adding jQuery library to ensure our script run or function properly. [/thrive_text_block]
Here is our jQuery code.
$( document ).ready(function() {
// give attitude to input fields
$('.myForm input.form-control[type="text"], .myForm input.form-control[type="tel"]').change( function(){
if($(this).val()) {
$(this).next('label').css("transform", "translateY(-308%)");
$(this).attr('validation', 'valid');
}else {
$(this).next('label').css("transform", "translateY(-222%)");
$(this).removeAttr("validation", "valid");
}
});
// validate email address
$('.myForm input.form-control[type="email"]').change( function(){
var testEmail = /^[A-Z0-9._%+-]+@([A-Z0-9-]+\.)+[A-Z]{2,4}$/i;
if (testEmail.test(this.value)) {
$(this).attr('validation', 'valid');
}else {
$(this).removeAttr("validation", "valid");
}
if($(this).val()) {
$(this).next('label').css("transform", "translateY(-308%)");
}else {
$(this).next('label').css("transform", "translateY(-222%)");
}
});
$('.myForm textarea.form-control').change( function(){
if($(this).val()) {
$(this).next('label').css("opacity", "0");
}else {
$(this).next('label').css("opacity", "1");
}
});
// change input range slider value on spot
$('#myRange').on('input', function() {
text = $('#myRange').val();
$('#sliderval').html(text);
fullwidth = (text / 500 * 100);
$('.slider-track').width(fullwidth + '%');
});
// display attachment field on select
$('#inputGroupSelect04').change( function(){
if($(this).val() == "Mám projekt") {
$('.fileSelect').css("display","block");
$('.fileSelect input[type="file"]').prop('required',true);
}else {
$('.fileSelect').css("display","none");
$('.fileSelect input[type="file"]').removeAttr('required');
}
});
// remove warning on selection
$('.input-drop-file').change(function(){
if($('.fileSelect input[type="file"]').val()){
$('.file-input-list').css('display', 'block')
$('.file-input-text').css('display', 'none')
$('.fileSelect input[type="file"]').parents('.files').removeClass('missing');
}else {
$('.file-input-list').css('display', 'block')
$('.file-input-text').css('display', 'none')
}
});
// remove attached file/s
$('.file-input-list').change(function(){
$(this).children('.file-delete').on('click', function() {
$(this).remove();
});
});
$('.file-delete').on('click', function() {
$(this).parent('li').remove();
});
// display warning if attachment field is empty
$('.btn').click(function(){
if( !$('.fileSelect input[type="file"]').val() ) {
$('.fileSelect input[type="file"]').parents('.files').addClass('missing');
}
});
// Restricts input for the set of matched elements to the given inputFilter function.
(function($) {
$.fn.inputFilter = function(inputFilter) {
return this.on("input keydown keyup mousedown mouseup select contextmenu drop", function() {
if (inputFilter(this.value)) {
this.oldValue = this.value;
this.oldSelectionStart = this.selectionStart;
this.oldSelectionEnd = this.selectionEnd;
} else if (this.hasOwnProperty("oldValue")) {
this.value = this.oldValue;
this.setSelectionRange(this.oldSelectionStart, this.oldSelectionEnd);
} else {
this.value = "";
}
});
};
}(jQuery));
$('input[type="tel"]').inputFilter(function(value) {
return /^\d*$/.test(value);
});
// add file name list
$('.fileSelect input[type="file"]').change(function () {
var content=""
for (var i = 0; i < this.files.length; i++) {
content += this.files[i].name + " ";
$(".file-input-list").find('.last').before('<li class="file-input-list-item"><div class="file-name">' + content + '</div><div class="file-delete" data-index="0">Odebrat</div></li>');
}
});
});
Oh, Baby! It is not something called hell a lot but it is something so mean. However, if you do not understand code then the comment above each block will help, I hope.
