Genesis Framework is one of the most popular theme frameworks for WordPress.
This framework is insanely popular and used by industry leaders like Harsh Agrawal from ShoutMeLoud, Syed Balkhi from WPBeginner, Pat Flynn from SmartPassiveIncome, Darren Rowse from ProBlogger.
I use this top-notch theme framework for all of my client projects. RainaStudio built on WordPress and using the Genesis Framework.
Today, I am writing the blog post about the top 10 Genesis Framework customization for beginners. If you are one and looking for Genesis tutorials to customize your own website, this post is for you.
Very recently, I have researched on the web and a few Genesis Framework user-to-user community. Come with the idea to publish some unique snippets to solve ongoing problems.
Best Genesis Framework Hacks for Beginner; You’ll Ever Need
Before you start going through the tutorial, here are some pieces of information you need to know. Each of them helps you more and more to dig into the Genesis Framework.
- The function should be registered in functions.php
- Each template of Genesis Framework can act like functions.php
- Dig into each of Genesis hooks (a complete reference of hooks)
- The easiest way to customize and revamp Genesis is to utilize functions
- The
genesis();tag has 3 main components ( WordPress Functions, HTML5 & XHTML Markup, Actions Hooks ) - Don’t include the PHP opening tag
<?phpwhile copy and paste the code
However, if you are using the Genesis Framework for a while, I think you know pretty about it. Let’s see what are the top 10 customizations.
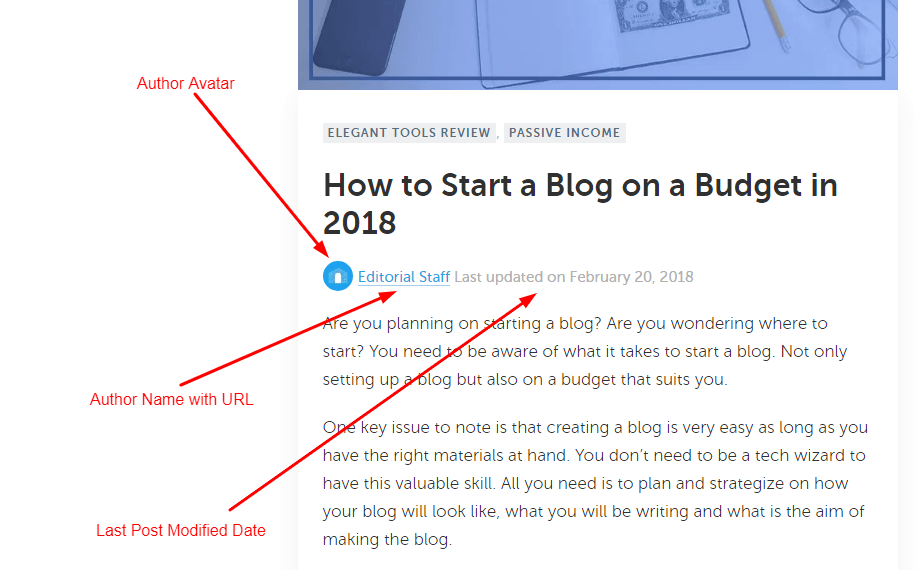
1. Customize Entry Meta to Add Author Avatar to It
The image is an example of what I want the entry meta to look and I get it on the frontend. So, below is the code snippet for the changes. Copy the code and paste it below into your child theme’s functions.php file.
