Do you have a WordPress website using the Genesis Framework? Have a new design concept for the front page/homepage of your blog?
Yes! Sure, you want to make a custom front page template according to that design. And here in this post today, you going to learn how you can create a custom front-page template design for your blog website.
You may hear about the widgetized template in Genesis. No! Well, a widgetized template is a PHP template, and the content of this template can be modified or customized using Appearance > Widgets from your site’s Dashboard.
But here in this tutorial, we will put custom content(HTML, TEXT, ICONS) along with the widgets. Before starting, I want you to take a look at the homepage of RainaStudio.com. There are six content blocks.
- In the first section of the block, you are seeing a hero banner with a heading, a sub-heading, and a CTA button.
- Next FEATURED RESOURCES, there are a couple of brand icons of renowned online resources.
- The following block was divided into two sections, and both are widgetized. The first block is for posts of the “FEATURED TOOLS REVIEW” category. Three of the most recent or updated published posts show here.
- In the right block, we pull ten latest posts from the blog.
- We widgetized the 5th block also. On this block, we wanted to display a subscription form.
- The last block is for posts from the “WordPress and Genesis Tutorial” category. As sooner as a new blog post published in this category, the job will be visible here.
This article is a sub-post of the RainaStudio Map 101 blog series. If you have not checked previous posts of this series yet, don’t miss them, they are following.
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin
- Custom Related Posts After Entry Footer in Genesis
- Custom Social Share Buttons with Counter in Genesis
Creating Custom FrontPage Template Design for Blog in Genesis
If you have experience with HTML and PHP a bit, the following code snippets and templates will be easier for you to understand.
For this widgetized template, we need to register five widget areas. Add the following snippet in functions.php file to register widget areas in the Genesis child theme.
// Register widgets for front-page template
add_action( 'init', 'studio_player_register_sidebars' );
function studio_player_register_sidebars() {
genesis_register_sidebar( array(
'id' => 'home-featured-widget',
'name' => __( 'FrontPage 1 - Hero Featured', 'studio_player' ),
'description' => __( 'This is the home featured area. It uses the jumbotron bootstrap section.', 'studio_player' ),
));
genesis_register_sidebar( array(
'id' => 'featured-review-widget',
'name' => __( 'FrontPage 2 - Review Posts', 'studio_player' ),
'description' => __( 'This is the review posts area. We would like display here money content.', 'studio_player' ),
));
genesis_register_sidebar( array(
'id' => 'latest-blog-widget',
'name' => __( 'FrontPage 3 - Latest Blog Posts', 'studio_player' ),
'description' => __( 'This is the latest blog posts area. Pull the latest blog posts here.', 'studio_player' ),
));
genesis_register_sidebar( array(
'id' => 'frontpage-cta-widget',
'name' => __( 'FrontPage 4 - CTA Widget', 'studio_player' ),
'description' => __( 'This is the CTA Box area. Display the SUBSCRIPTION box here.', 'studio_player' ),
));
genesis_register_sidebar( array(
'id' => 'home-last-widget',
'name' => __( 'FrontPage 5 - Populate Blog', 'studio_player' ),
'description' => __( 'This is the popular blog posts area. It uses to display popular posts on blog.', 'studio_player' ),
));
}
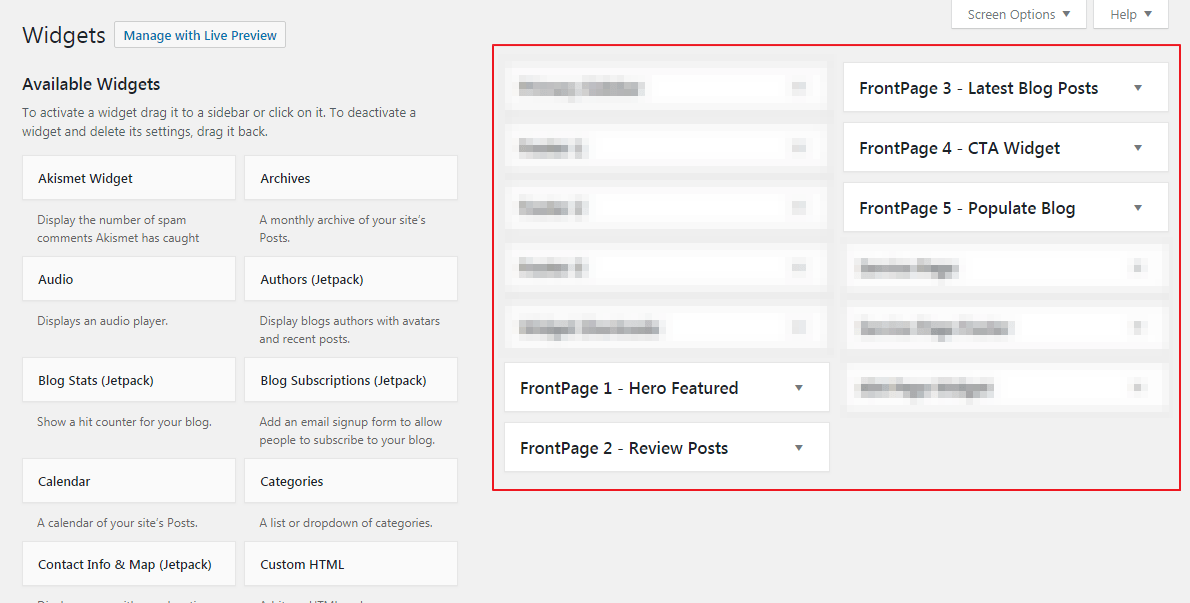
After including those code into the file, you’ll see five new registered widget areas are showing on the page Appearance > Widgets like the following screenshot.

