On this article, you’ll learn to add slider on home page in WordPress website. Sliders are very common today in Web. You can see them here and there, especially on the homepage on business websites, or portfolio websites.
Actually, sliders are that what makes it possible to make a website more enhanced and functional.

So, if you got this in your mind that how you can add a slider to your WordPress site, specifically on the homepage. Then, you are welcome to dive with us here below to know about the easiest way to add a beautiful slider on homepage and other things that matter.
Sounds good? Let’s dive …
What’s A Slider in WordPress?
In WordPress, the term Slider is used for a slideshow added to a web page and a slider can contain a bunch of images (slides).
There are many slider plugins available which allow you to create your own sliders and add them to your site’s homepage, landing page, posts, or anywhere you want.
Why Do You Need to Add A Slider to Your Site?
You can use sliders on all kind of websites however in most commonly they’re used on business websites or professional portfolio websites.
The true advantage of using a slider is that as a website owner you can place all your important content in a visually appealing and interactive slideshow at the top of the page before their main content.
This way, your users quickly see the highlights and take action.
Sliders are amazing, they can run slideshows automatically without user input by moving slides on a pre-defined time interval.
As well as they can also respond to user interaction like click or swipe to view next or previous slides. Besides that, you can also add buttons or thumbnails which users can click to view a particular slide in the slider.
But, while you’ve decided to add a slider to your site, there are a number of things you should consider:
The first of all, sliders usually load images and the content in the slides that’s why your site may slow down a bit. Slider plugins also use JavaScript, particularly jQuery which are loaded separately as scripts on the browser.
This also leaves an impact on the page load speed.
So, in any circumstances, if you really need to add a slider to your homepage then it’s time to do that. Let’s go …
How to Create A Slider on WordPress?
I’ve mentioned already that there are a bunch of plugins that you can use to add a slider to your WordPress site. However, here I’m focusing one of the easiest ways to do that – using the plugin Meta Slider.
Meta Slider is free to use but extremely popular with over 1.6 million downloads and an impressive 4.7 out of a 5-star rating.
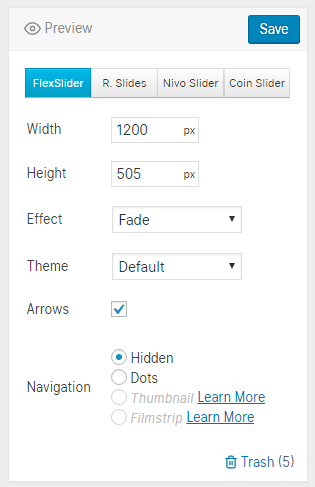
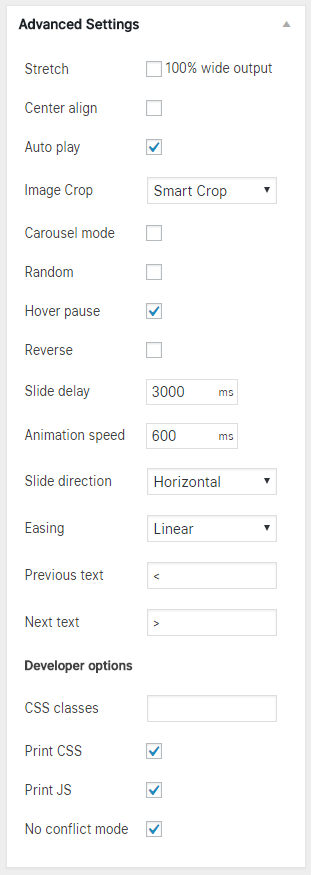
There are four different styles you can use with the free version, also includes a number of useful settings and options, which allow you to add SEO friendly responsive sliders to your posts and pages in no time at all.
Let’s have the plugin on your WordPress site.
Meta Slider Installation
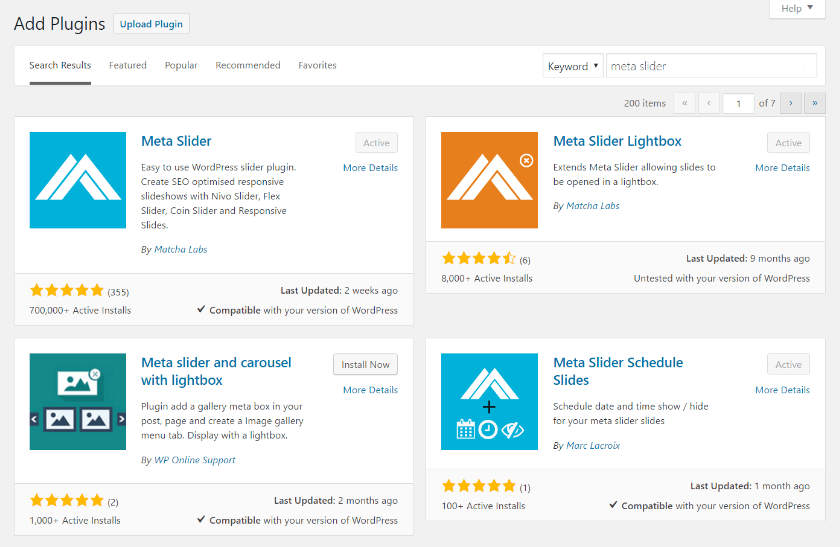
Simply go to Plugin » Add New. Then, search for the plugin into the search bar and, when it’ll come out, install and activate.