<?php
// Do NOT include the opening PHP tag
// Customize the entry meta in the entry header
add_filter( 'genesis_post_info', 'bg_entry_meta_header' );
function bg_entry_meta_header( $post_info ) {
// get author details
$entry_author = get_avatar( get_the_author_meta( 'user_email' ), 30 );
$author_link = get_author_posts_url( get_the_author_meta( 'ID' ) );
// build updated post_info
$post_info = sprintf( '<span class="author-avatar"><a href="%s">%s</a></span>', $author_link, $entry_author );
$post_info .= '[post_author_posts_link] [post_modified_date before="Last updated on "]';
return $post_info;
}
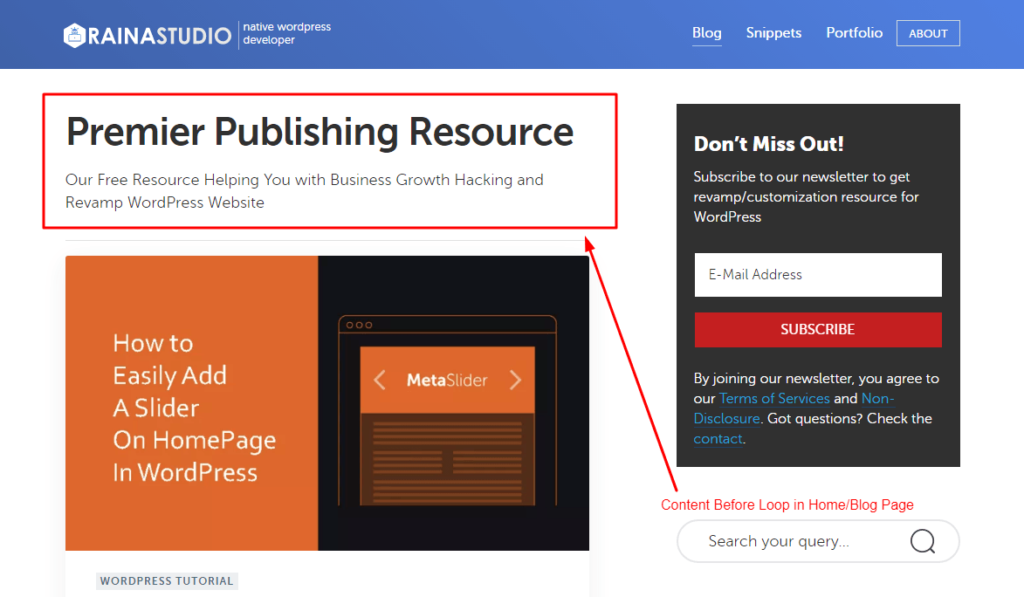
2. Add Content Before Loop in Home or Blog Page
The above image is pointed at what I achieve. I wanted to get a title and a paragraph before blog posts start. All are hardcoded.
So, if you want to change the title and paragraph in the future, you’ll have edited it from the theme file. Below is the code snippet copy and paste it into your theme’s functions.php file.
<?php
// Do NOT include PHP opening tag
// Adding Content Before Your Posts
function rs_content() {
if ( is_home( ) )
echo '<div class="before-blog"><h1 class="entry-title blog" itemprop="headline">Premier Publishing Resource</h1>Our Free Resource Helping You with Business Growth Hacking and Revamp WordPress Website</div>';
};
add_action('genesis_before_loop', 'rs_content');
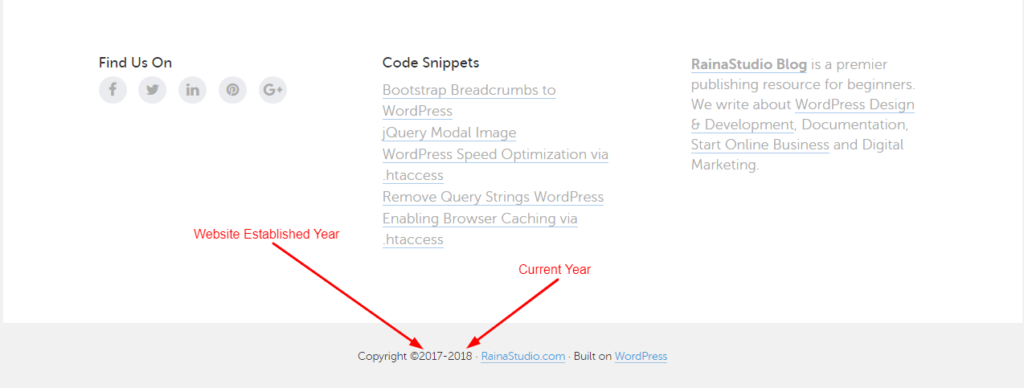
3. Customize Genesis Footer Credits
Most of us would like to customize Genesis Framework footer credits. And this tutorial for you if you want to. I wanted to add the first post published date as a website established year and the current year.
You can edit your own to get things to change. Below is the code snippet to customize footer credits in the Genesis child theme. Copy the code and paste into the functions.php file.