<?php
/**
* Front Page.
*
* @package StudioPlayer
* @link https://rainastudio.com/themes/studioplayer
* @author RainaStudio
* @copyright Copyright © 2018 RainaStudio
* @license GPL-2.0+
*/
// Check if any front page widgets are active.
if ( is_active_sidebar( 'home-featured-widget' ) ||
is_active_sidebar( 'featured-review-widget' ) ||
is_active_sidebar( 'latest-blog-widget' ) ||
is_active_sidebar( 'frontpage-cta-widget' ) ||
is_active_sidebar( 'home-last-widget' ) ) {
}
// Run Genesis.
genesis();
We included this piece of code into the front-page.php template. This template only runs if any of those widgets are active.
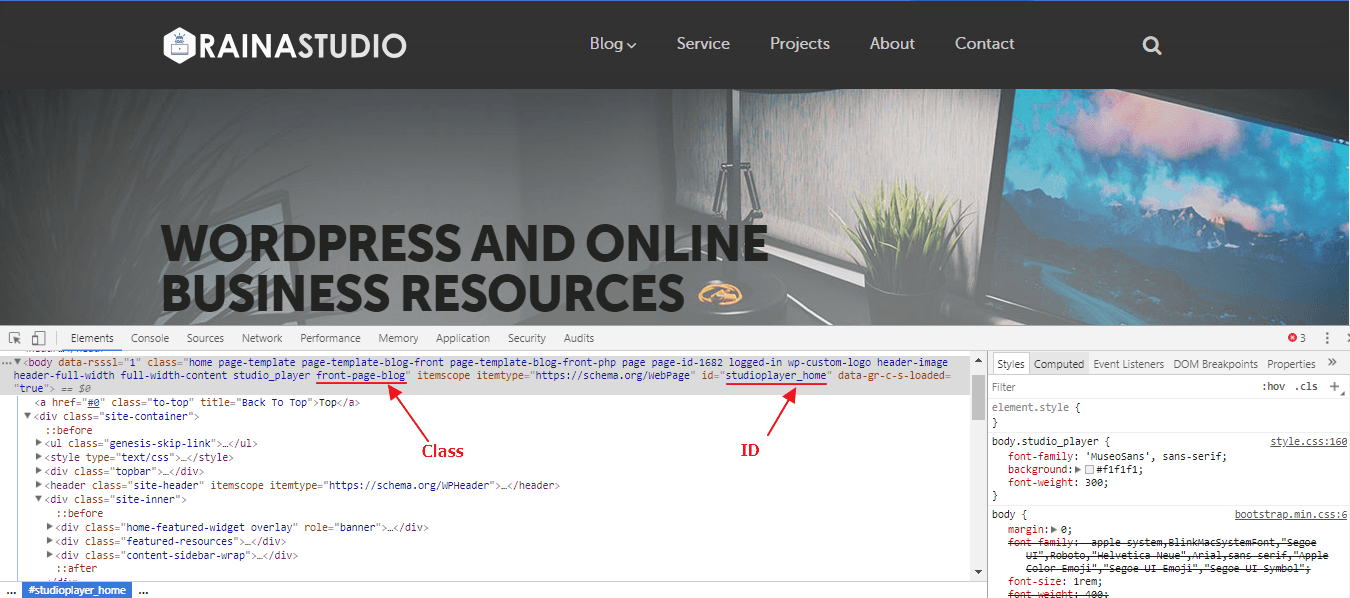
Add Class to the body element in Genesis
I wanted to add a custom class & id to the body element of this template, following code doing that for us.