Creating Your First Slider
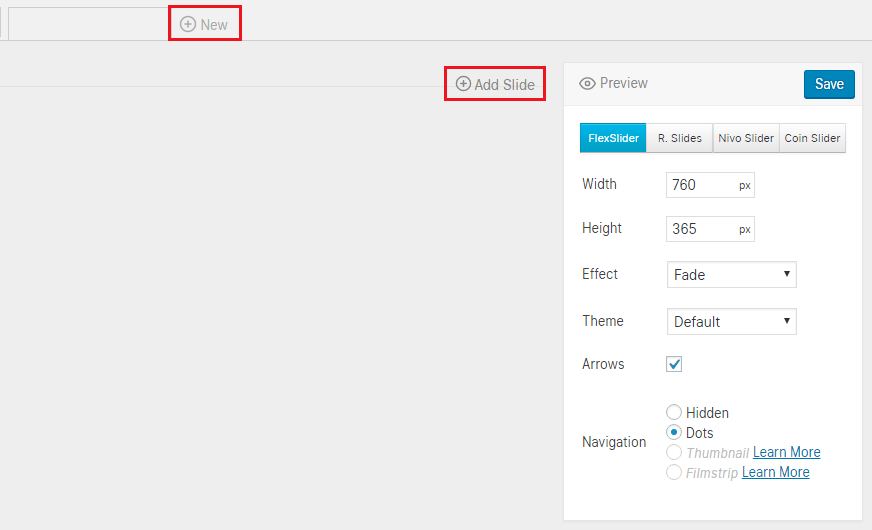
In order to create your first slider, just click the Meta Slider button. This will open the page where you can easily add your images to your new slider.
You can see (+) New button and (+) Add Slide button. So, click New and give it a name e.g. Home Slider.
Now, you can add your images. For this, just click Add Slide button and select your images one by one to insert into the slider.
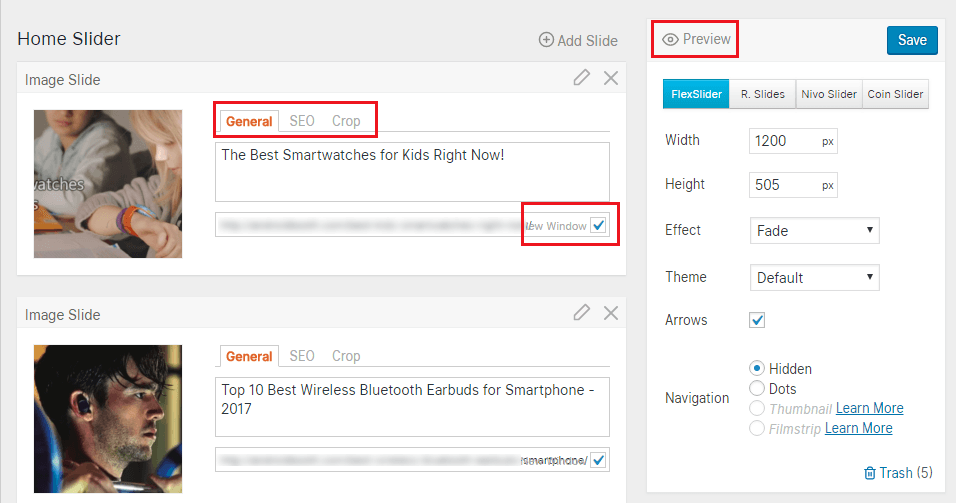
As you can see in the above image, give a title for the slide and insert the URL if you want to make the slide clickable to redirect any post or page.
As well as, you can also add SEO title and alter text for the slide. You can even also crop the slide in a fixed dimension from Crop.


Once you’re done with creating your first slider, then it’s time add it to your WordPress site.
So, let’s add your slider …
How to Add The Slider to Your Site Home Page?
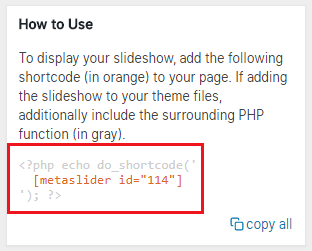
To add the new slider to your homepage, you need to do a little bit coding. However, there are several ways to do that.