<?php
// Do NOT include the PHP opening tag
// Customize the footer section
add_filter('genesis_footer_creds_text', 'bdfg_footer_creds_text');
function bdfg_footer_creds_text($creds) {
global $wpdb;
$table = $wpdb->prefix . 'posts';
$lastDate = date('Y');
$firstDate = $wpdb->get_var("SELECT YEAR(post_date) FROM $table ORDER BY post_date LIMIT 1");
$text = __(' · <a href="https://rainastudio.com/">RainaStudio.com</a> · Built on <a href="https://wordpress.org">WordPress</a>', 'genesis');
if($lastDate == $firstDate) $creds = "Copyright ©$firstDate-$lastDate " .$text;
else $creds = "Copyright ©$firstDate-$lastDate" .$text;
return $creds;
}
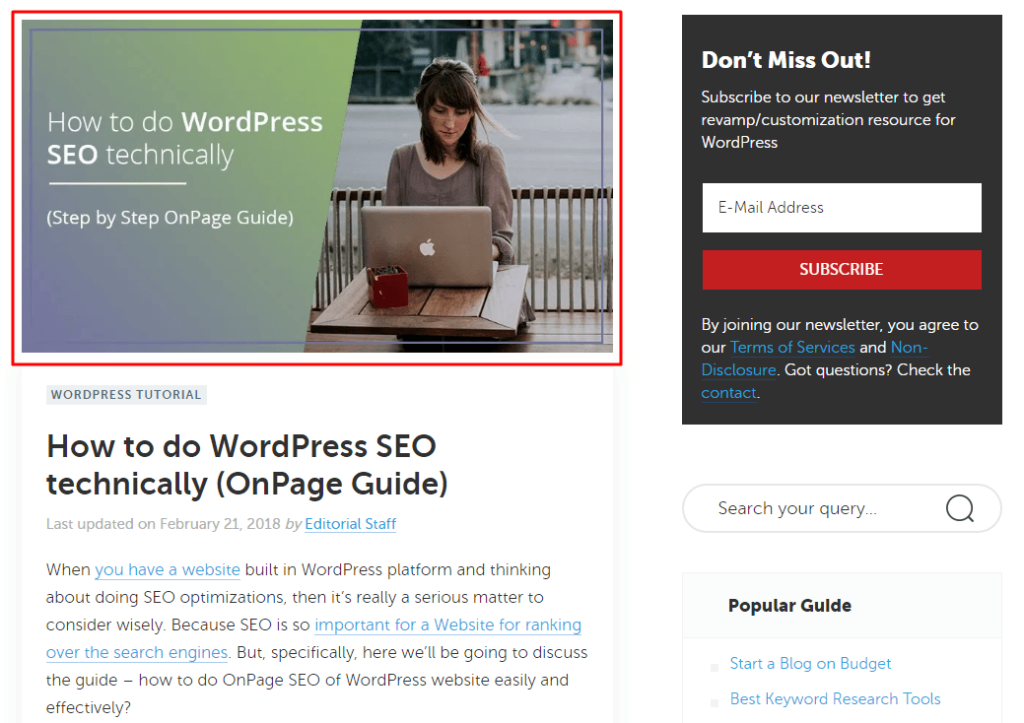
4. Customize Single Post Featured Image and Add Before Entry
We often want to customize the featured image size of the single post in WordPress. If you are using the Genesis theme, you’ll also want to reposition the featured image to fit the website design.
So, I registered a custom image size for the featured image and display it before entry only for the single post. Here is the code, you’ll need to add into the functions file.
