When you have a running WordPress Website or blog about your passion, but there is no such an effective way by which people can quickly contact you. You may think now, and you can put your email in anywhere of your website for this reason.
But, here the questions come to like – is it safe? Do I need a contact form for my website? So, before showing you the way to add a contact form to your WordPress website, let’s find out those answers.
The Reasons: Why You Need a Contact Form for Your WordPress Website?
- Protection from Spam/Bots– When you post your email address on the website, you will start to receive a lot of spam emails. Because Spambots regularly scrape websites for the mailto: email address tag.But when you use a contact form, you can get rid of almost all spam emails and this way your site will be more secure.
- Consistent Information – People will not always send you all the information that you need when they are emailing you.But, with a contact form, you can tell the user exactly what information you’re looking for (such as their phone number, budget, etc.).
- Saving Time – Contact forms also help you save time in more ways than you can imagine.You can use form confirmations to tell the user what are the next steps, such as watching a video or wait up to a fixed time to get a response. As a result, they don’t send you multiple inquiries.
I hope you’re clear now about the importance of having a contact form on your WordPress site instead of putting your email as naked!
You should even also add a subscribe box to your WordPress site for better engagement with your visitors.
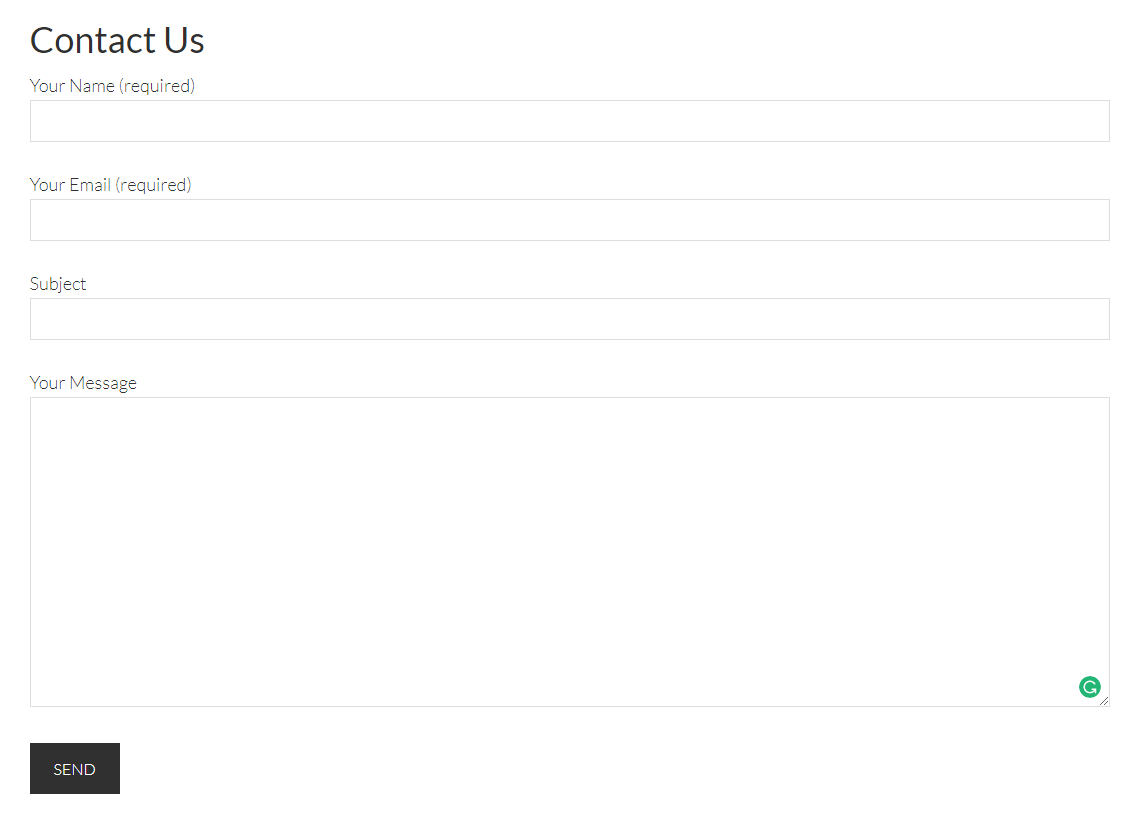
Contact Form Example that We’re going to create on WordPress.
So, How to Add a Contact Form to WordPress Website?
Adding a contact form on WordPress is not so hard, however many people think it needs high coding knowledge. But, this conspiracy isn’t actual.
There are the ways exist so that you can add a Contact form through a few quick steps.
Here, we’ve used a free plugin – ‘Contact Form 7‘ to create and add a contact form to WordPress. However, there are other options available, like Gravity Forms.
So, let’s have a look at the steps to create a Contact form for your WordPress website.
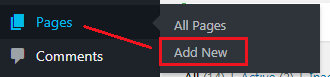
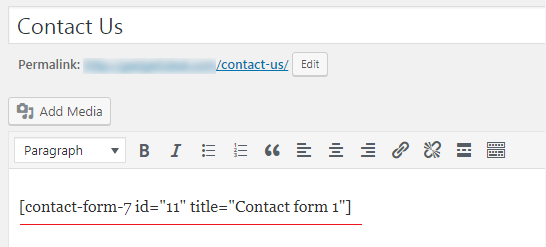
Create Your Contact page
In the process, at first, create a page named “Contact” or “Contact Us” (as you wish). It’s so simple as like as doing a New Post.