I’ve done it in Genesis and here below some of them:
<?php if ( is_front_page() && function_exists( "metaslidershortcode" ) ) { metaslidershortcode(); } ?>
<?php if ( is_front_page() && function_exists( "metaslidershortcode" ) ) { metaslidershortcode(); } ?>
add_action('genesis_header', 'themeprefix_slider_header_home');
function themeprefix_slider_header_home() { if (is_home()) {
echo do_shortcode('[metaslidershortcode]');
}
}
 However, you can use the shortcode to show the slider on any page by simply pasting the code into the page in the
However, you can use the shortcode to show the slider on any page by simply pasting the code into the page in theMeta Slider Addons
Meta Slider has also two free add-ons to enhance the core Meta Slider plugin functionality. You can find both of them in the official WordPress Plugin Directory and can install directly from within your website. They are:
Meta Slider Lightbox
This add-on developed by Matcha Labs gives you the option of setting your slides to open in a lightbox window when they’re clicked on by a user.

Meta Slider Schedule Slides
Using Meta Slider Schedule Slides add-on is an easy but effective way to hide individual slides from your slideshow without having to delete them.

So, while you can get access all the features above with the free version of Meta Slider, then you might think about it’s Pro version’s features and yes; it already has.
Meta Slider’s Premium Offers
The Meta Slider premium version is very straightforward, which is like as an add-on pack for the free version of the plugin that unlocks the premium features.
Once you purchase a Pro license and upload the plugin to your WordPress site, any slideshows you create with Meta Slider (Free) will continue to work as usual and. Most of all, now you’ll be able to enhance them with the power of the Pro version.
You can display videos (from YouTube & Vimeo) as well as custom HTML contents on your sliders. Besides that, you can easily add custom text, images, and much more to your sliders, and also you can even show your post directly by choosing either create a slider that’s automatically populated with your latest blog posts, or picking a selection of posts from your website.
Another interesting feature is that you can choose to display items from your portfolio, or products from a WooCommerce-powered online store. Also, there are much more.
Meta Slider Pro Pricing Options
The pricing options of Meta Slider Pro very simple, you can easily access all of the Pro features according to the factor in how many sites you plan to use the plugin on. The pro offers start from 39$ (2 sites) to 289$ (unlimited sites).
Here, below are the four types of offer you may take a look:
- 2 Sites License: You can use the plugin on two websites with one year’s access to plugin automatic updates and support.
- 5 Sites License: Use on five websites with one year’s access to plugin automatic updates and support.
- 20 Sites License: You can use the plugin on twenty websites with one year’s access to plugin automatic updates and support.
- 100 Sites License: You can use the plugin on one hundred websites with one year’s access to plugin automatic updates and support.
- Unlimited License: With this offer, you can use Meta Slider on unlimited websites with one year’s access to plugin automatic updates and support.
You can know more details about Meta Slider Pro pricing from here. Oh, there is also a full refund policy, which allows you to try Meta Slider Pro risk-free for 30 days.
Meta Slider Supports
With the of meta slider’s rich documentation, you’ll be able to get the most out of this plugin for both the free and premium version. Almost everything has explained in the documentation from getting started to integrating Meta Slider into your WordPress theme.

Wrap Up
Hope you enjoyed the article above and, overall it can be said that Meta Slider is a great and powerful slider plugin to enhance the look and functionality of your website.
So, when it’s important to show the things you want on your website for business purpose or personal, you can go with Meta Slider. You can start with any of the Pro version however, you can test the free version before jumping high.
Like always, if you got something in your mind about WordPress Sliders, then you’re welcome to share your thought with us. Here, we’re all together.
You will love the following Articles:
- How to Add TopBar in Genesis Framework (RainaStudio Map 101)
- How to Install WordPress Plugin
- How to Add an Audio Sound to Blog’s About Page (RainaStudio Map 101)
- How to Use Advanced Custom Fields on WordPress
- How to Create an Automatic WordPress Backup for Free
- How to Add MailChimp Subscribe Form to WordPress
- How to Disable Comments on WordPress
- How to Regenerate Custom Thumbnail Image Size
- How to Compress and Optimize Image on WordPress
- How to Add Caching Engine to WordPress Website
- How to Enhance Your WordPress Visual Editor
- How to Add Sitemaps to Google Webmaster
- How to Limit WordPress Login Attempts
- How to Secure Your WordPress Website
- How to Create Sitemaps for WordPress Website
- How to Add Google Analytics to WordPress Website
- How to Build an eCommerce Website Using WooCommerce
- How to Add GUTENBERG Visual Editor to WordPress
- How to do WordPress SEO technically (OnPage Guide)
- How to Add a Contact Form to WordPress
- How to STOP Spam Submission on Your Blog
- W3 Total Cache vs WP Super Cache – Which Should You Choose








2 thoughts on “How to Easily Add Slider On Home Page in WordPress”
I don’t know coding, but I’m trying to fix up my Rotary Club’s website.
Where would I stick this coding once I open it up? At the beginning or end or what?
Go through the whole content top to bottom. Then do it yourself step by step. Keep going until you stick (if you stick anywhere then read the content again). This is easy.