Probably, you know that image compression and optimization is a key factor in keeping your site speed fast. If your Website pages are filled with large images they will take a really long time to load, and nobody likes a slow website.
However, there are other optimizations you can do to improve the loading speed of your site like caching your site pages. Upgrading to a high-performance web host is also a quick and effective way to improve website loading times. But, here it’s about image compression and optimization on WordPress.
So, in this article, I’ll be showing you the easiest way to compress and optimize the images of your WordPress Website using WP Smusit plugin.
Why It’s Important to Compress and Optimize Images
When you have a WordPress website with a lot of images, then you should think about compression and optimization of the images to improve your site loading speed. Because having fast loading website has many benefits for both you as a website owner and your visitors.
Websites with slow site speed not only degrade the user experience but also lead to reducing conversion rates and higher bounce rates. Which can also negatively affect the position of your website in the search engines results page.
Anyway, if you’ve got the problem with post thumbnail image then read this article – how to regenerate custom image thumbnail on WordPress site.
Hope, it’s clear now about the importance of image compression and optimization on a website. So, let’s do it on your WordPress site!
Enabling Image Compression and Optimization on WordPress Site
There are a bunch of plugin options available that can help us to compress and optimize our images. But, here we’ll be focusing on the award-winning plugin Smush Image Compression and Optimization (WP Smush) by WPMU DEV.
It’s a free image compression and optimization plugin for WordPress which ensures that any photos or images you upload to your website are as small as possible in terms of file size.
That means web pages will load faster but without any reduction in image quality. As well as, it can also optimize all of the existing images on your site without you having to re-upload them (which is great).
So, let’s move on to our goal!
WP Smush.it Installation and Setup
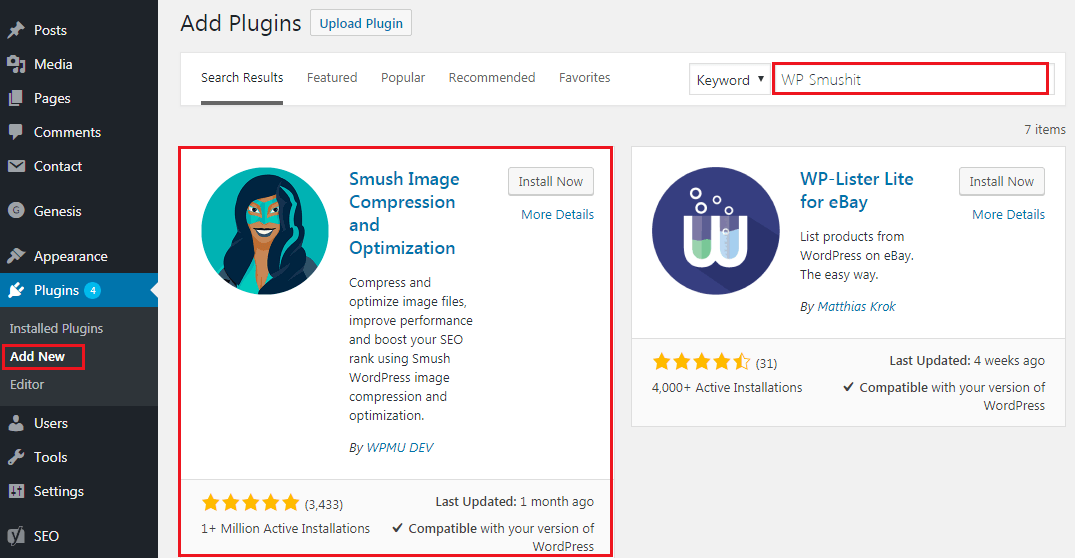
It’s so easy, simply go the Plugin section of your WP Dashboard, hover it and click ‘Add New’ button. It’ll open the page for plugin installation.


