Are you looking for a way to add a custom JavaScript file/source to WordPress? Alright, you have landed on the right web page. Generally, some websites require some custom JavaScript functions for new features to perform.
Add Custom JavaScript Source to WordPress Step by Step
However, there is a lovely and straightforward alternative method. Using a plugin called Header and Footer Scripts. It will allow you to add all types of JavaScript in <head> and <footer> tag of your WordPress website. You can download the plugin directly from here or can do the following to install from WordPress admin panel.
Let’s first install the plugin:
You can also read: How to Install WordPress Plugin
- Log in to your WordPress Dashboard
- Go to Plugins → Add new
- Search for plugin “Header and Footer Scripts.”
- Click on “Install Now” and activate the plugin.
First Step: Upload Custom JavaScript File
- Save your custom JavaScript code into a file with name.js format
- Upload it to your cPanel main Theme in this folder: wp-content / themes / your-theme / js /
Second Step: Add Source/File to Plugin Setting
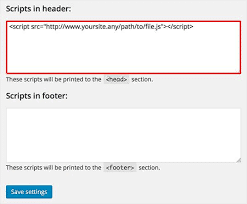
Go to Settings → Header and Footer Scripts. Now, you have two options for loading the source code:
- Header Script (it will embed between <head></head> tag)
- Footer script (it will embed between <footer></footer> tag)
For example, using this syntax, use a location that matches your needs:
<script src="https://www.yoursite.any/wp-content/themes/your-theme/js/file.js"></script>
Otherwise, you can add your code directly to WordPress without needing a custom name.js file
<script> // JavaScript URL </script>
You may also like our blog series, RainaStudio 101:
- Custom Post Types to Genesis WordPress Theme Framework
- How to Setup Localhost for Custom Website Development in PC
- Custom Front Page Template Design for Blog Website in Genesis
Conclusion
The way we have discussed here in this article has real benefits that are easy to achieve and will save you time rather than other ways. If you found this article helpful, raise your hand, and leave your feedback in the comment section.
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)