// Additional body class
add_filter( ‘genesis_attr_body’, ‘studio_player_siteinner_attr’ );
function studio_player_siteinner_attr( $attributes ) {
$attributes[‘class’] .= ‘ front-page-blog’;
$attributes[‘id’] = ‘studioplayer_home’;
$attributes = wp_parse_args( $attributes, genesis_attributes_entry( array() ) );
return $attributes;
}
After adding this code to that template you’ll see a new class and ID to the body element. Inspect the template page to see it, below is the screenshot of the example.

// Force full-width-content layout. add_filter( ‘genesis_pre_get_option_site_layout’, ‘__genesis_return_full_width_content’ );
Next, we gonna add first widget and some HTML for FEATURED RESOURCES section. The below code snippet is doing that. Add this code to that template. We hooked the function before Genesis content sidebar.
// Add featured widget area to page header.
add_action('genesis_before_content_sidebar_wrap', 'studio_player_home_featured_widget');
function studio_player_home_featured_widget() {
if ( is_active_sidebar('home-featured-widget')) {
// Front page 1 widget area.
genesis_widget_area( 'home-featured-widget', array(
'before' => '<div class="home-featured-widget overlay" role="banner"><div class="wrap">',
'after' => '</div></div>',
) );
}
/*
* RainaStudio Featured Resources
* @author RainaStudio
* @link https://rainastudio.com
*/
echo '<div class="featured-resources">';
?>
<div class="wrap">
<div class="one-sixth first des-text">Featured Resources</div>
<div class="one-sixth "><i class="fa fa-stack-overflow" title="Stack Overflow"></i></div>
<div class="one-sixth "><i class="fa fa-github" title="Github"></i></div>
<div class="one-sixth "><i class="fa fa-wpbeginner" title="WPBeginner"></i></div>
<div class="one-sixth "><i class="fa fa-wikipedia-w" title="Wikipedia"></i></div>
<div class="one-sixth "><i class="fa fa-reddit-alien" title="Reddit"></i></div>
</div>
</div>
<?php
}
Including this code, we have covered the first two blocks of the template. In the next step, we are removing the Genesis default loop and adding the rest of the widgets to the front-page loop.
// Remove default loop.
remove_action( 'genesis_loop', 'genesis_do_loop' );
add_action( 'genesis_loop', 'studio_player_front_page_loop' );
/**
* Front page content.
* @since 2.0.0
* @return void
*/
function studio_player_front_page_loop() {
// Rest of front page widget areas
echo '<div class="wrap post-content">'; ?>
<div class="one-half first">
<div class="widget-heading"><span class="color-studio">Featured</span> Tools Review</div>
<?php
// Front page 2 widget area.
genesis_widget_area( 'featured-review-widget', array (
'before' => '<div class="featured-review-widget widget-area"><div class="wrap">',
'after' => '</div></div>',
) );
?>
</div>
<div class="one-half ">
<div class="widget-heading"><span class="color-studio">Latest</span> From Blog</div>
<?php
// Front page 3 widget area.
genesis_widget_area( 'latest-blog-widget', array (
'before' => '<div class="latest-blog-widget widget-area"><div class="wrap">',
'after' => '</div></div>',
));
?>
</div>
</div>
<div class="wrap">
<?php
// Front page 4 widget area.
genesis_widget_area( 'frontpage-cta-widget', array (
'before' => '<div id="frontpage_cta_widget" class="widget-area frontpage-cta-widget"><div class="wrap">',
'after' => '</div></div>',
));
?>
<div class="last-content">
<div class="widget-heading"><span class="color-studio">WordPress And Genesis Framework</span> Tutorials For Beginners</div>
<?php
// Front page 5 widget area.
genesis_widget_area( 'home-last-widget', array (
'before' => '<div id="home-last-widget" class="widget-area home-last-widget"><div class="wrap">',
'after' => '</div></div>',
) );
?>
</div>
</div>
<?php
}
We have done creating a custom front page template for our blog. With all of the codes above, your template will look like below.
