Are you building a website using WordPress and Genesis Framework? Yes! That’s great; here on this post today, you going to learn how you add a custom related posts section after entry footer in Genesis.
Before starting, we should know what the related posts are needed for. Well, suppose, you have landed on this post Googling “custom related posts without a plugin.
“ You already got what you needed in this post, and besides, you also got some related articles, which are Genesis tutorials in associated posts section.
You intended to read and went through them. What does that mean? That means you are not bouncing away from my site within moments.
It is good news for us, and it reduces the bounce rate. So, the essential benefit of the related posts section is bounce rate reducing. 🙂
It is another article of the RainaStudio Map 101. You can check out previous posts of this series are below.
- Custom Social Share Buttons with Counter
- Custom 404 Not Found Page in Genesis Framework
- How to Add TopBar in Genesis Framework
Add Custom Related Posts Section in Genesis Framework
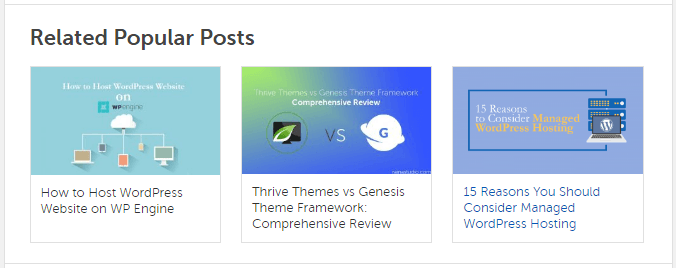
The first thing you’ll be needed to do is making sure you have Genesis Framework active with a child theme. Here is the demo screenshot of what we are going to achieve.
Include the below code to your child theme’s functions.php file. Adding the following code, we register a custom image size for related posts thumbnail.
// Register custom image size for related posts thumb add_image_size( 'related-thumb', 180, 90 );
It is going to be very exciting now. We add the below code to functions.php file also. This code is going to pull related posts based on the current post’s taxonomies, and category.
<?php
// Do NOT include opening tag
/**
* Related Popular Posts.
*
* @package StudioPlayer
* @link https://rainastudio.com/themes/studioplayer
* @author RainaStudio
* @copyright Copyright © 2018 RainaStudio
* @license GPL-2.0+
*/
function studio_player_related_posts_setup($args = array()) {
if ( is_singular('post') ) {
?>
<div class="related-posts">
<h4 class="widget-title">Related Popular Posts</h4><?php
global $post;
// Default args
$args = wp_parse_args($args, array(
'post_id' => !empty($post) ? $post->ID : '', // Exclude current post
'taxonomy' => 'category', // Show posts by category
'limit' => 3, // How many items to display
'post_type' => !empty($post) ? $post->post_type : 'post',
'orderby' => 'rand', // Randomize the results
'order' => 'DESC'
));
// Check taxonomy
if (!taxonomy_exists($args['taxonomy'])) {
return;
}
// Post taxonomies
$taxonomies = wp_get_post_terms($args['post_id'], $args['taxonomy'], array('fields' => 'ids'));
if (empty($taxonomies)) {
return;
}
// Custom post query
$related_posts = get_posts(array(
'post__not_in' => (array) $args['post_id'],
'post_type' => $args['post_type'],
'tax_query' => array(
array(
'taxonomy' => $args['taxonomy'],
'field' => 'term_id',
'terms' => $taxonomies
),
),
'posts_per_page' => $args['limit'],
'orderby' => $args['orderby'],
'order' => $args['order']
));
// Layout the loop
if (!empty($related_posts)) { ?>
<div class="related-posts-wrap">
<ul class="related-posts-list">
<?php
foreach ($related_posts as $post) {
setup_postdata($post);
?>
<li>
<a class="title" href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php if (has_post_thumbnail()) { ?>
<div class="thumb">
<?php echo get_the_post_thumbnail(null, 'medium', array('alt' => the_title_attribute(array('echo' => false)))); ?>
</div>
<?php } ?>
<p class="title"><?php the_title(); ?></p>
</a>
</li>
<?php } ?>
</ul>
<div class="clearfix"></div>
</div>
<?php
}
wp_reset_postdata();
?></div><?php
}
}
add_action( 'genesis_after_entry', 'studio_player_related_posts_setup', 5 );
Read code before putting it into your theme files. Because it’s essential to understand what it is doing. I have added a comment side of code to understand easily. Let’s check what they are doing.
