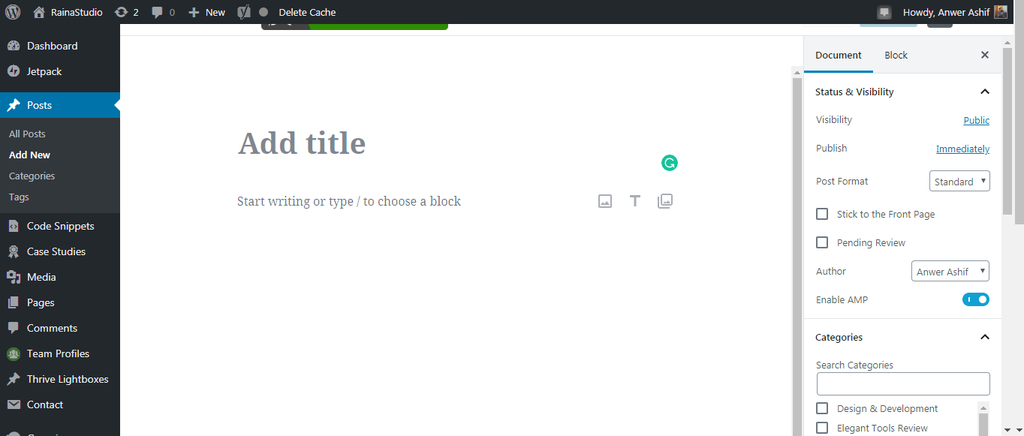
Finally, we are relying on WordPress 5.0. Today, I just come to write a blog post on another topic. I opened a WordPress post editor; it’s now on Gutenberg look. The editor was looking like the following screenshot.

I tested it on my desktop, and it was alright. So the issue with Laptop screen size. We needed to add some space at the top of the post editor header. So that we could see buttons on top.

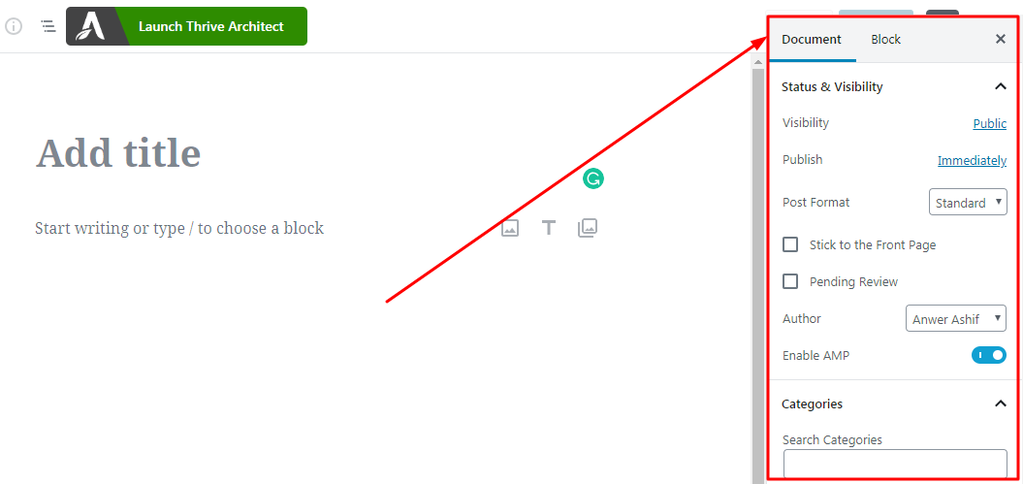
So, I inspected that header element and added the following CSS to it. But still, it was not okay. It was looking like the following screenshot underneath the code.
.auto-fold .edit-post-header {top: 72px;}

So, another element masking those buttons on the right side on the header. And the following code solved it. Now, it looks okay, and the screenshot underneath the code proves that.
.edit-post-layout.is-sidebar-opened .edit-post-plugin-sidebar__sidebar-layout, .edit-post-layout.is-sidebar-opened .edit-post-sidebar {
top: 128px;
}

Add Custom CSS to WordPress Admin
We need to implement those CSS codes to our WordPress admin. First, open your theme’s functions.php file and add the following into it. You should add them to last.
/* Editor styles */
add_action('admin_enqueue_scripts', 'studio_player_editor_css');
function studio_player_editor_css() {
wp_enqueue_style('studio_player_editor_css', get_template_directory_uri() .'editor-style.css' );
}
If you use child theme, replace get_template_directory_uri() with get_stylesheet_directory_uri().
Now, create a file in your theme directory called editor-style.css. And add the following code into that file. Then save and boom you done!
@media (min-width: 960px) and (max-width: 1366px) {
.auto-fold .edit-post-header {
top: 72px;
}
.edit-post-layout.is-sidebar-opened .edit-post-plugin-sidebar__sidebar-layout, .edit-post-layout.is-sidebar-opened .edit-post-sidebar {
top: 128px;
}
}
Using the same method, you can edit the style of any element in the WordPress admin area. As many plugins not updated yet, we may find some issues like that.
If you got this tutorial helpful, share with your friends who might be looking for this, and leave your feedback.
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)