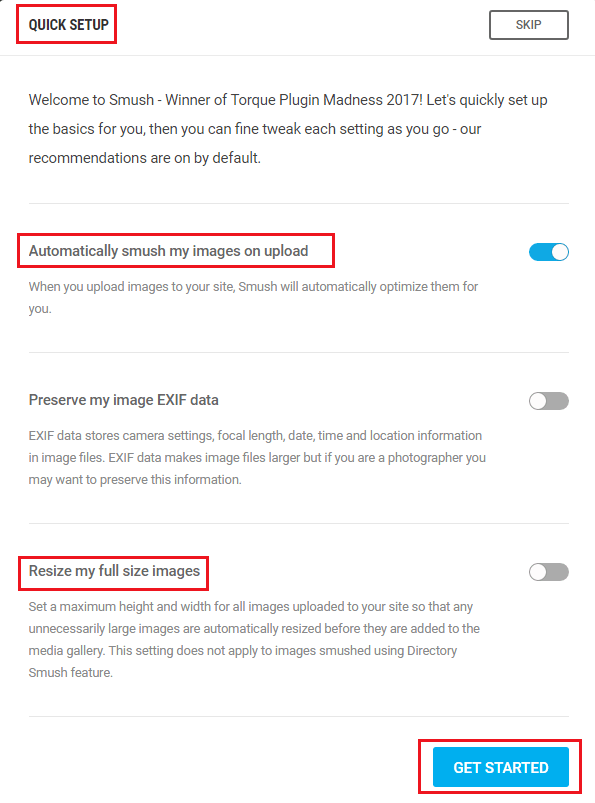
Then, a pop-up window will be opened instantly for Quick Setup (like the image below)
However, you can skip ‘Quick Setup’ but we can finish some basic setup here. So, let’s do it.
As you can see the ‘Automatic Image Smushing on upload’ option is already switched on by default. You should keep it on because when you upload images, WP Smush will automatically compress and optimize them.
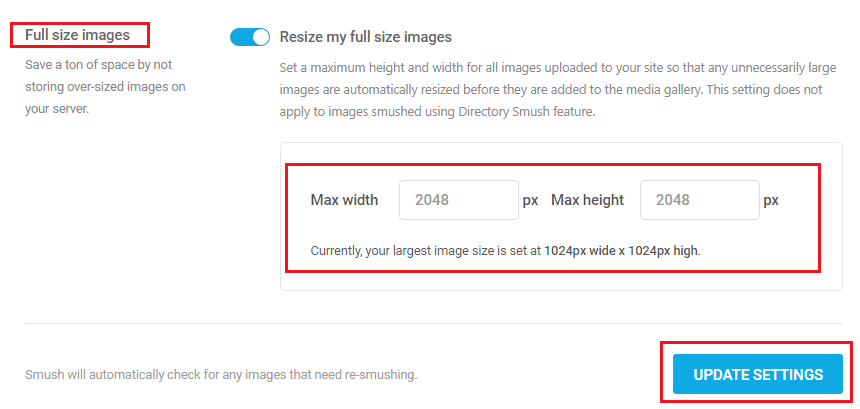
Next, you can see ‘Preserve my image EXIF data’. You don’t need to switch it on unless you’re a Photographer. And, the last option is ‘Resize my full-size images’.

So, after getting done with quick setup, now click the big blue button that named ‘Get Started’.
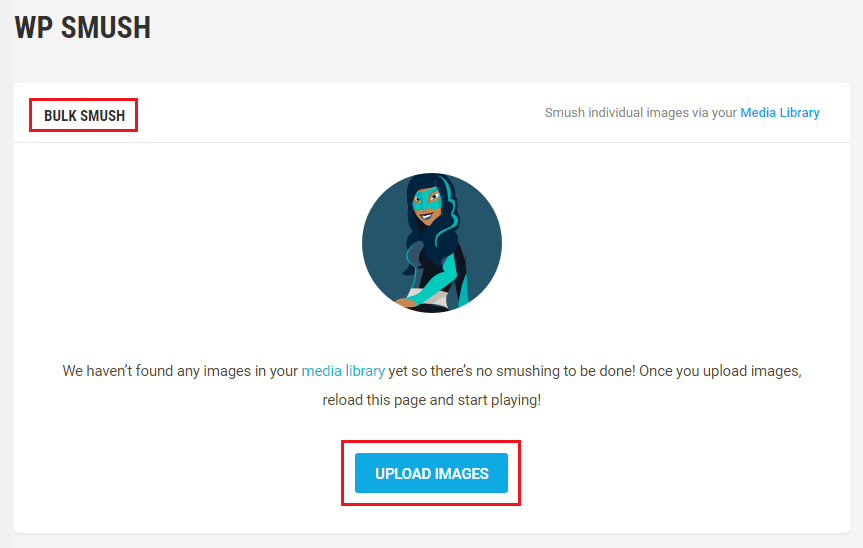
WP Smush Dashboard
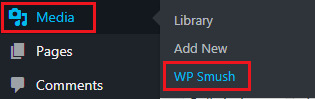
After quick setup the WP Smush dashboard will be appeared, where you can see all the setting options to use for image compression and optimization of your WordPress site.
