As StudioPress fanboy, I always keep doing my practice with the Genesis Framework. In a recent project, we have tried trimming down the WordPress plugins list as much as possible.
So, we have written a lot of custom functions for built-in features. In this post today, you’ll learn how you add custom social share buttons with a counter in your Genesis Framework child theme.
This article is one of the posts of the RainaStudio Map 101 blog series. You can check out the previous posts of this series from the unordered list below.
- How to Add TopBar in Genesis Framework
- How to Add an Audio Sound to Blog’s About Page
- Custom 404 Not Found Page in Genesis Framework
Genesis Tutorial: Add Custom Social Share Buttons with Counter
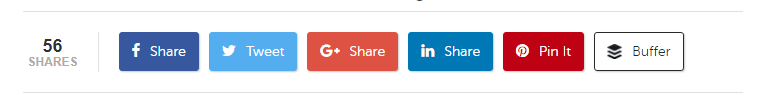
First, I have searched the best jQuery social share buttons with a counter. And I have found the jumboshare jQuery plugin. I use this plugin in this tutorial. Here is the screenshot of the custom social share buttons with the counter in Genesis Framework.
Let’s get hands dirty with some code.
/*
* JumboShare jQuery Social Share Buttons
* @package StudioPlayer
* @link https://github.com/mycodingtricks/jumboShare
*/
(function($){
$.fn.jumboShare = function( options ) {
var cssId = 'fontawesomeCss'; // you could encode the css path itself to generate id..
if (!document.getElementById(cssId))
{
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.id = cssId;
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css';
link.media = 'all';
head.appendChild(link);
}
var rand = Math.floor((Math.random() * 1000) + 1);
var settings = $.extend({
// These are the defaults.
url:window.location.href,
text:document.title,
twitterUsername:"rainastudio",
id: rand,
total: 0,
position: 'append' //append|prepend
}, options );
// Greenify the collection based on the settings variable.
this.each(function(){
var elem = $(this);
switch(settings.position){
case 'append':
elem.append(init());
break;
default:
elem.prepend(init());
break;
}
$.getScript("//assets.pinterest.com/js/pinit.js");
getCount();
});
function init(){
var code = "<div class='mct_jumboShare' id='jumboShare_"+settings.id+"'>"+
"<div class='mct_jumboShare_container'>"+
"<div class='mct_jumboShare_counter' id='jumboShare_counter_"+settings.id+"'>"+
"0"+
"</div>"+
"<div class='mct_jumboShare_buttons' id='jumboShare_buttons_"+settings.id+"'>"+
"<a target=_blank rel=nofollow href='https://www.facebook.com/sharer.php?u="+encodeURIComponent(settings.url)+"&t="+encodeURI(settings.text)+"' class='jumboShare_btn facebook'><span class='jumboShare_btn_text'><span class='fa fa-facebook'></span><span class='ct_text'>Share</span></span></a>"+
"<a target=_blank rel=nofollow href='https://twitter.com/intent/tweet?via="+settings.twitterUsername+"&url="+encodeURIComponent(settings.url)+"&text="+encodeURI(settings.text)+"' class='jumboShare_btn twitter'><span class='jumboShare_btn_text'><span class='fa fa-twitter'></span><span class='ct_text'>Tweet</span></span></a>"+
"<a target=_blank rel=nofollow href='https://plus.google.com/share?url="+encodeURIComponent(settings.url)+"' class='jumboShare_btn google'><sapn class='jumboShare_btn_text'><span class='fa fa-google-plus'></span><span class='ct_text'>Share</span></span></a>"+
"<a target=_blank rel=nofollow href='https://www.linkedin.com/cws/share?token&isFramed=false&url="+encodeURIComponent(settings.url)+"' class='jumboShare_btn linkedin'><span class='jumboShare_btn_text'><span class='fa fa-linkedin'></span><span class='ct_text'>Share</span></span></a>"+
"<a rel=nofollow href='https://www.pinterest.com/pin/create/button' data-pin-custom='true' data-pin-do='buttonBookmark' class='jumboShare_btn pinterest'><sapn class='jumboShare_btn_text'><span class='fa fa-pinterest'></span><span class='ct_text'>Pin It</span></span></a>"+
"<a target=_blank rel=nofollow href='https://buffer.com/add?url="+encodeURIComponent(settings.url)+"&text="+encodeURIComponent(settings.text)+"' class='jumboShare_btn buffer'><span class='jumboShare_btn_text'><span class='fa fa-buffer'></span><span class='ct_text'>Buffer</span></span></a>"+
"</div></div>";
return code;
}
function convertNumber(n){
if(n>=1000000000) return (n/1000000000).toFixed(1)+'G';
if(n>=1000000) return (n/1000000).toFixed(1)+'M';
if(n>=1000) return (n/1000).toFixed(1)+'K';
return n;
}
function add(n){
settings.total = settings.total+n;
}
function updateCounter(){
$("#jumboShare_counter_"+settings.id).html(convertNumber(settings.total)+"<br><span class='total-text'>Shares</span>").fadeIn();
}
function getCount(){
var $this = this;
$.getJSON('https://count.donreach.com/?url='+encodeURIComponent(settings.url)+'&callback=?',function(d){
add(d.total);
updateCounter();
});
$.getJSON("https://api.bufferapp.com/1/links/shares.json?callback=?&url="+encodeURIComponent(settings.url),function(data){
add(data.shares);
updateCounter();
});
}
return this;
};
}(jQuery));
Download or create a jumboshare.js file in your child theme js directory. And add the code above into the file. You can change or modify the username where twitterUsername:"rainastudio" with your website’s Twitter username.
Enqueue JumboShare js file to functions.php
Save the file after updating it. Add the below code into functions.php file of your child theme to call the js file in the footer.