<?php
// Do NOT include the PHP opening tag
// Register a custom image size for Singular Featured images
add_image_size( 'singular-featured-thumb', 800, 450, true );
// Display featured image before entry
add_action( 'genesis_before_entry', 'display_featured_image' );
function display_featured_image() {
if ( ! is_singular( array( 'post' ) ) ) {
return;
}
if ( ! has_post_thumbnail() ) {
return;
}
// Display featured image above content
echo '<div class="singular-featured-image color-gradient">';
genesis_image( array( 'size' => 'singular-featured-thumb' ) );
echo '</div>';
}
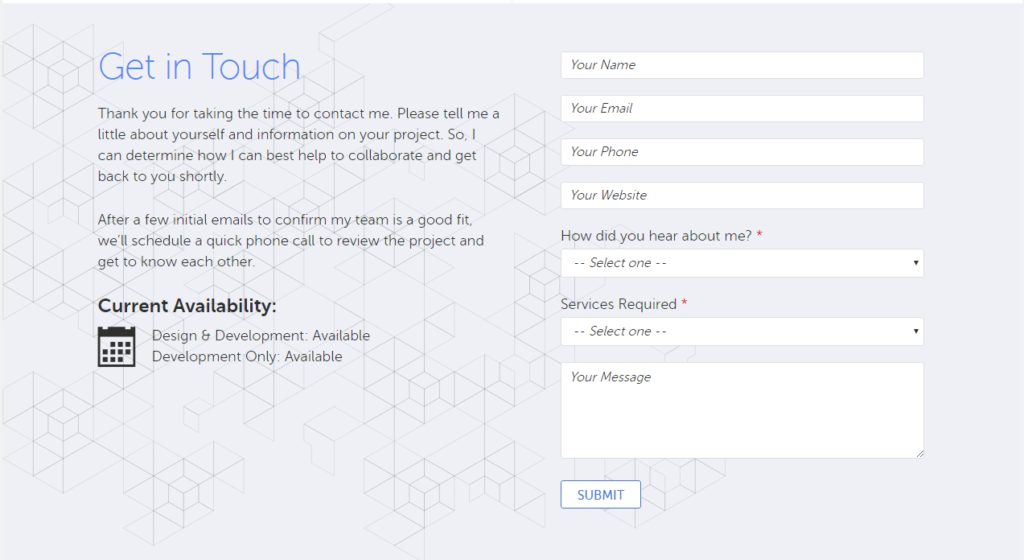
5. Register a Widget Area and Display After Content-Sidebar
For better conversion, I wanted to display a contact form below the content-sidebar of Genesis Framework. So, I registered a custom widget area and display it before the footer widgets area.
Here is the code added to register custom widget and display after content-sidebar.
<?php
// Do NOT the PHP opening tag
// Custom widget area for contact form
genesis_register_sidebar( array(
'id' => 'contact-before-footer',
'name' => __( 'Contact Before Footer', 'rainastudio' ),
'description' => __( 'Entry Contact Before Footer Content Widget', 'rainastudio' ),
));
// Display Contact Before Footer
function footer_contact_content() {
// Check widget activation
if ( is_active_sidebar( 'contact-before-footer' ) ) {
// Display the widget
genesis_widget_area( 'contact-before-footer', array (
'before' => '<div id="contact" class="contact-before-footer content-area"><div class="wrap">',
'after' => '</div></div>',
) );
}
}
add_action( 'genesis_after_content_sidebar_wrap', 'footer_contact_content' );
6. Add Search Box to Genesis’ Primary Menu
Are you a Genesis theme framework user? Would you like to add the search box to the primary navigation menu? Well, I think you want and that’s why you are here. Use the code snippet below to add the search form to the primary navigation menu.
<?php
// Do NOT include the opening PHP tag
// Add search form to 'primary' menu
function theme_menu_extras( $menu, $args ) {
// Change 'primary' to 'secondary' to add extras to the secondary navigation menu
if ( 'primary' !== $args->theme_location )
return $menu;
// add a search form to the navigation menu
ob_start();
get_search_form();
$search = ob_get_clean();
$menu .= '<li class="right search">' . $search . '</li>';
return $menu;
}
add_filter( 'wp_nav_menu_items', 'theme_menu_extras', 10, 2 );
7. Add FontAwesome Icon to Search Form Input Button
By default, there is no icon for the Search Form input button in the Genesis Framework. So, you can add the search icon to the input button. To do that, you’ll be needed to add Font Awesome first in your theme header.
The piece of code below helps you to get done. Copy and add them to your theme’s functions.php file.
<?php
// Do NOT add the PHP opening tag
// Add Icon Fonts to theme
add_action( 'wp_enqueue_scripts', 'rs_enqueue_styles' );
function rs_enqueue_styles() {
wp_enqueue_style( 'fa', '//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css', array(), '4.5' );
}
// Add search icon to Genesis search form input button
add_filter( 'genesis_search_button_text', 'rs_search_button_text' );
function rs_search_button_text( $text ) {
return esc_attr( '' );
}
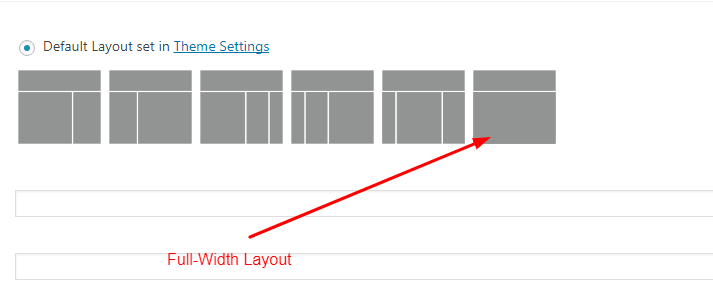
8. Force Full-Width All Pages in Genesis Framework
If you want to set all pages layout full-width, add the code into functions.php file. Adding this code all pages will be forced full-width.