PHPMailer Integration for Sending the Submission
In this step, we need to install the PHPMailer library or mail sending from Github. So, sir, do not forget to download only the LATEST stable version. So, when the download is done extract ZIP file and copy
- class.phpmailer.php
- class.smtp.php
- PHPMailerAutoload.php
files into a directory or folder named PHPMailer in your project folder.
Now, we are going to create a file name as mail-send.php. Into the file, we are going to write the following PHP.
require 'PHPMailer/PHPMailerAutoload.php';
//header('Content-Type: application/json');
$mail = new PHPMailer;
$mail->CharSet = 'UTF-8';
$mail->isSMTP(); // Set mailer to use SMTP
$mail->Host = 'email.example.com'; // Specify main and backup SMTP servers
$mail->SMTPAuth = true; // Enable SMTP authentication
$mail->Username = 'email@example.com'; // SMTP username
$mail->Password = 'myPassword'; // SMTP password
$mail->SMTPSecure = 'tls'; // Enable TLS encryption, ssl also accepted
$mail->Port = 587; // TCP port to connect to
$mail->setFrom('mail@example.com', 'Ash from @RainaStudio');
$mail->addAddress('mail@example.com'); // Add or change a recipient
$mail->addReplyTo($_POST['email']);
if(isset($_POST['floor_structure'])){
$floor_structure = 'I want to price complete floor composition';
};
if(isset($_POST['inteligent_control'])){
$inteligent_control = 'I want to price intelligent control';
};
if(isset($_POST['fve'])){
$fve = 'I want to price solar power plant (PV)';
};
$mail->Subject = 'New Submission';
$mail->WordWrap = 80;
$message='';
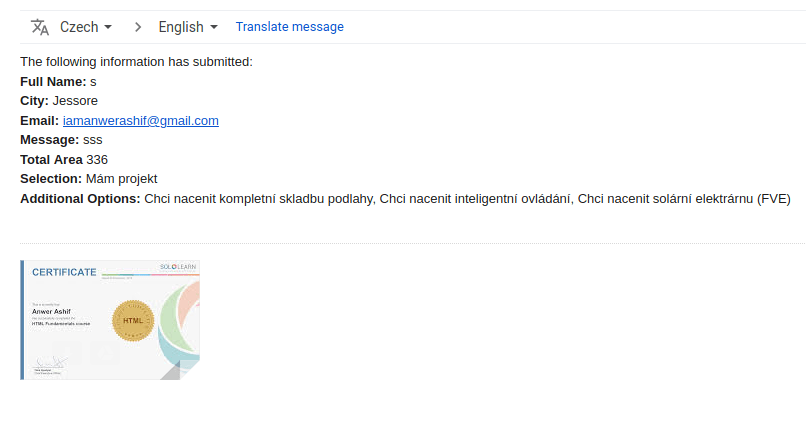
$message.='The following information has submitted:<br/>';
$message.="<b>Full Name:</b> ".$_POST['name']." <br/>";
$message.="<b>City:</b> ".$_POST['city']." <br/>";
$message.="<b>Email:</b> ".$_POST['email']." <br/>";
$message.="<b>Message:</b> ".$_POST['note']." <br/>";
$message.="<b>Total Area:</b> ".$_POST['celkováplocha']." <br/>";
$message.="<b>Selection:</b> ".$_POST['selection']." <br/>";
$message.="<b>Additional Options:</b> ".$floor_structure.", ".$inteligent_control.", ".$fve." <br/>";
//$message='';
$mail->MsgHTML($message);
foreach ($_FILES["attachment"]["name"] as $k => $v) {
$mail->AddAttachment( $_FILES["attachment"]["tmp_name"][$k], $_FILES["attachment"]["name"][$k] );
}
$mail->isHTML(true); // Set email format to HTML
if(!$mail->send()) {
echo 'Message could not be sent.';
echo 'Mailer Error: ' . $mail->ErrorInfo;
} else {
// clear addresses
$mail->clearAddresses();
$mail->addAddress($_POST['email']); // Add a recipient
$mail->addReplyTo('mail@example.com');
if(isset($_POST['floor_structure'])){
$floor_structure = 'Chci nacenit kompletní skladbu podlahy';
};
if(isset($_POST['inteligent_control'])){
$inteligent_control = 'Chci nacenit inteligentní ovládání';
};
if(isset($_POST['fve'])){
$fve = 'Chci nacenit solární elektrárnu (FVE)';
};
$mail->Subject = 'New Submission';
$mail->WordWrap = 80;
$message='';
$message.='The following information has submitted:<br/>';
$message.="<b>Full Name:</b> ".$_POST['name']." <br/>";
$message.="<b>City:</b> ".$_POST['city']." <br/>";
$message.="<b>Email:</b> ".$_POST['email']." <br/>";