// Register custom image size for related posts thumb add_image_size( 'related-thumb', 180, 90 );
In the first step, I included the conditional tag. Using this tag, I mean to execute all code only on the single post page.
Underneath it, I close the PHP tag to do some HTML.
<div class="related-posts"> <h4 class="widget-title">Related Popular Posts</h4>
And again, I open the PHP tag to write functions and variables. The global $post; is the WordPress specific global variable and we are using this so that we can access $post throughout the code.
Next, we write a variable called $args and put all arguments in the array of wp_parse_args for merging.
Next, we check taxonomy and the current post taxonomies for related posts. Then we set queries for the post loop. And the following code is for layouting custom associated posts.
if (!empty($related_posts)) { ?>
<div class="related-posts-wrap">
<ul class="related-posts-list">
<?php foreach ($related_posts as $post) { setup_postdata($post); ?>
<li>
<a class="title" href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php if (has_post_thumbnail()) { ?>
<div class="thumb">
<?php echo get_the_post_thumbnail(null, 'medium', array('alt' => the_title_attribute(array('echo' => false)))); ?>
</div>
<?php } ?>
<?php the_title(); ?>
</a>
</li>
<?php } ?>
</ul>
<div class="clearfix"></div>
</div>
<?php
}
Do you remember we globalize $post variable? We reset our post data using wp_reset_postdata(); and close the main div.
I wanted to hook the function after entry so that it can be visible right after the post content. The following snippet did that for us.
add_action( 'genesis_after_entry', 'studio_player_related_posts_setup', 5 );
Boom! We have done PHP. Now the time to get hands dirty with CSS. Include the following CSS in your child theme’s style.css file.
/* # Related posts
---------------------------------------------------------------------------------------------------- */
.related-posts {
padding: 20px 25px 10px;
border-top: 1px solid #dfdfdf;
}
.related-posts-wrap .thumb {
margin: 0 auto;
}
.related-posts-wrap li:last-child {
margin-right: 0;
}
.related-posts-wrap li {
width: 31%;
margin: 0 20px 0px 0;
float: left;
border: 1px solid #dfdfdf;
min-height: 177px;
}
.related-posts-wrap p.title {
line-height: 16px;
font-size: 13px;
padding: 10px;
margin-bottom: 0;
}
.related-posts a.title {
color: #333;
}
.related-posts a.title:hover {
color: #0056b3;
text-decoration: none;
}
@media only screen and ( max-width: 700px ) and ( min-width: 320px ) {
.related-posts-wrap li {
width: 100%;
}
}
Here, I can finally tell you what we have done. 🙂
Conclusion
I hate to use third-party plugins while it comes to build a website from scratch. You can dig around the web to find out alternative ways to make any built-in features for your website. I hope you have enjoyed the tutorial.
If you think more difficult ways out there doing the same or further, let us know. We will include the information in this post.
Leave your feedback and issue using the form below. I will be in touch within a few hours.
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)





15 thoughts on “Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)”
this really helped me. How do you make related posts like those on this site? please make the guide.
This guide is exactly what I did for our blog. Is there any problem/issue you facing?
work well. it’s just that the article title is below the picture. how can the title be on the side and the image size is exactly the same as the one on this blog?
Can you share the URL? OR try this CSS:
.related-posts-wrap .thumb {
margin: 0 8px 10px 0;
max-width: 160px;
float: left;
border: 1px solid #dfdfdf;
}
.related-posts-wrap .title {
line-height: 18px;
font-size: 14px;
padding: 3px 0 0;
}
Hi, dear
Thanks for a great tutorial, I am bit worried, when I refresh my site, it automatically changes the related post. Why does this happen with me?
Would love to know your response asap.
Thanks & Regards
Abhishek
Hey Abhishek,
The snippet will automatically pull RANDOM posts from the same terms(categories, tags).
You are able to make changes by altering value, where is, ‘orderby’ => ‘rand’, // Randomize the results
Thank You
How do customize the snippet to show posts published only within the last 30 days?
Thanks!
How would I display related posts only by tags and not categories?
Hi.
You could try changing the taxonomy value to: ‘post_tag’.
Christina
We appreciate your effort. Thank you, Christina.
how to show this related posts in multiple custom post types? i have create 4-5 post-type so,?
can i show custom post type article in related post ?
Definitely, you can show. Change or replace value of ‘post_type’ using your CPT.
Thanks for this tutorial! Do you have any insight on why you have to click a related post twice on mobile for it to proceed to the post?
It might be CSS issue.