Generally, related post on a blog website is an essential feature. When a visitor reads, an article may look for more similar articles. So this is a solid reason to show related posts to WordPress blogging website.
It reduces the bounce rate, and users can spend more time on the blog.
Add or Show Related Posts in WordPress Single Post
If your theme doesn’t come with the related post option, you can add or show them underneath each blog post in two ways. The first by using a plugin and the second way by hard coding in theme.
No 1: Show Related Posts Using Plugin
WordPress has a viral plugin to show the related posts which called “Contextual Related Posts.” Go ahead and download the plugin from the WordPress repository.
This plugin works very well for the WordPress blogging and shop website. Usually, this plugin will show related posts on every single page or post like on a single article page, product page.
Let’s first install the plugin:
You can go through how to add a plugin to WordPress or see the following steps.
- Log in to your WordPress Dashboard
- Go to Plugins > Add new
- Search for plugin “Contextual Related Posts.”
- Click on “Install Now” and activate the plugin.
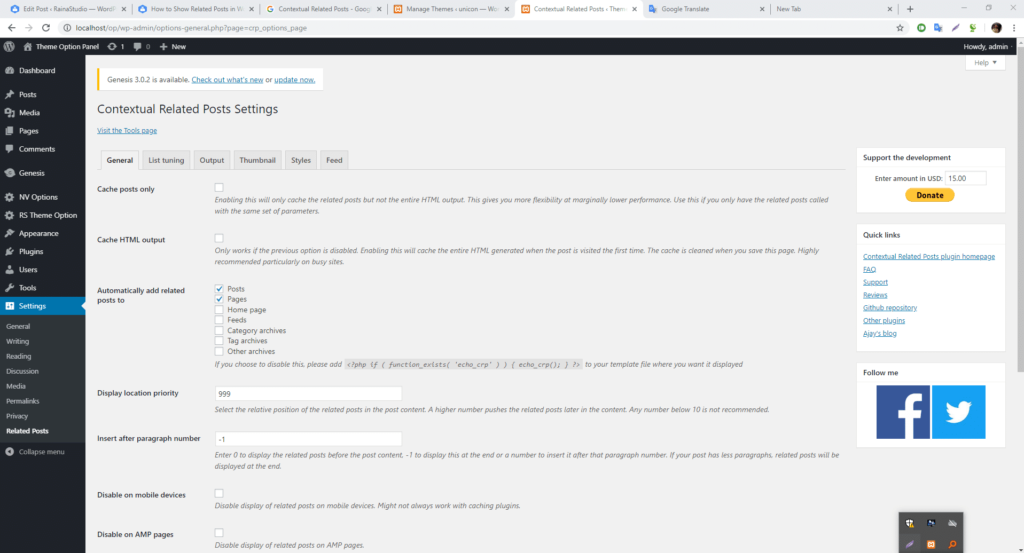
After activating the plugin, you need to configure settings of the plugin.
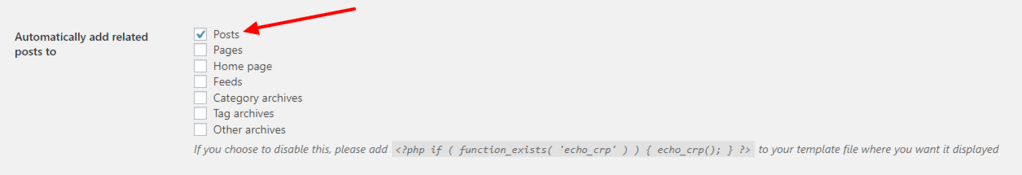
Configuration the Plugin:
Show Page or Posts: Related Posts
Display Related Posts:
No 2: Add Related Posts by Hard Coding in Theme
You’ll have to find out which theme is currently active and where the directory of the theme is located. Go to Appearance → Themes to see which one is active.
Now to edit a theme file, first, open your website’s cPanel or browse directory through FTP. Search for the wp-content folder, there you’ll see themes folder, and in that folder, you’ll see all installed themes you have on your site.
Open the active theme folder and search for single.php and copy-paste the following code snippet to the file. Remember, if you there already a PHP start tag, then don’t copy the start tag from here.
Then edit the single.php file.
<?php
//for use in the loop, list 5 post titles related to first tag on current post
$tags = wp_get_post_tags($post->ID);
if($tags) {
?>
<div id="related-posts">
<h3><?php _e('Related Posts', 'minti'); ?></h3>
<ul>
<?php $first_tag = $tags[0]->term_id;
$args=array(
'tag__in' => array($first_tag),
'post__not_in' => array($post->ID),
'showposts'=>4
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a><span><?php the_time(get_option('date_format')); ?></span></li>
<?php
endwhile;
wp_reset_postdata();
} ?>
</ul>
</div>
<?php } // end if $tags ?>
Final Verdict
I hope you found this article very helpful. If you are not able to make it happen or get any error during the process, let us know here below in the comment section or contact us here.
You can also read: Custom Related Posts After Entry Footer in Genesis
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)