Here, the first option you can see ‘Bulk Smush’ which allows you to select bulk preloaded images from the library for smashing.
The second option is stats, where you can check for any un-smushed images.
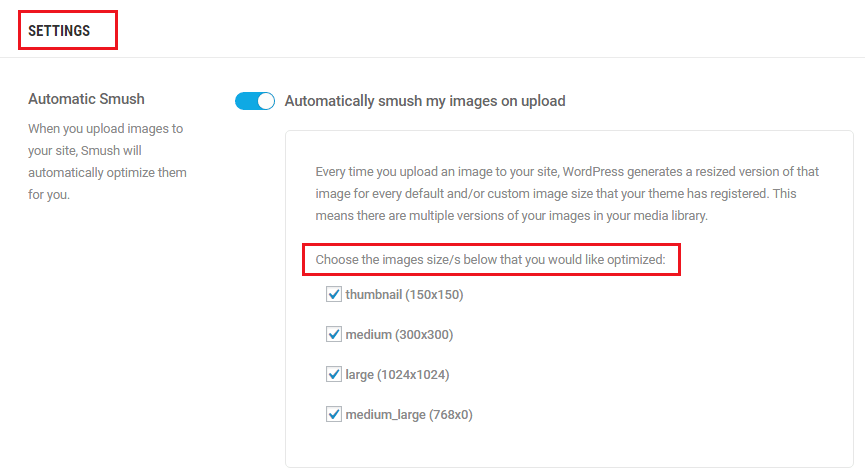
Then, you can see the ‘Settings’ where Automatic Smush on and it should be. Here, you can choose the images size’s below that you would like to compress and optimize.
Because every time you upload an image to your site, WordPress generates a resized version of that image for every default or custom image size that your theme has registered.
Which means, there are multiple versions of your images in your library.
Next options you can see are ‘EXIF Data’ and ‘Full-Size Images’ that we’ve already discussed above. So, keep scrolling to the next.
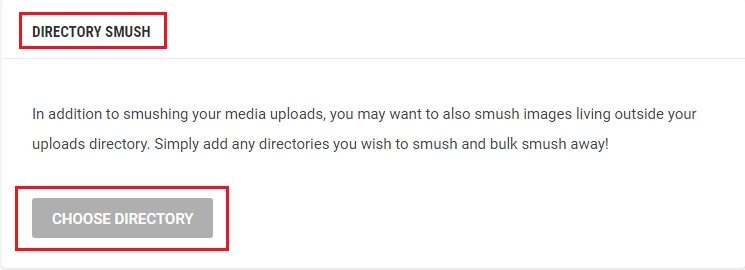
Now, it’s ‘Directory Smush’, which allows you to compress and optimize not only your media uploads but also images in outside uploads directory. To do this, simply add any directory URLs you wish to smush and bulk smush away.