But, if you’ve already created the Contact page, then skip this step and go forward.
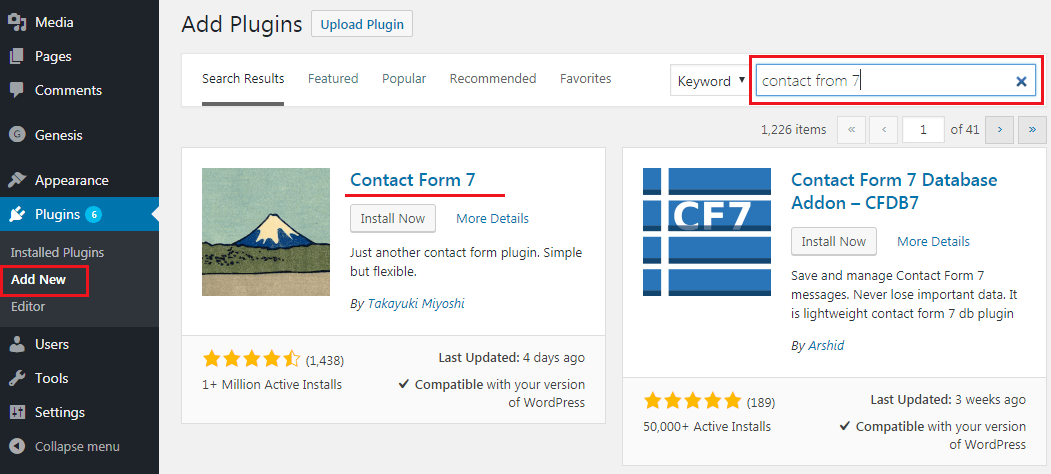
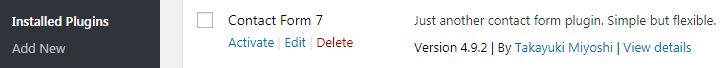
Contact Form 7 installation & Activation


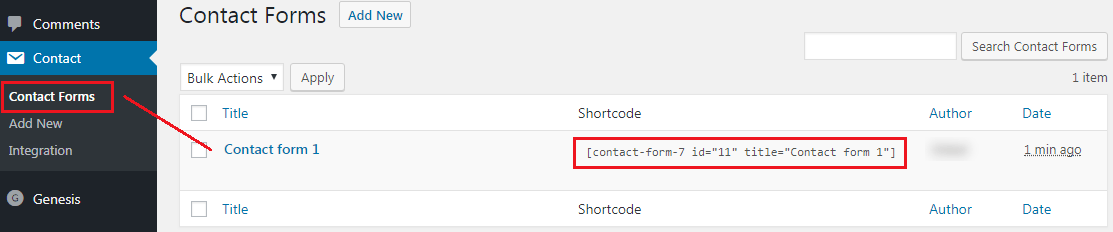
Contact Form Completion

Hover over the button and click the ‘Contact Forms‘ button and you’ll find a screen like above.

Now, you have a Contact Form on your WordPress website (same as the Example above).
You may also check the best free drag and drop WordPress forms builders which will be easier to create a form for your website.
Wrap Up
So, this is one of the easiest ways to add a Contact Form to WordPress website using the Contact Form 7 plugin.
If you have used any other plugin or method to add a Contact Form on your website, or if you got anything to share with us about this post, feel free to let us know with commenting. We’ll be glad to know that.
You will love the following articles:
- How to Add TopBar in Genesis Framework (RainaStudio Map 101)
- How to Add an Audio Sound to Blog’s About Page (RainaStudio Map 101)
- How to Easily Add Slider On Home Page in WordPress
- How to Use Advanced Custom Fields on WordPress
- How to Create an Automatic WordPress Backup for Free
- How to Add MailChimp Subscribe Form to WordPress
- How to Disable Comments on WordPress
- How to Regenerate Custom Thumbnail Image Size
- How to Compress and Optimize Image on WordPress
- How to Add Caching Engine to WordPress Website
- How to Enhance Your WordPress Visual Editor
- How to Add Sitemaps to Google Webmaster
- How to Limit WordPress Login Attempts
- How to Secure Your WordPress Website
- How to Create Sitemaps for WordPress Website
- How to Add Google Analytics to WordPress Website
- How to Build an eCommerce Website Using WooCommerce
- How to Add GUTENBERG Visual Editor to WordPress
- How to do WordPress SEO technically (OnPage Guide)
- How to Install WordPress Plugin
- How to STOP Spam Submission on Your Blog
- W3 Total Cache vs WP Super Cache – Which Should You Choose