Another wonderful day is happening! Yes, even in the COVID-19 epidemic. Okay, in today’s tutorial I am going to show you how easily we can add page template from WordPress plugin. It will just load from the plugin directory. There are ways to add templates from the plugin by slug.
But we do not want that way. We hardcode and dig a bit deeper so that it could find as the most preferable and flexible way for users. So, let’s talk! In this tutorial we are going to cover:
- Create A Page Template
- Add Function to Load the Template
Hope it is going to be a short but useful tutorial for you.
Creating a Page Template for My Account
Well, the template was created for the purpose of making a My Account page for members. In this template just added some dummy HTML. You will have to change based on your needs.
<?php
/*
* Template Name: Vive Membership Account Page
* Description: Page template for Vive Membership Account Page, simple "My Account"
*/
get_header(); ?>
<div id="primary" class="container mt-100 mb-100">
<div id="content" role="main">
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'London')">Account Information</button>
<button class="tablinks" onclick="openCity(event, 'Paris')">Membership Information</button>
</div>
<div id="London" class="tabcontent">
<h3>London</h3>
<p>London is the capital city of England.</p>
</div>
<div id="Paris" class="tabcontent">
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
</div>
</div>
</div>
<?php get_footer(); ?>
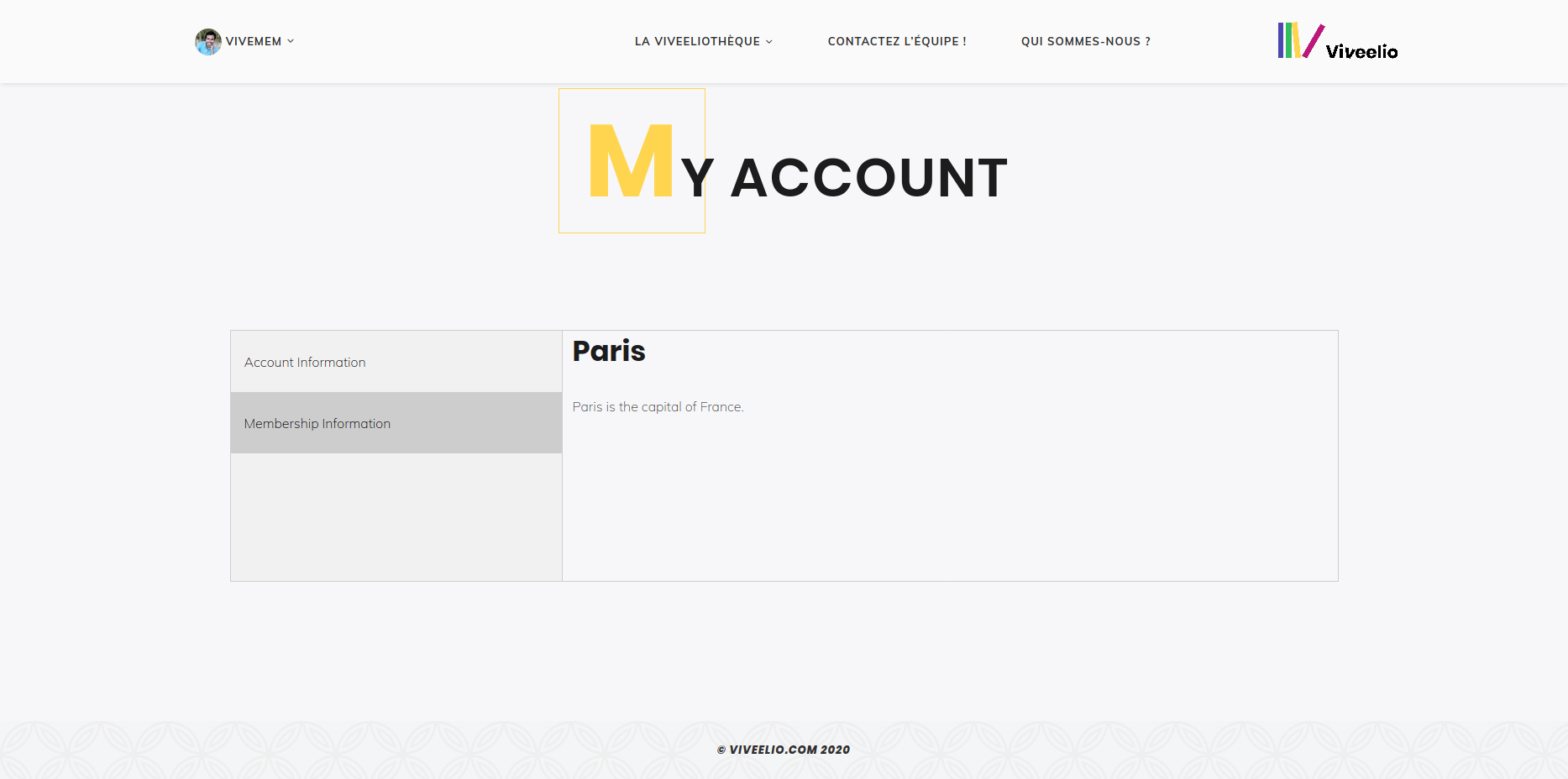
That is our PHP code for the ‘Vive Membership Account Page‘ template. It looks kind of following in the project.

Add Page Template from WordPress Plugin Easily
So, here if you do have functions file for your plugin then there you can add the following snippet, or in other cases, you may leave your comment if you stuck.
// load templates name in page attributes
function vive_ship_add_page_template ($templates) {
$templates['vm-acc.php'] = 'Vive Membership Account Page';
return $templates;
}
add_filter ('theme_page_templates', 'vive_ship_add_page_template');
// load page templates
function vive_ship_load_plugin_template( $template ) {
if( get_page_template_slug() === 'vm-acc.php' ) {
if ( $theme_file = locate_template( array( 'vm-acc.php' ) ) ) {
$template = $theme_file;
} else {
$template = plugin_dir_path( __DIR__ ) . 'templates/vm-acc.php';
}
}
if($template == '') {
throw new \Exception('No template found');
}
return $template;
}
Well, when we add the first block it will load the assigned template in Page Attributes area or dropdown.
And the second piece of code block will call the actual template file from the plugin directory.
There is always more to get things done so you may also like the tutorial add page templates to WordPress with a plugin by WPExplorer.
Get More Out of RainaStudio
Really! Well, today we do not have any free content that you can get out of us. Ha ha ha. So you might love the following tutorials for digging in:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)




2 thoughts on “How to Add Page Template from WordPress Plugin”
Thanks but think the second function needs the add_filter() line to be added?
You need to add a filter to redirect wordpress to the template you made :
add_filter (‘page_template’, ‘vive_ship_load_plugin_template’);