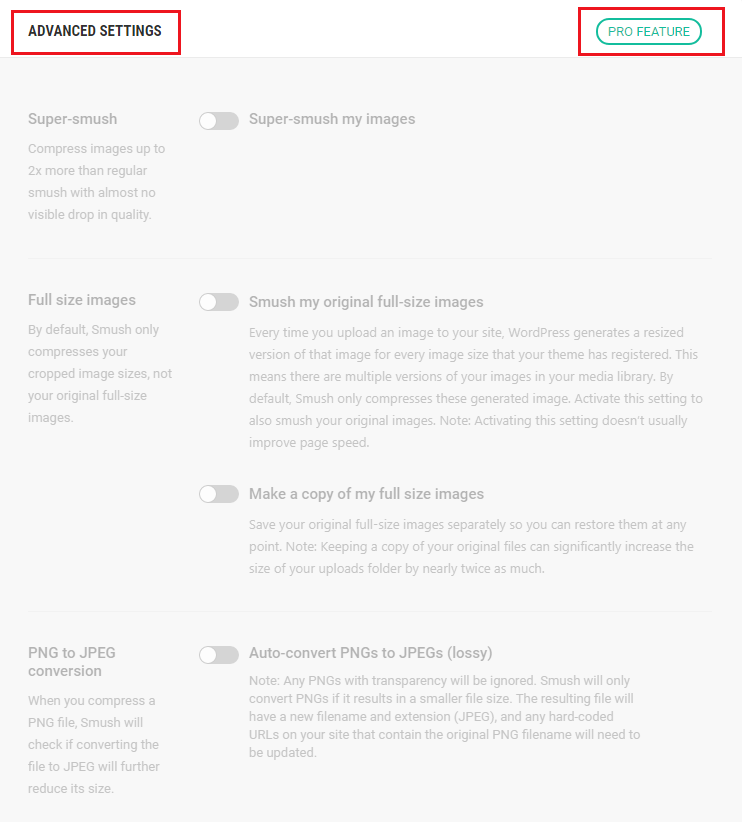
However, this plugin also offers a premium version with lots more advanced options like Super Smush, PNG to JPEG conversion, and more for image compression and optimization on WordPress sites.
You will love the following Articles:
- How to Add TopBar in Genesis Framework (RainaStudio Map 101)
- How to Add an Audio Sound to Blog’s About Page (RainaStudio Map 101)
- How to Easily Add Slider On Home Page in WordPress
- How to Use Advanced Custom Fields on WordPress
- How to Create an Automatic WordPress Backup for Free
- How to Add MailChimp Subscribe Form to WordPress
- How to Disable Comments on WordPress
- How to Regenerate Custom Thumbnail Image Size
- How to Install WordPress Plugin
- How to Add Caching Engine to WordPress Website
- How to Enhance Your WordPress Visual Editor
- How to Add Sitemaps to Google Webmaster
- How to Limit WordPress Login Attempts
- How to Secure Your WordPress Website
- How to Create Sitemaps for WordPress Website
- How to Add Google Analytics to WordPress Website
- How to Build an eCommerce Website Using WooCommerce
- How to Add GUTENBERG Visual Editor to WordPress
- How to do WordPress SEO technically (OnPage Guide)
- How to Add a Contact Form to WordPress
- How to STOP Spam Submission on Your Blog
- W3 Total Cache vs WP Super Cache – Which Should You Choose
- How to Research Competitors Using Semrush Keyword Research Tool
- How to Research Keyword Using Long Tail Pro (Step By Step Guide)
- Ahrefs vs SEMRush vs Long Tail Pro: Best Keyword Research Tool in 2020
- How to Add Nofollow Tag to a Certain Domain
- Thrive Themes vs Genesis Theme Framework: Comprehensive Review
- How to Choose Best Managed WordPress Hosting
- W3 Total Cache vs WP Super Cache – Which Should You Choose
- 15 Reasons You Should Consider Managed WordPress Hosting
- How to Add Caching Engine to WordPress Website
- How to Add GUTENBERG Visual Editor to WordPress
- How to Jetpack Your WordPress Website
Wrap Up
Using WP Smush on your WordPress site is the complete solution for image compression and optimization that help you to improve the loading speed of your site. You may also check online image compressor sites.
So, if you found this guide helpful, share it with your friends. You may also share your experience by comment if you’re already familiar with WordPress image compression & optimization. Because your words could be helpful for us anyway.
Smush Image Optimization – Optimize Images | Compress & Lazy Load Images | Convert WebP | Image CDN