<?php
/**
* Front Page.
*
* @package StudioPlayer
* @link https://rainastudio.com/themes/studioplayer
* @author RainaStudio
* @copyright Copyright © 2018 RainaStudio
* @license GPL-2.0+
*/
// Check if any front page widgets are active.
if ( is_active_sidebar( 'home-featured-widget' ) ||
is_active_sidebar( 'featured-review-widget' ) ||
is_active_sidebar( 'latest-blog-widget' ) ||
is_active_sidebar( 'frontpage-cta-widget' ) ||
is_active_sidebar( 'home-last-widget' ) ) {
// Additional body class
add_filter( 'genesis_attr_body', 'studio_player_siteinner_attr' );
function studio_player_siteinner_attr( $attributes ) {
// Add a class of 'front-page-blog' for styling this .site-inner differently
$attributes['class'] .= ' front-page-blog';
// Add an id of 'genesis-content' for accessible skip links
$attributes['id'] = 'studioplayer_home';
// Add the attributes from .entry, since this replaces the main entry
$attributes = wp_parse_args( $attributes, genesis_attributes_entry( array() ) );
return $attributes;
}
// Force full-width-content layout.
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
// Add featured widget area to page header.
add_action('genesis_before_content_sidebar_wrap', 'studio_player_home_featured_widget');
function studio_player_home_featured_widget() {
if ( is_active_sidebar('home-featured-widget')) {
// Front page 1 widget area.
genesis_widget_area( 'home-featured-widget', array(
'before' => '<div class="home-featured-widget overlay" role="banner"><div class="wrap">',
'after' => '</div></div>',
) );
}
/*
* RainaStudio Featured Resources
* @author RainaStudio
* @link https://rainastudio.com
*/
echo '<div class="featured-resources">';
?>
<div class="wrap">
<div class="one-sixth first des-text">Featured Resources</div>
<div class="one-sixth "><i class="fa fa-stack-overflow" title="Stack Overflow"></i></div>
<div class="one-sixth "><i class="fa fa-github" title="Github"></i></div>
<div class="one-sixth "><i class="fa fa-wpbeginner" title="WPBeginner"></i></div>
<div class="one-sixth "><i class="fa fa-wikipedia-w" title="Wikipedia"></i></div>
<div class="one-sixth "><i class="fa fa-reddit-alien" title="Reddit"></i></div>
</div></div>
<?php
}
// Remove default loop.
remove_action( 'genesis_loop', 'genesis_do_loop' );
add_action( 'genesis_loop', 'studio_player_front_page_loop' );
/**
* Front page content.
*
* @since 2.0.0
*
* @return void
*/
function studio_player_front_page_loop() {
// Rest of front page widget areas
echo '<div class="wrap post-content">'; ?>
<div class="one-half first">
<div class="widget-heading"><span class="color-studio">Featured</span> Tools Review</div>
<?php
// Front page 2 widget area.
genesis_widget_area( 'featured-review-widget', array (
'before' => '<div class="featured-review-widget widget-area"><div class="wrap">',
'after' => '</div></div>',
) );
?>
</div>
<div class="one-half ">
<div class="widget-heading"><span class="color-studio">Latest</span> From Blog</div>
<?php
// Front page 3 widget area.
genesis_widget_area( 'latest-blog-widget', array (
'before' => '<div class="latest-blog-widget widget-area"><div class="wrap">',
'after' => '</div></div>',
));
?>
</div>
</div>
<div class="wrap">
<?php
// Front page 4 widget area.
genesis_widget_area( 'frontpage-cta-widget', array (
'before' => '<div id="frontpage_cta_widget" class="widget-area frontpage-cta-widget"><div class="wrap">',
'after' => '</div></div>',
));
?>
<div class="last-content">
<div class="widget-heading"><span class="color-studio">WordPress And Genesis Framework</span> Tutorials For Beginners</div>
<?php
// Front page 5 widget area.
genesis_widget_area( 'home-last-widget', array (
'before' => '<div id="home-last-widget" class="widget-area home-last-widget"><div class="wrap">',
'after' => '</div></div>',
) );
?>
</div>
</div>
<?php
}
}
// Run Genesis.
genesis();
Now it’s time to add widgets to the widget areas. Go to Appearance > Widgets, add widgets to front page widget areas.
I have added a Custom HTML widget with some HTML in Front Page 1 – Hero Featured widget area. It looks like the snippet below.