$message.="<b>Message:</b> ".$_POST['note']." <br/>";
$message.="<b>Total Area:</b> ".$_POST['celkováplocha']." <br/>";
$message.="<b>Selection:</b> ".$_POST['selection']." <br/>";
$message.="<b>Additional Options:</b> ".$floor_structure.", ".$inteligent_control.", ".$fve." <br/>";
//$message='';
$mail->MsgHTML($message);
foreach ($_FILES["attachment"]["name"] as $k => $v) {
$mail->AddAttachment( $_FILES["attachment"]["tmp_name"][$k], $_FILES["attachment"]["name"][$k] );
}
$mail->isHTML(true); // Set email format to HTML
// send email
$mail->send();
echo '<h2 class="section-heading"><img class="odeslano-icon" src="./assets/images/ic_checked_orange.png" alt="Sent"><b>Successfully Sent</b></h2><div class="odeslano-text">We will process your request as soon as possible.</div>';
}
So, you know, it might look a bit complex at first place but it is not! Read close with an open eye & heart. Okay, I am here so do not worry. At the first attempt, you will have to change actually replace the following value of:
- $mail->Host = ’email.example.com’; // replace email.example.com with yours host
- $mail->Username = ’email@example.com’; // replace email@example.com with your address
- $mail->Password = ‘myPassword’; // replace myPassword with yours
- $mail->addAddress(‘mail@example.com’); // replace with where you want to receive
So far we are set to go down! At this point, we need to add a block of AJAX. Do not mind to add it at the end but before ending of the body tag.
Ajax for Pulling Input Data to PHP
Yes, we will use AJAX for pulling input data to the mail-send.php file so that it takes care of submission and helps to dispatch as an email into your inbox.

And sure a copy for the sender. So, let’s get your hand dirty with AJAX.
<script type="text/javascript">
$("#ashForm").on('submit',(function(e){
e.preventDefault();
$('#sending').css({'opacity':'1','display':'block'});
$.ajax({
url: "mail-send.php",
type: "POST",
data: new FormData(this),
contentType: false,
cache: false,
processData:false,
success: function(data){
$('#sending').hide();
$('.form-container').hide();
$(".sent-wrapper").html(data);
},
error: function(){
'Oh! It is an ERR0R!'
}
});
}));
</script>
Get more out of RainaStudio
So, are we done? Yeah almost! It is good night and pleasure having you with this tutorial. Now if you want to download the full project then unlock the download button by yourself.
[thrive_lead_lock id=’5263′][thrive_link color=’orange’ link=’https://rainastudio.com/demo/form.zip’ target=’_blank’ size=’medium’ align=’aligncenter’]Donwload ZIP![/thrive_link][/thrive_lead_lock]
So, have a great day and happy web development! Do not feel presure to leave your feedback if you stuck somewhere.
You will love the following tutorials:
- How to Add Nofollow Tag to a Certain Domain
- How to Combine a Background Image and CSS3 Gradient on the Same Element
- How to Popup Genesis eNews Extended Opt-in Form
- How to Add Custom Logo to Genesis Child Theme
- 11 Genesis Framework Hacks for Beginner
- How to Use HTML Form [PHP]
- Starting with WordPress Metafields
- How to Store XML Data to PHP Variable
- How to Create Awesome Input Range Slider