<?php
// Do NOT include the PHP opening tag
// Full Width All Pages
function all_pages_full_width( $full ) {
if ( is_page( ) ) {
$full = 'full-width-content';
return $full;
}
}
add_action ('genesis_pre_get_option_site_layout', 'all_pages_full_width');
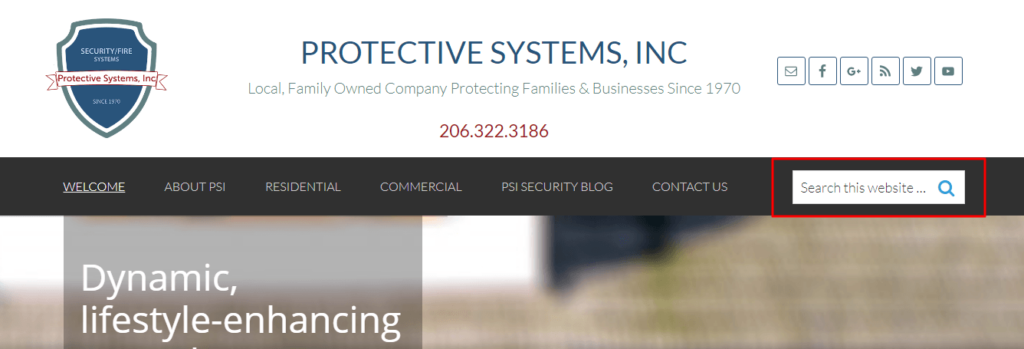
9. Add Text or Link To Genesis Site Description
If you want to add something like text or phone numbers like the image above or link, use the code below to add it. The code snippet below to add custom text or link to Genesis site description.
<?php
// Do NOT include the PHP opening tag
// Echo Phone Number to Site Description
function psi_phone_after_des() {
echo '<p class="phone-no"><a href="tel:206.322.3186">206.322.3186</a></p>';
}
add_action('genesis_site_description', 'psi_phone_after_des', 10 );
10. Add Estimated Post Reading Time to Genesis Post Entry
If you want to add estimated post reading time to Genesis post entry, install this plugin (Reading Time). And the code snippet below into your theme’s functions.php file.
<?php
//* Add Estimated Post Reading Time in Genesis Framework using Estimated Post Reading Time plugin
add_filter( 'genesis_post_info', 'afn_post_info_filter' );
function afn_post_info_filter($post_info) {
$post_info = '[post_date] by [post_author_posts_link] [post_comments] [post_edit] Estimated reading time: [est_time]';
return $post_info;
}
11. Prevent GoogleBot to Index Archive Pages on Your WordPress Blog
A few days back I have asked to answer the question below, on the Genesis WordPress Facebook group:
I do not use any SEO plugin just use genesis default SEO feature. Today I noticed in google search page indexed page/2/ page/3/ page/4/ but I do not want to indexed these page. How can I stop this?
This a piece of code you’ll be needed to paste on your theme’s functions.php
<?php
// Do NOT include opening tag
// add 'noindex' meta to archive
add_action( 'wp_head', 'add_noindex' );
function add_noindex() {
if(is_archive()) {
echo '<meta name="robots" content="noindex,follow" />';
}
}
Adding this code a reflect will be made on Archive pages. It will add a “noindex” meta to Archive.
Final Words
Genesis is the theme framework that has built for the developer by the developer. I love this theme framework for its solidity which leads me to dig more.
If you want to customize the whole theme based on your PSD mockup and face any problem, leave a comment below or contact us. I’ll reply to each of your comments to get things done perfectly. And don’t forget to share your experience with us.
You will love the following tutorials:
- How to Add Nofollow Tag to a Certain Domain
- How to Add Visitor Counter to Website in PHP
- How to Combine a Background Image and CSS3 Gradient on the Same Element
- How to Popup Genesis eNews Extended Opt-in Form
- How to Add Custom Logo to Genesis Child Theme
- How to Use HTML Form [PHP]
- Starting with WordPress Metafields
- How to Store XML Data to PHP Variable
- How to Create Awesome Input Range Slider
- How to Make HTML Form Work and Send Mail