// Include jumboshare scripts.
add_action( 'wp_enqueue_scripts', 'studio_player_jumboshare_scripts' );
function studio_player_jumboshare_scripts() {
if ( !is_admin() ) {
// Social Share JS.
wp_register_script( 'app-socail-share-js', get_stylesheet_directory_uri() .'/js/jumboShare.js', array( 'jquery' ), CHILD_THEME_VERSION, true );
wp_enqueue_script( 'app-socail-share-js' );
}
}
Add CSS code for buttons into style.css
Add the following CSS code to your style.css file of the Genesis child theme.
/*
JumboShare social share.
--------------------------------------------------------------------------------------------------- */
.mct_jumboShare {
position: relative;
display: inline-block;
width: 100%;
border-bottom: 1px solid #dfdfdf;
border-top: 1px solid #dfdfdf;
padding: 20px 0 20px 0;
margin: 0 0 20px 0;
float: left;
background: #ffffff;
}
.mct_jumboShare * {
box-sizing: border-box;
}
.mct_jumboShare_container {
display: flex;
}
.mct_jumboShare_counter {
font-weight: 700;
padding-right: 20px;
margin-right: 20px;
display: inline-block;
border-right: 1px solid #dfdfdf;
padding: 7px 20px 5px 5px;
margin: 0 20px 0 0;
color: #333;
font-family: 'Proxima Nova', 'proxima-nova', Arial, Helvetica, sans-serif;
text-transform: uppercase;
vertical-align: middle;
text-align: center;
line-height: .8;
}
.mct_jumboShare_counter .total-text {
color: #b1a9a5;
font-size: 12px;
font-weight: 700;
}
.mct_jumboShare_counter div {
position: relative;
font-size: 18px;
line-height: 18px;
bottom: 2px;
font-weight: 100;
}
.mct_jumboShare_buttons {
height: 100%;width: 100%;
}
.mct_jumboShare_buttons a {
margin-right: 10px;
float: left;
}
.mct_jumboShare_buttons a:hover{
border-radius:5px;
text-decoration: none;
}
.jumboShare_btn {
cursor: pointer;
text-decoration: none;
position: relative;
padding: 8px 12px;
border-radius: 3px;
box-shadow: 1px 1px 1px 0px rgba(0,0,0,0.2);
border: 1px solid rgba(0, 0, 0, 0.07);
color: #fff;
font-size: 14px;
background: #2d2d2d;
transition: all 0.3614s ease-in-out;
-webkit-transition: all 0.3614s ease-in-out;
-moz-transition: all 0.3614s ease-in-out;
-o-transition: all 0.3614s ease-in-out;
}
.jumboShare_btn:hover, .jumboShare_btn:focus{color: #fff;}
.jumboShare_btn.facebook {
background: #3a589e;
border: 1px solid #3a589e;
}
.jumboShare_btn.twitter {
background: #55acee;
border: 1px solid #55acee;
}
.jumboShare_btn.google {
background: #DD5346;
border: 1px solid #DD5346;
}
.jumboShare_btn.linkedin {
background: #0077b5;
border: 1px solid #0077b5;
}
.jumboShare_btn_text .fa {
padding: 0 10px 0 0;
font-size: 15px;
position: relative;
top: 0px;
}
.jumboShare_btn.pinterest {
background: #BD081B;
border: 1px solid #BD081B;
color: #fff !important;
}
.jumboShare_btn.buffer {
color: #2d2d2d;
background: #fff;
border: 1px solid #2d2d2d;
}
.jumboShare_btn.buffer .fa {
background: url(images/buffer-icon.png);
background-size: contain;
background-repeat: no-repeat;
width: 15px;
height: 15px;
top: 3px;
margin-right: 10px;
}
.jumboShare_mct {
position: absolute;
right: 0px;
top: 15px;
background: rgba(0,0,0,0.8);
color: #fff;
text-decoration: none;
padding: 2px 4px;
font-family: cursive;
font-size: 9px;
}
@media screen and (max-width: 479px) {
.mct_jumboShare_counter div{
font-size: 17px;
line-height: 17px;
}
/* .jumboShare_btn_text{display:none} */
/* .mct_jumboShare_buttons a{width:32px;height:32px;float: none;display: inline-block;text-align: center;} */
.mct_jumboShare_buttons{text-align:left}
/* .jumboShare_btn{padding-right:0px;margin-right:5px !important;} */
}
@media only screen and ( max-width: 700px ) and ( min-width: 320px ) {
.jumboShare_btn_text .fa {
padding-right: 0 !important;
}
.jumboShare_btn.buffer .fa {
margin-right: 0 !important;
}
}
Due to FontAwesome doesn’t have Buffer icon, we need to put a Buffer icon file with the name buffer-icon.png into child-theme/images Directory. You can download the icon file from here.
The final step, get social share buttons live
Next, we need to echo some HTML markup into genesis_entry_header. Let’s add the following PHP functions to your child theme’s functions.php.
// Add social share div into entry_header.
add_action('genesis_entry_header', 'social_share_div_header' );
function social_share_div_header() {
if ( ! is_archive() && ! is_home() ){
echo '<div id="jumboShare"></div>';
} else {
return;
}
}
Check out your site’s single post and pages to see social share buttons with the counter. I hope you will see the demo screenshot included at the top.
Conclusion
Share your website content on social media networks using custom social share buttons. Ask anything you need to help with, and I will be in touch within hours. Leave your feedback for this tutorial using the form below. I will catch you. 🙂
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)





3 thoughts on “Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)”
the button does not appear bro.
Can you please share the link?
Wow! Great Suggestion. I have installed the genesis theme in my site changing the canvas theme. I am looking this type of information. Hope your suggestion will improve my site. Thanks Bro