<div class="jumbotron"> <h1> WordPress and Online Business Resources </h1> <p class="lead"> All you need to start your online business from scratch to passive. </p> <a href="https://rainastudio.com/online-business-guide/" target="_blank" class="button btn-start">Start Here</a> </div>
And with the following CSS code, we achieved the looks of the first block of custom front page template design.
/*
* Front Page Featured Widget
*/
.home-featured-widget {
background-color: #333333;
background: url(assets/images/bg.jpg) no-repeat center center;
position: relative;
overflow: hidden;
line-height: 1.3;
padding: 13rem 0;
color: white;
}
.home-featured-widget .widget-wrap {
height: 100%;
width: 100%;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
position: relative;
z-index: 1;
}
.home-featured-widget.overlay:before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(220, 220, 220, 0.53);
z-index: 1;
box-shadow: inset 0 0 0 200px rgba(255,255,255,0.05);
-webkit-filter: blur(140px);
-moz-filter: blur(140px);
-o-filter: blur(140px);
-ms-filter: blur(140px);
filter: blur(140px);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.home-featured-widget .jumbotron {
background: transparent;
margin-bottom: 0;
padding: 0;
max-width: 68%;
}
.home-featured-widget .jumbotron h1,
.home-featured-widget .jumbotron .h1 {
margin-bottom: .8928571429em;
font: 800 2.8em/1 "MuseoSans", sans-serif;
margin-bottom: 2rem;
letter-spacing: -1.8px;
text-transform: uppercase;
color: #282826;
}
.home-featured-widget .btn-start {
height: 4.2rem;
}
.featured-resources {
background-color: #f1f1f1;
padding: 20px 0;
}
.featured-resources .one-sixth {
text-align: center;
font-size: 50px;
color: #43464b;
}
.featured-resources .des-text {
font-size: 1.45em;
font-weight: 100;
line-height: 1;
padding: 10px 0 0;
color: darkgrey;
}
Creating a custom frontpage template design is as easy as customizing and modifying an existing template for a website. 🙂 Keep adding new widgets to the rest of widget areas according to your needs.
And after finishing this step, you’ll be needed to do CSS to match layout like the design you have.
Have questions or want to leave feedback? Yes! Use the replying form to leave your input. We will be in touch in a short time.
You will love The following tutorials:
- How to Install and Configure Really Simple SSL WordPress Plugin
- How to Add Simple Social Icons Widget Plugin in WordPress
- How to Add Custom JavaScript to WordPress
- How to Add Facebook Customer Chat to Your WordPress Website
- How to Show Related Posts in WordPress
- How To Change Text Color In WordPress Post
- How to Develop Mega Menu in WordPress
- Custom Post Types to Genesis WordPress Theme Framework (RainaStudio Map 101)
- Template Page Attributes for Custom Post Type [WP Support]
- Add Custom CSS to WordPress 5.0 Admin for Post Editor
- Add Custom Heading Style Formats to WP Visual Editor Without Plugin (RainaStudio Map 101)
- Custom Related Posts After Entry Footer in Genesis (RainaStudio Map 101)
- Custom Social Share Buttons with Counter in Genesis (RainaStudio Map 101)




4 thoughts on “Custom Front Page Template Design for Blog Website in Genesis (RainaStudio Map 101)”
Hello, Anwer Ashif, many thanks for your definitive tutorial.
I’m a big fan of Genesis theme also, but as a newbie and has a lot of lack of Genesis customization. And your article is rock, helps me learning a lot.
I’m very glad if you make videos for your genesis tutorial, it will make more sense.
Can I request a tutorial? I already searching in the whole internet, but all of them are outdated. I need tutorials to make custom genesis theme based on Genesis sample. Ex: creating a custom homepage, custom post type, front end etc.
Thanks for your help.
Hi Ainul,
Thanks for your feedback. This post is for creating a front page template, you can create a homepage template flowing all steps in this post. We have more than 30 posts on custom website development using Genesis Framework. You can access all them here on WordPress and Genesis Framework Tutorials for Beginners.
Thanks for your response, Ashif Anwer.
I already read and learn a lot from your blogs when first time find out it.
Can you make tutorial about custom post type in genesis within custom field without any plugin?
I glad if you can do that.
Hi
Thanks for the php code you put in to build the front-page landing page
I really enjoyed it and it helped me a lot to get my work started.
Thank you very much.